Obecná nastavení prvků
Společná nastavení některých vlastností prvků
Pro většinu prvků lze nastavovat některé vlastnosti, které jsou logikou zadání těmto prvkům společné.
Popis a identifikace prvku
Panel Vlastnosti prvku obvykle začíná trojicí položek, které identifikují daný prvek a jeho zastoupení v datové větě.

-
Popisek – text, který se bude ve formuláři zobrazovat jako popis prvku. Pokud se nemá zobrazovat žádný popis, zrušte zaškrtnutí v levé části pole. Prvky, které jsou součástí Seskupení prvků, nemají vlastní popisek, ale jeden společný, který se nastavuje ve vlastnostech seskupení.
-
Datová položka – identifikace prvku v datové větě agendy (panel Data agendy). Tlačítkem se šipkou v pravé části pole si můžete rozbalit seznam dat agendy a odsud nastavení položky změnit.
-
Identifikátor – unikátní identifikátor prvku. Používá se například pro XPath odkazy na prvek formuláře. Pro zápis identifikátoru používejte jen písmena anglické abecedy a číslice!
Obsah všech tří polí se generuje automaticky po vložení prvku do formuláře, lze jej však upravit podle vašich požadavků.
Nápovědný text k prvku
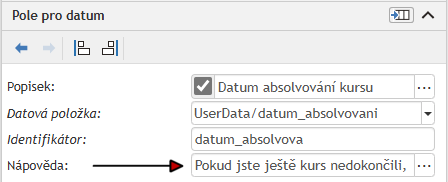
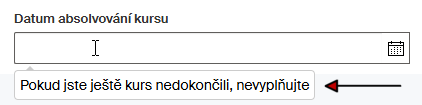
Text vložený do pole Nápověda se v otevřeném formuláři uživateli zobrazí jako bublinová nápověda (tooltip) při „najetí“ myší na daný prvek.


Vlastnosti prvků nastavované podle stavu formuláře
Řadu dalších vlastností lze nastavit dynamicky, například pomocí JavaScriptu nebo XPath. Pole pro taková nastavení mají vpravo umístěné tlačítko se třemi tečkami, kterým zobrazíte okno Vlastnosti prvku. V tomto okně pak sestavíte potřebné podmínky, podle jejichž výsledku se vlastnost prvku nastaví. Panel Vlastnosti prvku je podrobněji popsán v kapitole Panel vlastností prvku.
Má být pole prvku pouze ke čtení?
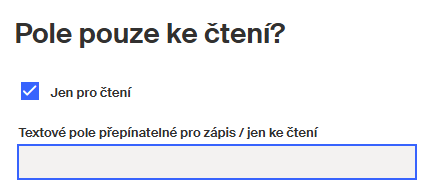
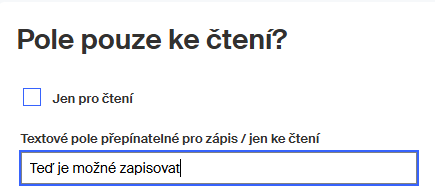
U některých prvků může být zapotřebí, aby podle okolností buď pouze zobrazovaly svůj obsah bez možnosti jeho změny (byly v režimu pouze pro čtení) nebo aby naopak zápis hodnot umožňovaly. K tomu je určeno pole Pro čtení.
Zde platí, že pokud je výraz v poli vyhodnocen jako true, je pole určeno pouze pro čtení a uživatel nemůže jeho obsah měnit. Je-li hodnota výrazu false nebo není nastavena hodnota žádná, pole je k dispozici i pro zápis.
K ilustračnímu testování toho, jak prvky vyhodnocující stav podle hodnoty true/false, se hodí prvek Zaškrtávací políčko. K němu se mohou v jeho panelu vlastností přiřadit hodnoty true nebo false podle zaškrtnutí a poté nastavení převzít do jiného prvku.

