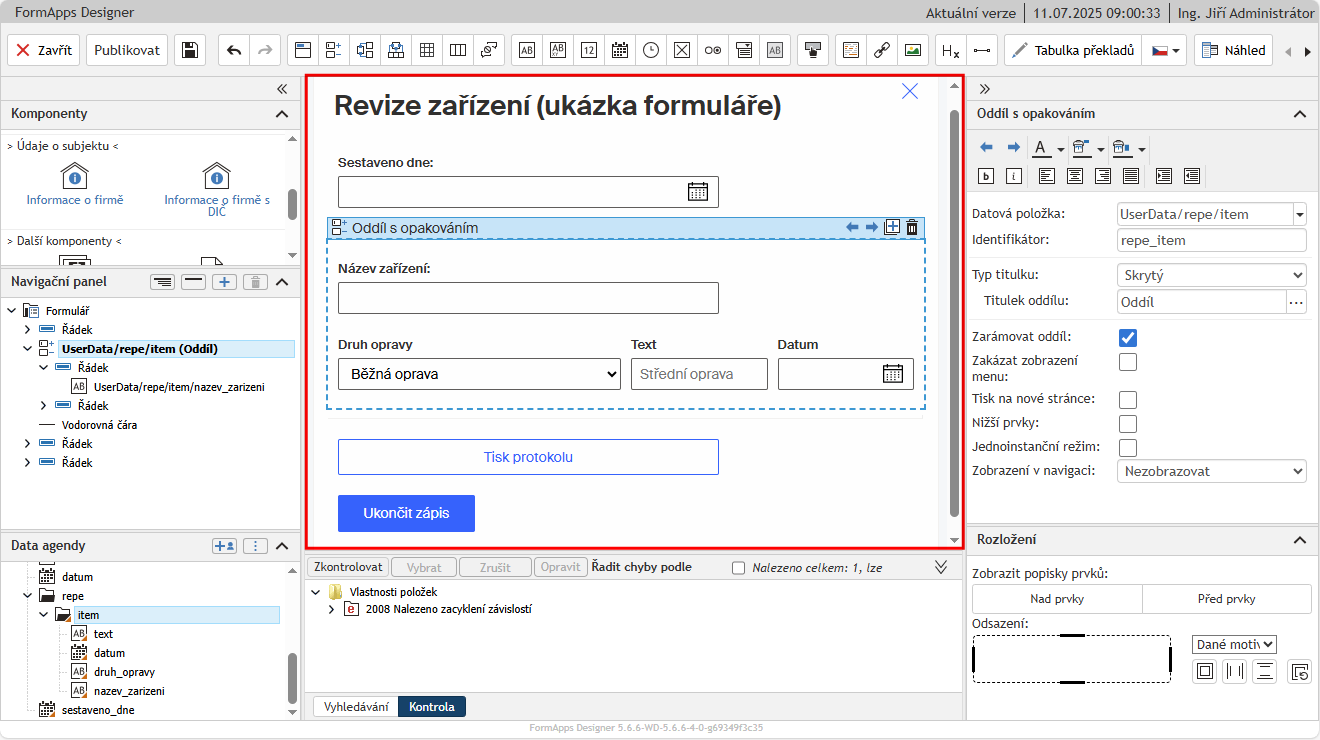
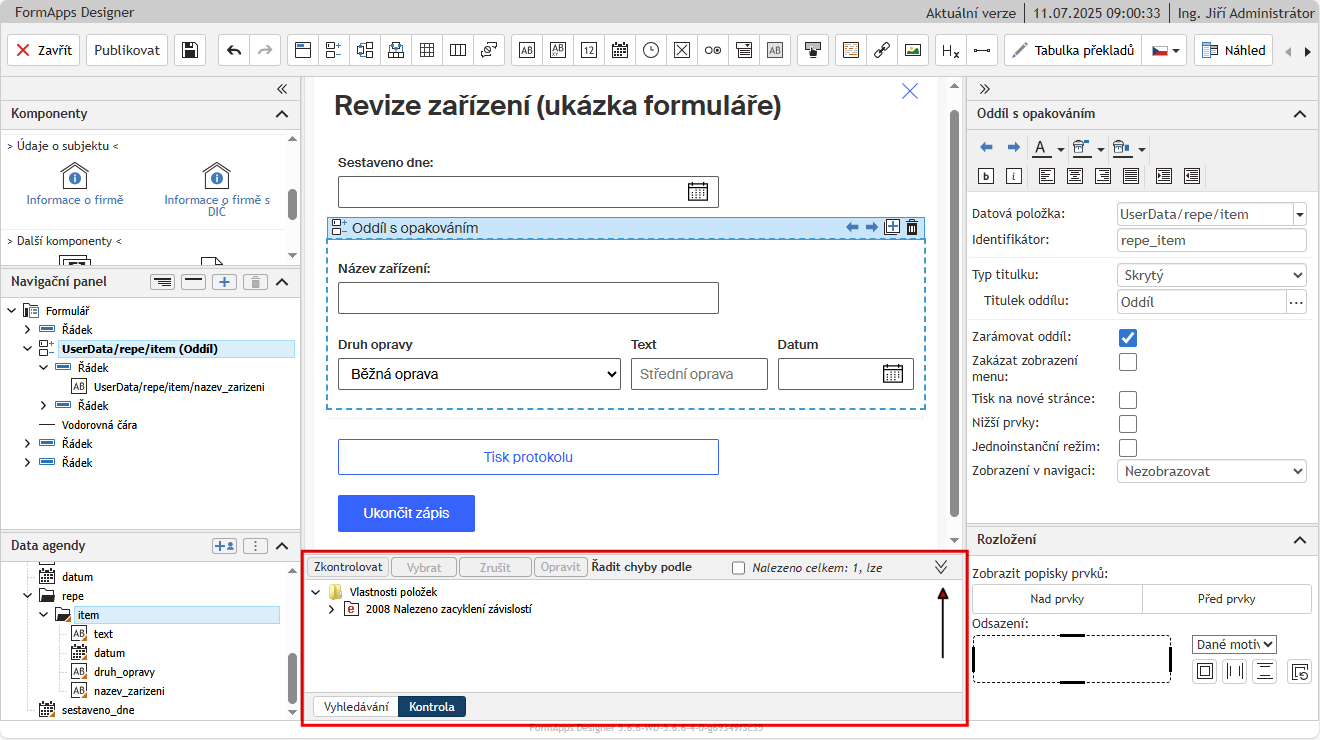
Okno návrháře
Nástrojová lišta
V záhlaví stránky je umístěna nástrojová lišta s ovládacími prvky FormApps Designeru.
Pro přehlednost si lištu rozdělíme na několik částí.

