Struktura formuláře
Položka Formulář
Základním prvkem formuláře je položka Formulář. Tu vidíte jako první a jedinou po otevření nového, dosud prázdného návrhu formuláře.

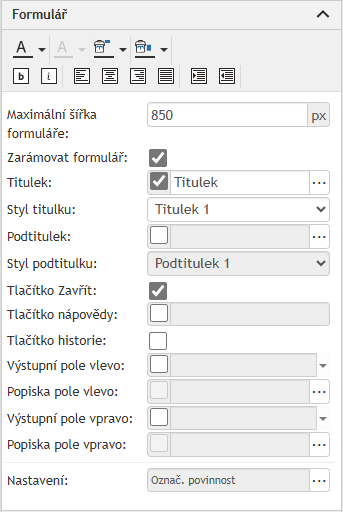
I tato položka má své vlastní nastavení v panelu vlastnosti prvku – Formulář.
V panelu nahoře je obvyklá formátovací sekce. Funkce jednotlivých tlačítek se týkají formuláře jako celku – barvy titulku a podtitulku, podbarvení titulků a pozadí formuláře a formátovací tlačítka pro písmo a zarovnání.

V panelu lze nastavit zejména tyto prvky:
-
Maximální šířka formuláře – největší šířka formuláře v bodech. Do této šířky se pak musí vejít všechny ostatní prvky formuláře.
-
Zarámovat formulář – při zaškrtnutí políčka bude formulář opticky orámován.
-
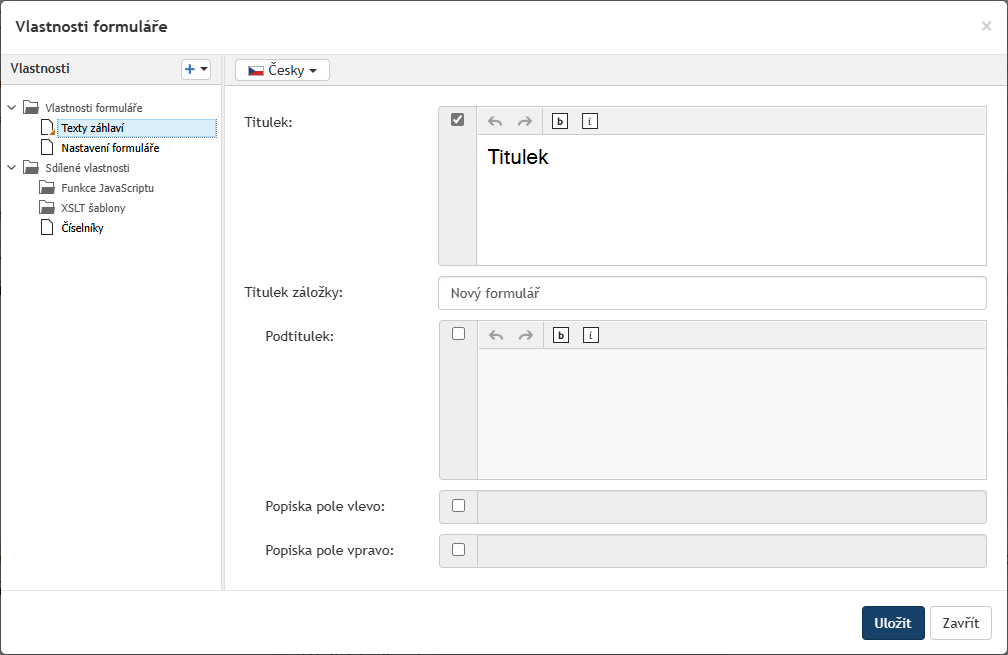
Titulek – pokud chcete, aby měl formulář hlavní nadpis, zaškrtněte toto políčko a klepněte na tlačítko se třemi tečkami. V okně Vlastnosti formuláře pak určíte vzhled a obsah titulku.
Kromě toho se tu dají nastavit i další prvky odkazované z panelu – titulek záložky, podtitulek, výstupní pole vlevo a vpravo. Jejich rozvržení ukazuje následující obrázek.
-
Titulek – název formuláře, který se bude při zaškrtnutí políčka v ovladači zobrazovat nahoře na každé stránce.
-
Podtitulek – upřesňující údaj k názvu formuláře; při zaškrtnutí políčka v ovladači se rovněž zobrazuje na každé stránce, hned pod názvem formuláře.
-
Styl podtitulku – volič umožňující nastavit způsob zobrazení podtitulku.
-
Titulek záložky – textový popisek, který se bude zobrazovat na záložce okna prohlížeče.
-
Tlačítko Zavřít – umístí do pravého horního rohu okna formuláře klasické uzavírací tlačítko (křížek), které ukončí zobrazení formuláře.
-
Tlačítko nápovědy – umístí do pravého horního rohu okna formuláře (vlevo od případného tlačítka Zavřít) tlačítko se symbolem otazníku, určené k otevření nápovědy.
-
Výstupní pole vlevo – při zaškrtnutí políčka a nastavení potřebné datové položky se bude obsah této položky zobrazovat v záhlaví formuláře vlevo s popiskem podle následujícího ovladače.
-
Popiska pole vlevo – slovní popis pole vlevo.
-
Výstupní pole vpravo – při zaškrtnutí políčka a nastavení potřebné datové položky se bude obsah této položky zobrazovat v záhlaví formuláře vpravo s popiskem podle následujícího ovladače.
-
Popiska pole vpravo – slovní popis pole vpravo.
-
Dalšími volitelnými prvky formuláře jsou tlačítko Zavřít a tlačítko nápovědy. Tlačítko Zavřít je běžné uzavírací tlačítko s křížkem – zavírá okno formuláře. K tlačítku nápovědy je zapotřebí doplnit URL adresu stránek, odkud se nápověda bude načítat.