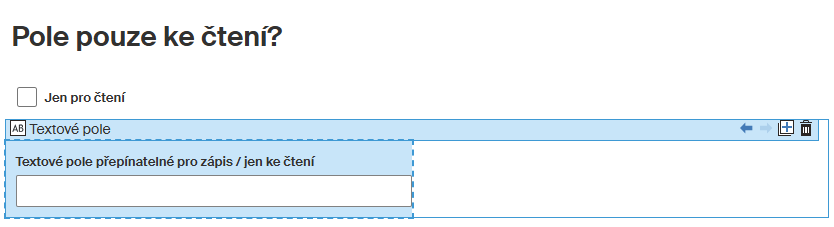
Jako příklad si vytvoříme textové pole, které bude reagovat na stav takového zaškrtávacího políčka.

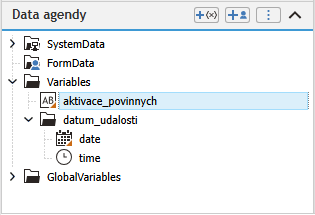
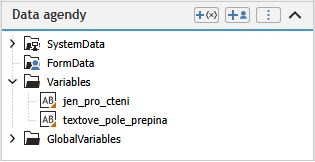
Datová věta bude v tomto případě obsahovat jen dvě položky:

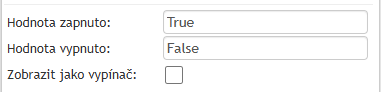
V popisu prvku Zaškrtávací políčko stačí, aby byly specifikované hodnoty (zapnuto, vypnuto) podle výše uvedeného obrázku.
Pro textové pole jsou důležitá dvě nastavení.

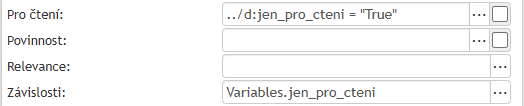
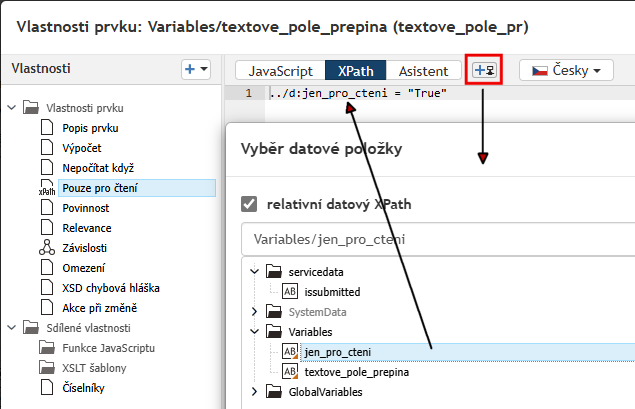
Klepnutím na tlačítko se třemi tečkami v poli Pro čtení přejdete do okna Vlastnosti prvku. Zde v sekci Pouze pro čtení klepněte na kartě XPath na tlačítko Vložit datovou položku a ze seznamu Výběr datové položky vyberte datovou položku zaškrtávacího políčka (jen_pro_cteni).

Specifikace datové položky se přenese do okna a vy k ní doplňte jen = „True“.
Tím se vytvoří požadavek, aby prvek byl převeden do stavu „read-only“, pokud bude mít datová položka jen_pro_cteni logickou hodnotu true. Poznamenejme, že touto datovou položkou nemusí být jen zaškrtávací políčko; může to být obecně jakákoliv položka schopná vracet logickou hodnotu.
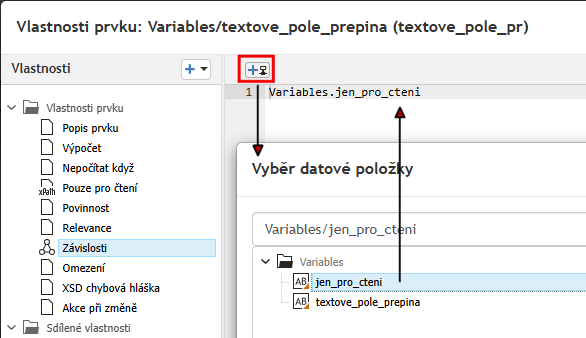
Podobně se vytvoří v poli Závislosti požadavek na provázanost s prvkem, který poskytuje logickou hodnotu (u nás tedy zaškrtávací políčko charakterizované datovou položkou jen_pro_cteni).