Zcela vlevo je umístěno tlačítko Zavřít. Zavřete jím okno FormApps Designeru. Pokud není formulář zobrazený v okně aktuálně uložený, zobrazí se výzva k jeho uložení – výstraha před ztrátou neuložených dat.
| Tlačítko pro načtení formuláře zde není zastoupeno – formulář se do FormApps Designeru načte povelem z aplikace Sofa (viz kapitola Vytvoření obsahu nového formuláře). |
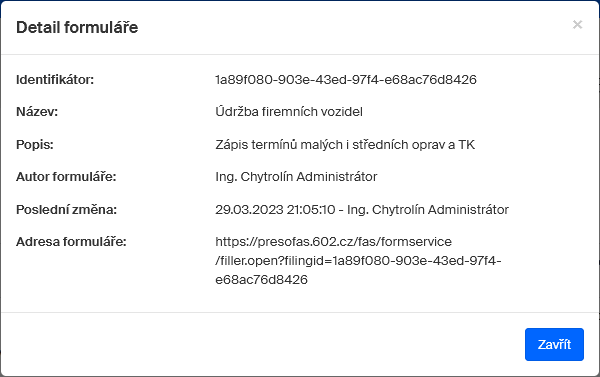
Tlačítko Publikovat zkontroluje formulář a publikuje ho – v okně Správa formulářů SmartForms je u položky tohoto formuláře ve sloupci Adresa formuláře uvedena URL adresa, jejíž pomocí lze formulář spustit. Zároveň se formulář uloží, což je oznámeno zprávou Formulář xxx byl úspěšně uložen. Zároveň se ve sloupci Verze upraví hodnota čítače verzí.
Následující tlačítko (Uložit formulář) slouží pro uložení rozpracovaného formuláře. Nezobrazuje se žádný dialog, ve kterém by šlo změnit název souboru s formulářem či jeho typ. Ukládá se prostě okamžitá podoba formuláře, který byl načten v okně Správa formulářů SmartForms.
Dále vpravo jsou tlačítka Zpět a Znovu umožňují anulování nebo zopakování posledních akcí. Tlačítka lze používat i opakovaně a odvolávat celé sekvence akcí.
Následuje skupina tlačítek, jejichž pomocí lze do formuláře vkládat prvky vytvářející jeho strukturu:

-
Vložit oddíl – přidá do hlavního panelu prázdný formulářový oddíl. Oddíl slouží jako obálka celku pro více funkčních prvků formuláře. Podrobnosti najdete v kapitole Oddíl.
-
Vložit oddíl s opakováním – vloží do formuláře oddíl, který je již napojen na patřičné datové struktury a umožňuje tento oddíl opakovat vícekrát ve formuláři. Podrobnosti najdete v kapitole Oddíl s opakováním.
-
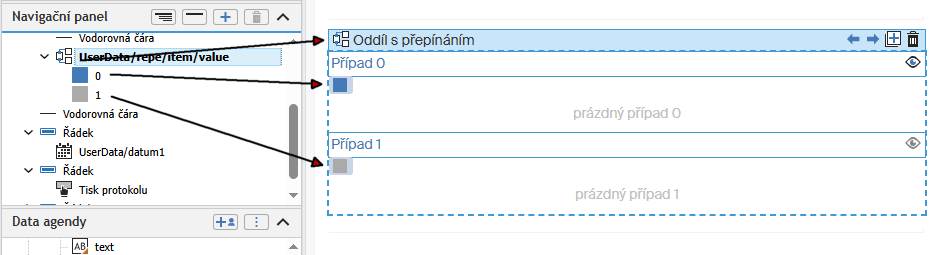
Vložit oddíl s přepínáním – vloží takový oddíl, jehož obsah se může při vyplňování měnit přepínáním možností nebo na základě již vyplněných dat formuláře. Podrobnosti najdete v kapitole Oddíl s přepínáním.
-
Vložit přepínač prvků v řádku – vloží oddíl, do kterého není nutné vkládat celou sekci nebo řádek, ale může se změnit jen část řádku. Podrobnosti najdete v kapitole Přepínač prvků v řádku.
-
Vložit tabulku – umožní vložit tabulku se stanoveným počtem řádků a sloupců. Podrobnosti najdete v kapitole Tabulka.
-
Vložit seskupení prvků – vloží do formuláře prvek pro vložení několika logicky souvisejících prvků, které mají být zobrazené u sebe. Podrobnosti najdete v kapitole Seskupení prvků.
-
Vložit panel zpráv – vloží do formuláře panel určený pro zobrazení informačních textů. Podrobnosti najdete v kapitole Panel zpráv.
-
Sestavy – umožní vytvářet alternativní zobrazení formuláře, vhodné zejména pro tisk. Podrobnosti najdete v kapitole Sestavy.
Další sekce tlačítek slouží k přidávání jednotlivých funkčních prvků:

-
Textové pole – jednořádkové, popisuje kapitola Textové pole;
-
Dlouhé textové pole – víceřádkové, popisuje kapitola Dlouhé textové pole;
-
Číslo – popisuje kapitola Číslo;
-
Pole pro datum – popisuje kapitola Pole pro datum;
-
Pole pro čas – popisuje kapitola Pole pro čas;
-
Zaškrtávací políčko – samostatné pole, které lze zatrhnout či zatržení zrušit, popisuje kapitola Zaškrtávací políčko;
-
Skupinu přepínačů – uživatel volí jeden přepínač ze skupiny, popisuje kapitola Přepínač;
-
Rozbalovací seznam – zobrazuje výčet možností, ze kterých si uživatel může jednu vybrat, popisuje kapitola Rozbalovací seznam;
-
Pole s výstupní hodnotou – pole, které zobrazí hodnotu uloženou ve formuláři, případně vypočtenou hodnotu, popisuje jej kapitola Pole s výstupní hodnotou.
Samostatně pak stojí tlačítko Vložit tlačítko umožňující vložení ovládacího prvku ve formě tlačítka – viz kapitola Tlačítko.

Další skupina tlačítek vkládá do formuláře speciální prvky:

-
Formátovaný text – popisuje kapitola Formátovaný text;
-
Odkaz – popisuje kapitola Odkaz;
-
Obrázek – popisuje kapitola Obrázek;
-
Nadpis – popisuje kapitola Nadpis;
-
Vodorovná čára – popisuje kapitola Vodorovná čára.
Následuje dvojice tlačítek Tabulka překladů.

Nastavením jazyka tlačítkem s vlajkou vpravo se změní jazyk formuláře podle volby. Klepnutím na tlačítko Tabulka překladů se otevře okno, ve kterém jsou překlady řetězců daného formuláře z češtiny do nastavených jazyků.
Další dvě tlačítka se týkají zobrazení a možnosti změny vzhledu formuláře:

-
Tlačítko Náhled slouží k zobrazení náhledu formuláře v prohlížeči tak, jak jej uvidí uživatelé při vyplňování.
-
Tlačítko Motiv zobrazí v pravé části okna panel Změnit motiv, který nabízí seznam existujících přednastavených motivů vzhledu formuláře. Motivy zahrnují například barevné schéma a tvar polí či tlačítek. Volbu motivu nastavíte jednoduše klepnutím na vybranou variantu. Panel pak zavřete klepnutím na uzavírací tlačítko vlevo nahoře (s křížkem) nebo jednoduše klepnutím do pracovní plochy.
Následující čtveřice tlačítek umožní účelově změnit nastavení zobrazení.

-
Tlačítkem Rozbalit všechny oddíly s přepínáním a přepínače prvků v řádku můžete rozbalit nebo sbalit zobrazení uvedených prvků formuláře. Po rozbalení budou všechny prvky zobrazené v rozvinutém stavu.
-
Tlačítkem Zobrazit navigační značky v hlavním okně vyžádáte nebo potlačíte zobrazení značek korespondujících se zobrazením v Navigačním panelu. Klepnutím na značku v okně se patřičně posune zobrazení v Navigačním panelu a naopak.
-
Tlačítkem Zobrazit mřížky tabulek můžete zobrazit nebo potlačit zobrazení mřížek tabulek ve formuláři.
-
Tlačítko Zobrazit speciální znaky (nižší prvky, pevné mezery) má obdobný význam jako obdobná tlačítka u jiných aplikací, například Wordu. Zde se hodí například pro zobrazení míst, kam jsou vloženy pevné mezery a podobně.
Další tlačítka mají tento význam:

-
Pokud jsou součástí celku kromě formuláře i nějaké sestavy (třeba Tisková sestava), můžete si pomocí tlačítka Formulář vybrat, zda zobrazit základní formulář, či některou ze sestav – sestav může být i několik, v seznamu se zobrazují jejich názvy. Sestavy lze přidat v Navigačním panelu, popis uvádí kapitola Sestavy.
-
Další tlačítko umožňuje si prohlédnout výsledný vzhled formuláře na zařízeních s různým rozlišením displeje. Vyberte ze seznamu otevřeného tlačítkem Přepínání zařízení některou z možností a formulář se zobrazí tak, jak by se zobrazil na displeji dané velikosti. Výchozí volba Responzivní přizpůsobí formulář aktuální šířce okna vašeho prohlížeče.
Formulář se nijak nemění, jedná se pouze o simulaci zobrazení!
Pokud není okno aplikace schopné zobrazit nástrojovou lištu jako celek, přibývají zcela vpravo tlačítka Posunout doleva a Posunout doprava, jejichž pomocí lze lištu v okně posouvat v obou směrech.