Poté by měl náš modelový příklad fungovat takto:
Má být položka vyplňovaná v poli povinná?
Častým požadavkem ve formulářích je povinné vyplnění některých hodnot, bez nichž nelze formulář zpracovat. K tomu je určeno pole Povinnost.
Platí, že pokud je výraz v poli Povinnost vyhodnocen jako true, bude vyplnění pole povinné. V opačném případě (hodnota false nebo žádná) pole vyplnit není nutné.
Pro modelový příklad opět použijeme jako zdroj logické hodnoty zaškrtávací políčko, kde při zaškrtnutí bude vytvořena hodnota true a při políčku bez zaškrtnutí hodnota false.
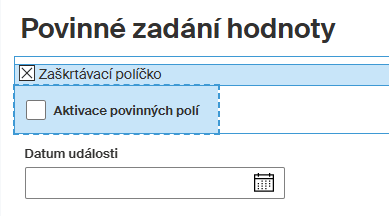
Jako příklad si vytvoříme pole pro zadání kalendářního data, které bude reagovat na stav tohoto zaškrtávacího políčka. Příklad formuláře a jeho datové věty pak mohou vypadat takto:
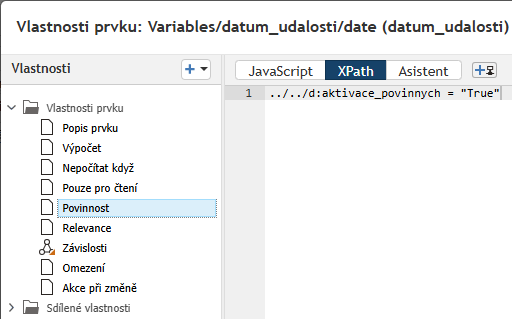
Nastavení zaškrtávacího políčka je stejné jako v případě příkladu na pole pouze ke čtení. U pole pro zápis data se nastaví do pole Povinnost:

Nastavení Závislosti bude analogické jako v předchozím příkladu (Variables.aktivace_povinnych).
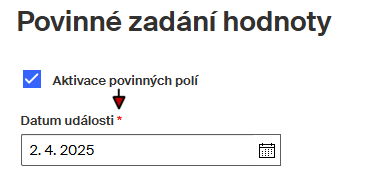
Hodnota true doručená (v tomto příkladu) pomocí zaškrtávacího políčka, způsobí zobrazení červené hvězdičky u názvu pole.

Pokud pak uživatel formuláře políčko nevyplní, jeho orámování se změní na červené a vypíše se varovná zpráva.

Omezení vkládaných hodnot
Možnost omezení vkládaných hodnot slouží ke kontrole správnosti vyplněných dat a rovnou upozorní uživatele, pokud vyplněný údaj neodpovídá předepsanému limitu. Je-li výraz určující omezení vyhodnocen jako true, hodnota je v pořádku, je-li false, zobrazí se upozornění na chybné vyplnění. Není-li nic nastaveno, žádná omezení se neuplatňují.
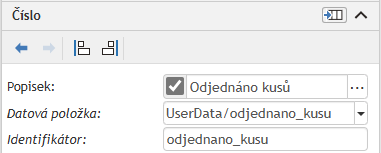
Pro příklad nám postačí číselné pole, které je v datové větě charakterizováno položkou UserData/zavazne_objedna.

V panelu vlastností prvku je třeba vyplnit pole Omezení.