Na konci lišty je tlačítko Zobrazit verze, kterým otevřete tabulku všech uložených verzí formuláře. Výběrem z jejich nabídky lze zobrazit libovolnou z dřívějších verzí.

Hlavní panel
Panel umístěný uprostřed okna slouží ke vkládání prvků formuláře. Jedná se o hlavní panel, který zobrazuje, jak bude navrhovaný formulář strukturován a jaké prvky bude obsahovat.
Při sestavování formuláře můžete do hlavního panelu vkládat jak jednotlivé prvky z nástrojové lišty, tak celé předpřipravené bloky z panelu Komponenty.
| Pro kontrolu struktury složitějších formulářů použijte Navigační panel, umístěný vlevo od hlavního panelu. Popisuje jej kapitola Navigační panel. |
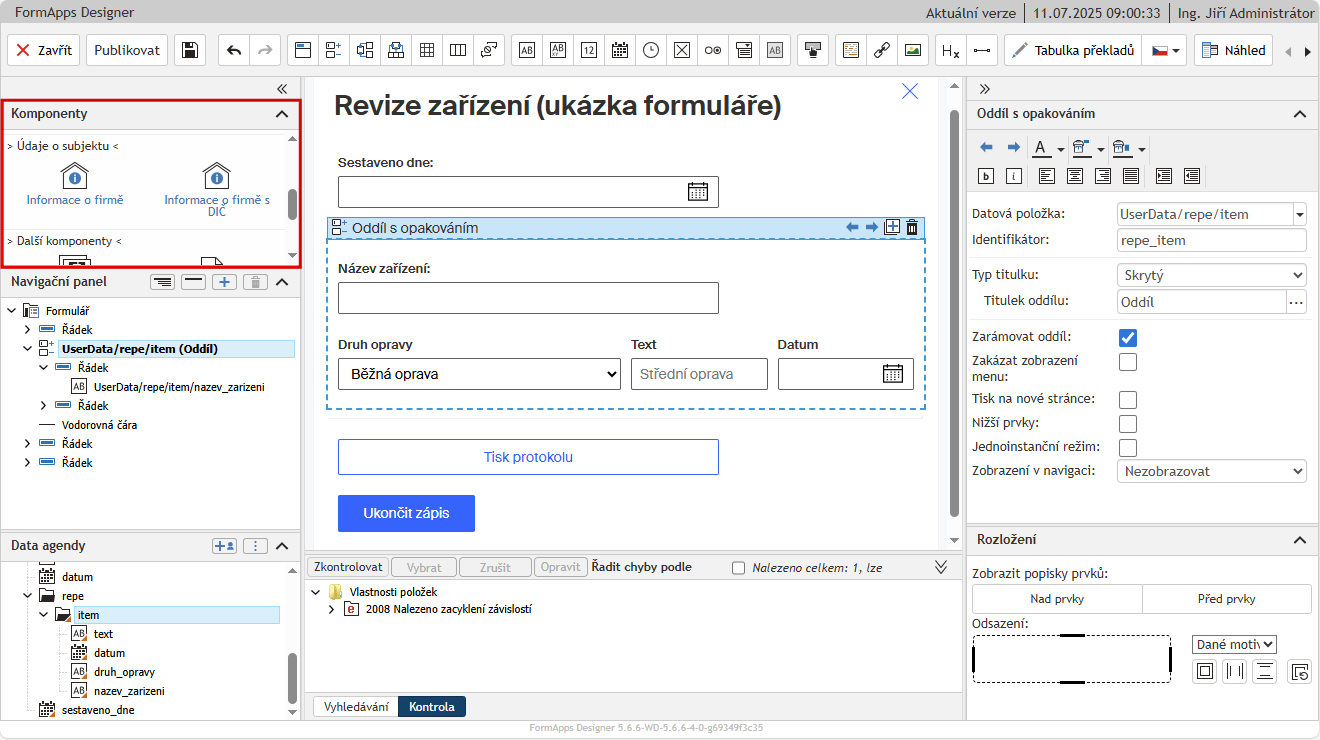
Panel Komponenty
Panel Komponenty je umístěn v levé části okna FormApps Designeru nahoře. V tomto panelu máte k dispozici předem připravené bloky funkčních prvků pro využití ve formuláři. Tyto bloky již obsahují potřebné formulářové prvky i datové položky.
Chcete-li do formuláře přidat jednu z komponent, nejprve klepnutím do formuláře v hlavním panelu nebo pomocí Navigačního panelu zvolte místo, kam má být komponenta vložena. Poté klepněte na vybranou komponentu. Zobrazí se okno se seznamem datových položek, které budou vloženy do formuláře spolu s formulářovými prvky. Pokud chcete, můžete tyto vazby v okně upravit. Uvedené datové položky se doplní do dat procesu a komponenta se vloží jako nový oddíl do hlavního panelu formuláře.
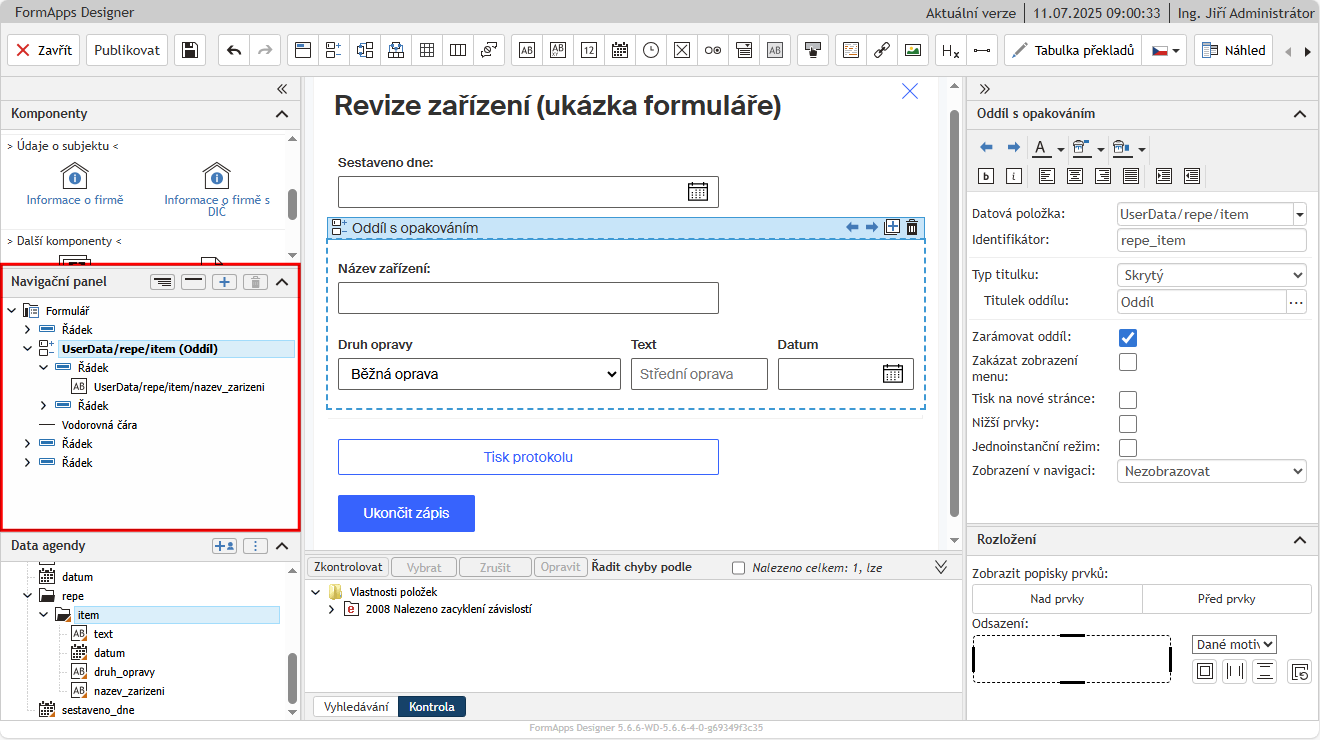
Navigační panel
Navigační panel je umístěn v levé části okna FormApps Designeru uprostřed. Tento panel především slouží k orientaci v prvcích formuláře. Zobrazuje přehledně jednotlivé typy polí a jejich vazby ve struktuře dané návrhem formuláře. V rozsáhlejších formulářích může pomoci dohledat umístění požadovaného prvku, případně usnadní označení drobnějších prvků (jako například vodorovná čára).
Po výběru prvku v Navigačním panelu se vybraný prvek označí i v hlavním panelu a jeho vlastnosti se vypíšou v panelu atributů. Ikony u vazeb označují typ pole (korespondují se symboly na nástrojové liště).
V záhlaví panelu je skupina tlačítek.
-
První dvě tlačítka zleva znamenají Rozbalit aktivní položku a Zabalit aktivní položku.
-
Následují tlačítka pro přidání a smazání sestavy. Můžete tak vytvořit odlišnou variantu formuláře, která se použije například jako sestava pro vytištění na papír (blíže viz kapitola Sestavy).
Pokud v panelu poklepete na položku odpovídající některému prvku, otevře se pro tento prvek okno Vlastnosti prvku (viz kapitola Okno Vlastnosti prvku).
Při poklepání na položku Řádek se v hlavním okně formulář posune tak, aby byl tento řádek zobrazen a v panelu Vlastnosti prvku můžete nastavit formátování a další vlastnosti tohoto řádku.
Pokud je na nástrojové liště aktivní tlačítko Rozbalit navigační značky,