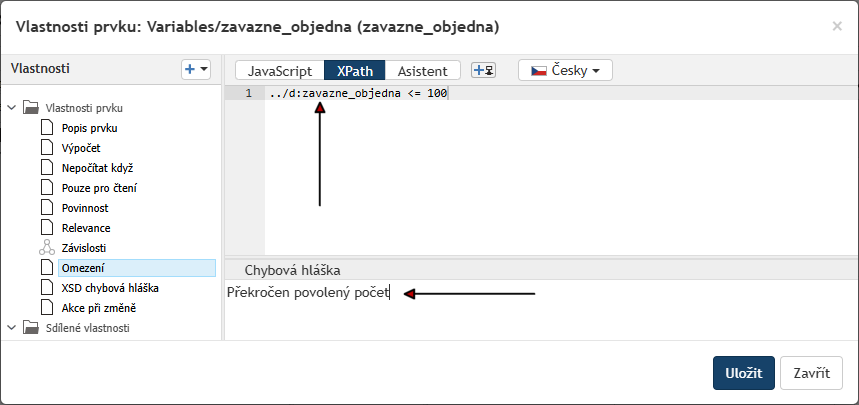
Klepnutím na tlačítko se třemi tečkami otevřete okno Vlastnosti prvku. V sekci Omezení na kartě XPath vložte tlačítkem Vložit datovou položku odkaz na datovou položku vstupního pole, pro které omezení vytváříte. Odkaz doplňte zápisem podmínky omezení. Pokud třeba je počet něčeho omezen na 100, musí být podmínka, aby splnila požadavek na hodnotu true, ve tvaru „menší nebo rovno stu“.
Dosud jsme se nesetkali se sekcí Chybová hláška v dolní části okna. Sem napište text varovné zprávy, která se zobrazí pokud bude hodnota výše sestavené podmínky false.
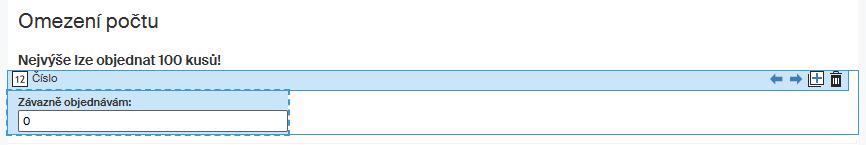
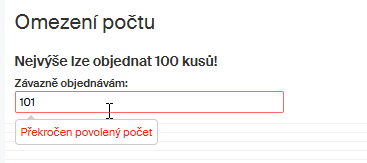
Výsledek ve formuláři při překročení omezení bude v našem případě vypadat takto:

Společné informace pro povinnost, omezení a jen pro čtení
Pokud není v poli žádná funkce pro vyhodnocení stavu true / false a políčko v pravé části pole je zaškrtnuté, bere se jako by celkový význam byl true. Prázdné pole Pro čtení a zaškrtnuté políčko tedy budou mít za následek, že příslušný prvek (třeba číselné pole) bude jen zobrazovat aktuální obsah, ale bude needitovatelné.
Pokud není v poli žádná funkce a políčko není zaškrtnuté, je dané nastavení pro příslušný prvek neaktivní.
Nastavení pro výpočty a vyhodnocení
Vyhodnocení nebo zamítnutí výpočtu
Vztah zadaný v poli Výpočet poslouží k automatickému vyhodnocení relace mezi zadanými aktuálními daty ve formuláři. Hodnota získaná výpočtem se vloží do formulářového pole daného prvku.
Pro zobrazení výsledků výpočtů se používají zejména pole s výstupní hodnotou. Výpočty však lze vkládat i do jiných typů polí.
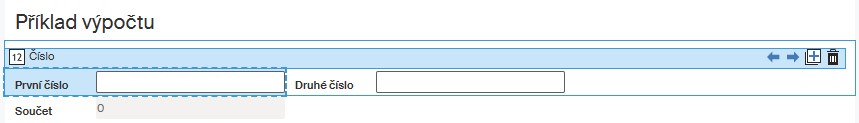
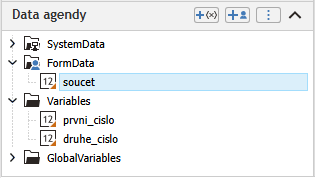
Mějme dvě číselná pole, do kterých se zadávají datové položky první_cislo a druhé_cislo. Budeme chtít vytvořit výpočetní vztah pro jejich součet.