zobrazí se u prvků ve formuláři grafické značky, které korespondují s označeními v Navigačním panelu.
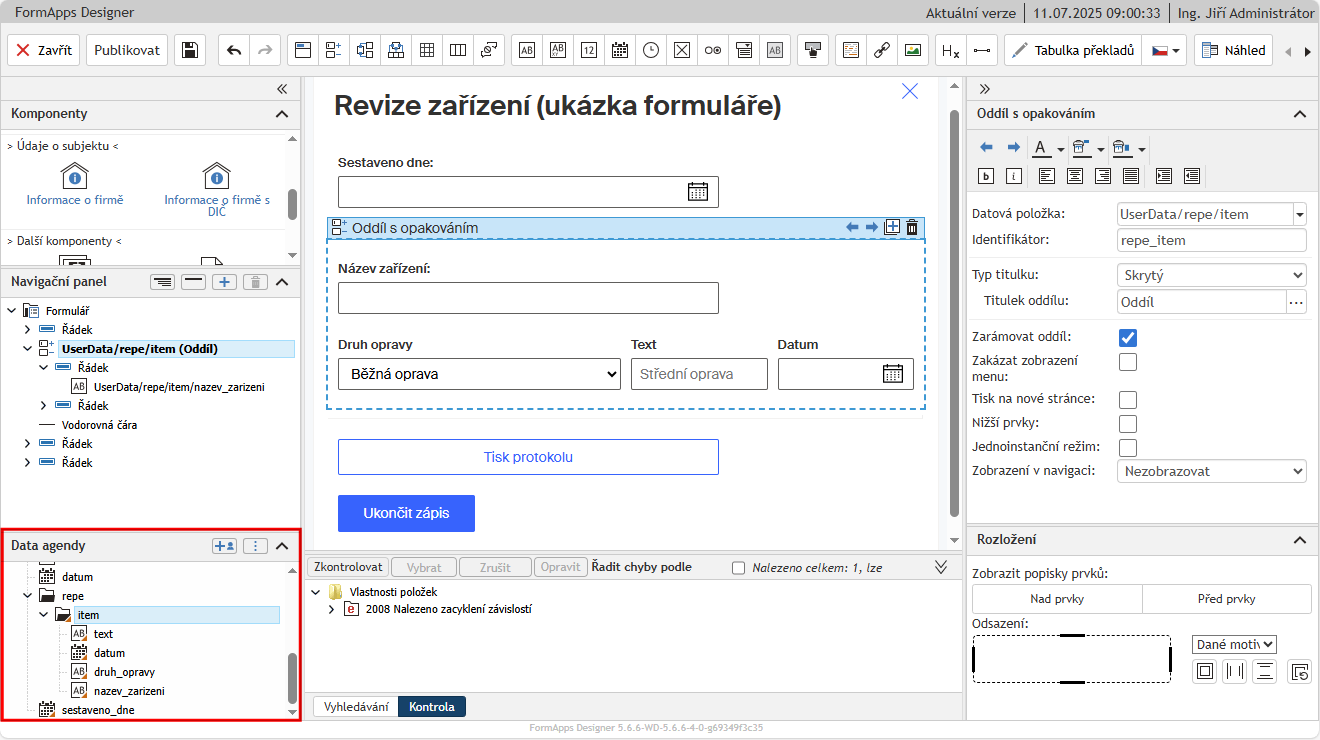
Panel Data agendy
Panel Data agendy je umístěn v levé části okna FormApps Designeru dole. Najdete v něm seznam datových položek využívaných v procesu a ve formuláři. Jednotlivé datové položky lze přímo v tomto panelu přidávat, editovat i odstranit.
U každé položky je zobrazen název a ikona symbolizující její typ.
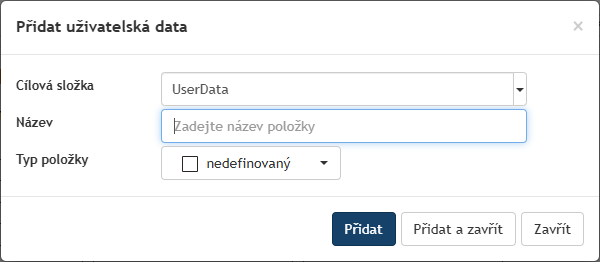
Pro přidání nové proměnné klepněte na tlačítko  Přidat uživatelská data umístěné v záhlaví panelu. Tím vložíte proměnnou do složky UserData nebo některé její podsložky.
Přidat uživatelská data umístěné v záhlaví panelu. Tím vložíte proměnnou do složky UserData nebo některé její podsložky.

Novou proměnnou pojmenujte, v názvu nepoužívejte znaky s diakritikou ani jiné speciální znaky či mezeru. Název nesmí začínat číslicí.
V poli pro typ položky vyberte ze seznamu datový typ. K dispozici jsou: text, číslo, datum, čas, a kromě toho typ složka. Do složky pak lze vkládat další proměnné. V případě proměnných agendy lze vytvořit i speciální typ složky určený pro oddíl s opakováním.
| Pokud do formuláře vložíte nějaký prvek pro vstup dat (třeba textové pole, číslo …), vytvoří se k němu datová položka automaticky. |
Další tlačítko –  (Možnosti dat) – otevře kontextovou nabídku, umožňující import či export XML dat a také uložení XSD schématu. Soubor XSD je definiční soubor určující prvky a atributy, které mohou být součástí dokumentu XML. Ukládá se ve formátu prostého textu.
(Možnosti dat) – otevře kontextovou nabídku, umožňující import či export XML dat a také uložení XSD schématu. Soubor XSD je definiční soubor určující prvky a atributy, které mohou být součástí dokumentu XML. Ukládá se ve formátu prostého textu.