Dále vložme pole typu „pole s výstupní hodnotou“ – to znamená, že toto pole je určeno pro zobrazení hodnoty nějakého výpočtu a podobně. Jeho datová položka bude soucet.

Panel Vlastnosti prvku obou zadávaných čísel nebude obsahovat nic zvláštního; za zmínku snad stojí jen to, že u číselných polí by měla být zadána nějaká počáteční hodnota.
Do prvku Součet je zapotřebí vložit výpočetní vztah. V jeho panelu klepněte na tlačítko se třemi tečkami v poli Výpočet.
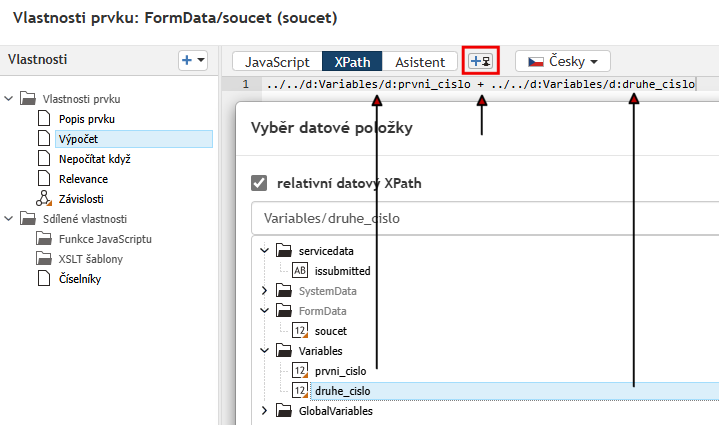
V okně Vlastnosti prvku v sekci Výpočet na záložce XPath můžete teď vytvořit výpočetní vztah. Pomocí tlačítka Vložit datovou položku vložte datovou položku prvního sčítance – prvni_císlo. Pak napište operátor „plus“ a vložte datovou položku druhého sčítance. Výpočetní vztah uložte.
| Mezery kolem operátoru „plus“ nejsou povinné, vkládají se jen pro lepší přehlednost. |
|
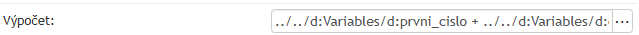
Při zadávání datových položek si všimněte zaškrtávacího políčka relativní datový XPath. Pokud je zaškrtnuté, vloží se relativní přístupová cesta ke vkládané datové položce: V ní ty dvě tečky znamenají „uzel, kde právě jste“. Pokud políčko zaškrtnuté není, vloží se absolutní přístupová cesta od kořenového uzlu (root): |
Pole Výpočet bude pak obsahovat nastavení výpočetního vztahu.

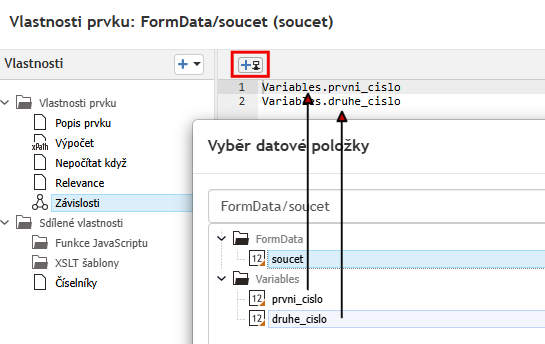
Aby se hodnota výsledku v poli s výstupní hodnotou zobrazila – a také se dynamicky obnovovala při změnách hodnot vkládaných čísel – je zapotřebí vytvořit vazby mezi polem s výstupní hodnotou a poli pro zadání hodnot. K tomu slouží pole Závislosti, kde jako obvykle klepněte na tlačítko se třemi tečkami.
V okně Vlastnosti prvku pak pomocí tlačítka Vložit datovou položku vložte odkazy na datové položky tvořící součást výpočetního vztahu.

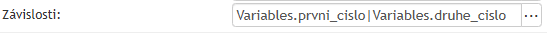
Pole Závislosti se naplní odkazy na jednotlivé datové položky výpočetního vztahu oddělené znakem „|“.

| Pro úplnost si uveďme základní operátory pro numerické výrazy jsou: sčítání (+), odčítání (–), násobení (*), dělení (div) a modulo (mod). |
Někdy může být užitečné ošetřit případy, kdy výpočet nemá proběhnout. To umožňuje nastavení v poli Nepočítat když – je-li výraz vyhodnocen jako true, výpočet definovaný v položce Výpočet se neprovede, je-li false, výpočet se provede podle předpisu. Není-li v poli nic nastaveno, výpočet se provede vždy.
Vyhodnocení relevance
Pokud je výraz specifikovaný v poli Relevance vyhodnocen jako true, datová položka se považuje za relevantní, je-li false, není relevantní. Není-li nic nastaveno, položka se považuje za relevantní.
Tuto vlastnost je pak možné použít například při získávání a zpracování dat formuláře a je možné nastavit, že se v něm bude pracovat pouze s relevantními daty.
Vyhodnocení závislostí
Do pole Závislosti se vkládají odkazy na datové položky, při jejichž změně budou znovu vyhodnoceny výrazy podmínek pro tento prvek. Sledují se jak změny prováděné ručně uživatelem, tak změny provedené výpočtem na základě jiné akce.