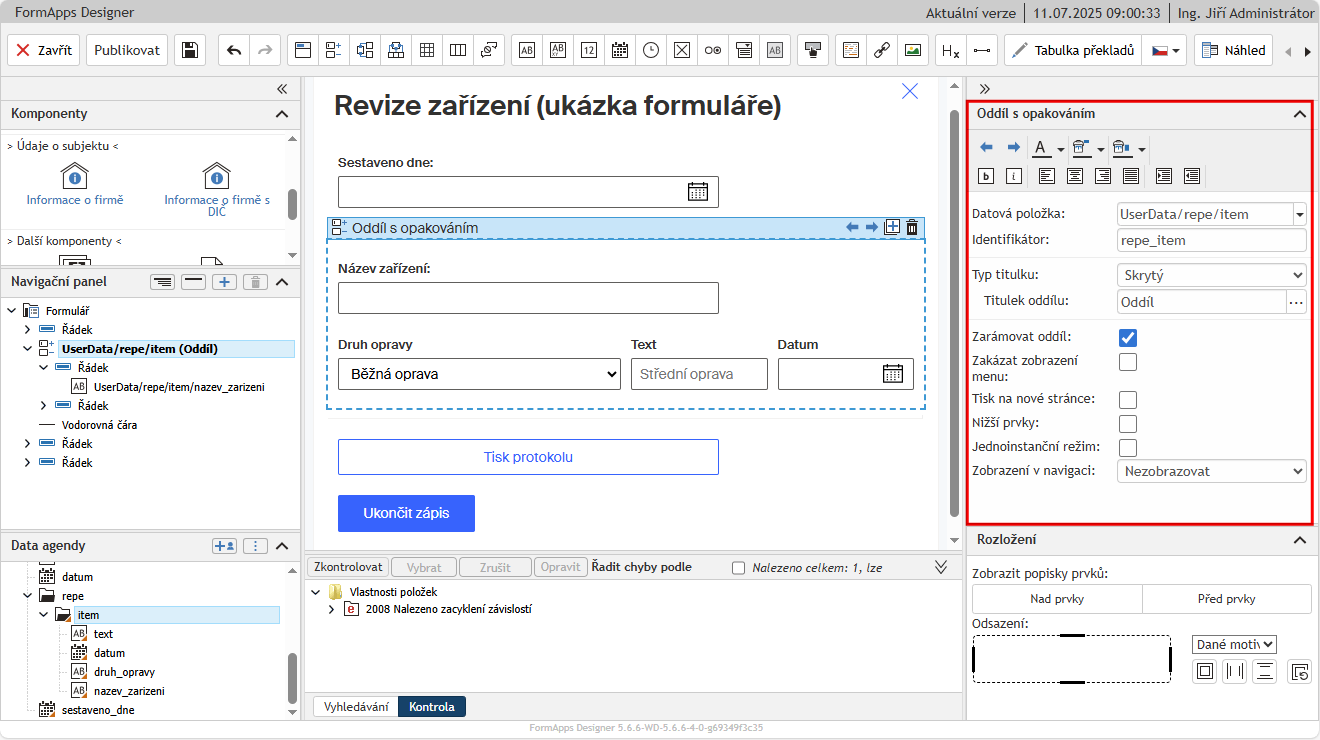
Panel vlastností prvku
Panel vlastností prvku (jeho konkrétní název je dán názvem příslušného prvku) je umístěn v pravé části okna FormApps Designeru nahoře. Tento panel slouží ke kontrole a nastavení atributů (vlastností) prvků vybraných v hlavním panelu návrháře.
U vybraného prvku lze nastavovat několik vlastností, z nichž některé jsou pro většinu prvků společné a jiné naopak specifické. Většinu prvků je možné pomocí ikon v horní části panelu formátovat – zarovnat vpravo či vlevo, nastavit u nich zarovnání a šířku dle vybraného motivu a přesunout prvek ve struktuře formuláře doleva či doprava.
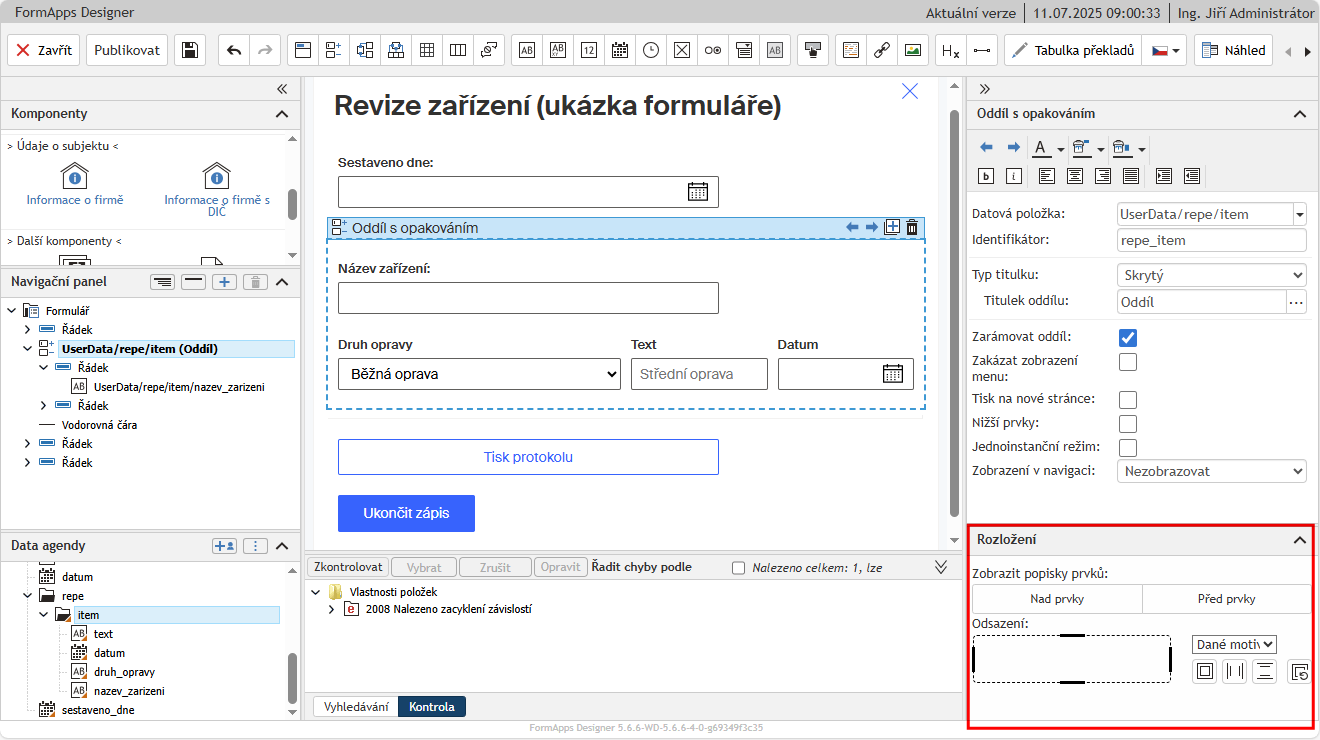
Panel Rozložení
Rozložení je umístěn v pravé části okna FormApps Designeru dole. Tento panel umožňuje v rámci formuláře upřesnit pozici prvku popisovaného v panelu vlastnosti prvku, můžete zde upravit velikosti a rozložení jednotlivých prvků ve formuláři.
Zastoupení ovladačů je variabilní podle charakteru popisovaného prvku.
Nastavení pro jednotlivý prvek
Pro jednotlivý prvek můžete zvolit jeho poměrnou velikost k šířce formuláře (jednu šestinu, čtvrtinu, třetinu, polovinu, dvě třetiny, tři čtvrtiny, pět šestin či plnou šířku).
| Pokud je u hodnoty zobrazená žlutá trojúhelníková značka s vykřičníkem, pak vybraná šířka prvku neodpovídá nastavené šířce formuláře. Formulář je zřejmě příliš úzký vzhledem k požadovanému nastavení. |