Vlastnosti takto prvku s takto definovanou závislostí budou přepočítány vždy, když se změní datové hodnoty první_cislo nebo druhé_cislo.
Okno Vlastnosti prvku
Okno Vlastnosti prvku umožňuje pohodlné nastavení těch vlastností, které se přehledně nezobrazí v panelu vlastností, například nastavení určitých formátovaných textů, ale zejména podmínek specifikovaných pomocí skriptů nebo Asistenta.
Panel otevřete poklepáním na požadovaný prvek v hlavním panelu nebo v Navigačním panelu.
V levé části okna je umístěna stromová struktura s vlastnostmi prvku, které zde můžete nastavit. Tlačítko  v záhlaví zobrazí nabídku dalších položek (vlastností), které můžete do prvku přidat.
v záhlaví zobrazí nabídku dalších položek (vlastností), které můžete do prvku přidat.
Obsah hlavní části dialogu závisí na tom, která vlastnost je označena vlevo. U některých vlastností si můžete vybrat z několika způsobů, jak je zadat – k přepínání slouží tlačítka v horní části dialogu.
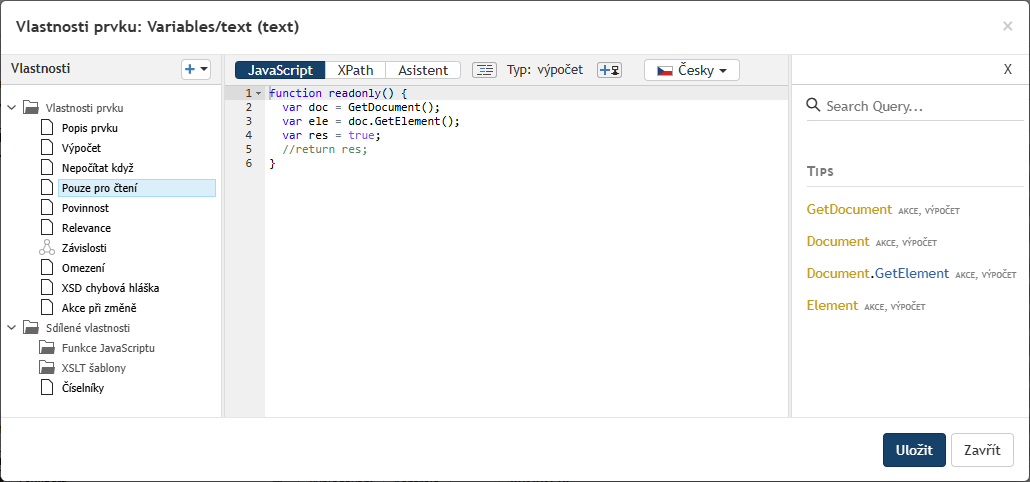
JavaScript
Prostor pro vložení JavaScriptové funkce, která vrátí potřebnou hodnotu (například u jednoduchých podmínek, jako je třeba vlastnost Pro čtení, je očekávána návratová hodnota true či false).
V pravé části se zobrazuje nápověda: tipy na užitečné funkce a pole pro hledání, které nabízí další funkce, které jsou k dispozici.
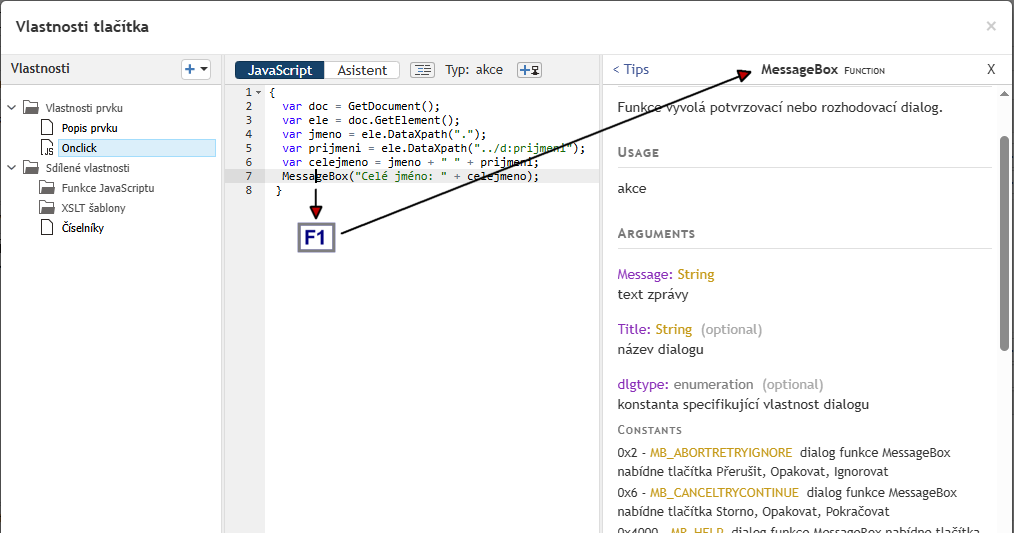
| Pokročilejší uživatelé zvolí programování prvků přímo v JavaScriptu. K tomu jim může být velkým pomocníkem integrovaný systém nápovědy. Stačí klepnout na název funkce apod. v panelu pro zápis JavaScriptu a stisknout klávesu F1. V pravém panelu se pak zobrazí podrobná nápověda. |
XPath
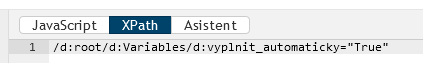
Další možnost, jak nastavit hodnotu vlastnosti, je vložení XPath výrazu vedoucího k datové položce s požadovaným údajem (hodnota položky se pak použije jako výsledek výrazu, například výpočtu). Položku určenou výrazem lze také porovnat s nějakou hodnotou.

Tento XPath výraz bude pravdivý, pokud bude položka Vyplnit automaticky zatržena (bude mít hodnotu True).
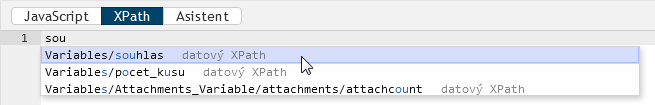
Zápis výrazu usnadní našeptávač, který se zobrazuje během psaní.

Asistent
Pomůcka Asistent umožňuje výpočet sestavit interaktivně s pomocí dat agendy a logických operátorů.
Podrobnější popis práce s Asistentem najdete v kapitole Sestavení logických výrazů (Asistent).