Nastavení pro oddíl či krok formuláře
Pro oddíl či celý krok formuláře lze nastavit další vlastnosti:
-
Popisky prvků – popisky prvků lze umístit buďto nad prvky, nebo před nimi (vlevo od nich).
-
Odsazení – velikost mezer mezi prvky. V rozbalovacím seznamu zvolte velikost odsazení (malé/střední/velké) a poté klepnutím na ikonku určete, zda se má nastavená velikost použít ze všech stran prvku (
 ), jen vlevo a vpravo (
), jen vlevo a vpravo ( ) či jen nahoře a dole (
) či jen nahoře a dole ( ). Poslední tlačítko
). Poslední tlačítko  slouží k návratu do výchozího nastavení „daného motivem“, tedy vyplývajícího z nastaveného motivu.
slouží k návratu do výchozího nastavení „daného motivem“, tedy vyplývajícího z nastaveného motivu.

Nastavení pro seskupení prvků
Pro prvky umístěné v seskupení prvků lze nastavit pevnou šířku, která se nebude měnit podle šířky displeje: zvolte variantu Fixní a poté nastavte šířku prvku v pixelech.

Panel pro vyhledávání a kontrolu formuláře
V dolní části pod Hlavním panelem je při prvním pohledu poměrně skrytý pomocný panel, který umožňuje ve formuláři vyhledávat a také celý formulář také kontrolovat na formální správnost zadání.
Po klepnutí na tlačítko Vyhledání nebo Kontrola se panel více rozevře a nabídne potřebné ovládací prvky. Blíže viz kapitola Ladění formuláře.
Jakmile je stisknuté jedno z tlačítek, je v záhlaví panelu zobrazeno tlačítko pro zmenšení nebo zvětšení jeho výšky.