Poslední ovladač v panelu nese název Nastavení. Klepnutím na tlačítko se třemi tečkami přejdete do okna Vlastnosti formuláře, kde najdete trojici zaškrtávacích políček.
Nastavení titulků z okna Vlastnosti formuláře
Vlastnosti prvku Formulář lze také nastavit v okně Vlastnosti formuláře, které otevřete poklepáním na položku Formulář v Navigačním okně. Okno odpovídá nastavení Vlastnosti formuláře – Texty záhlaví.
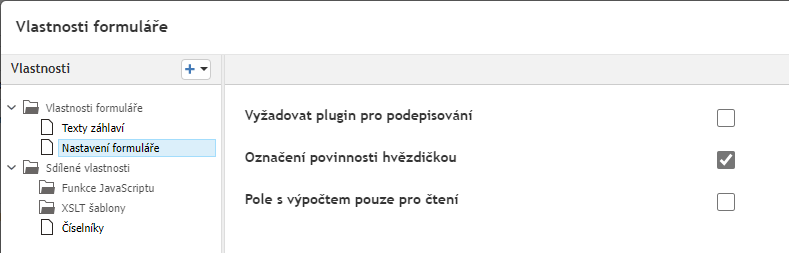
Další vlastnosti lze nastavit, pokud přejdete ve sloupci Vlastnosti na položku Nastavení formuláře.
-
Zaškrtnutí políčka Vyžadovat plugin pro podepisování znamená, že pokud bude potřeba ve formuláři něco elektronicky podepisovat, bude k tomu zapotřebí zásuvný modul pro podepisování (plugin). Pokud není plugin instalován, zobrazí se při požadavku na podpis výzva k instalaci. Bez něj podepisovat nebude možné.
-
Zaškrtnutí políčka Označení povinnosti hvězdičkou zajistí, aby se u povinně vyplňovaných prvků zobrazovala červená hvězdička. Pokud takové pole nebude vyplněno, nelze formulář zpracovat.
-
Pokud je zaškrtnuté políčko Pole s výpočtem pouze pro čtení, budou pole s výpočty viditelná pouze pro čtení, budou v nich probíhat pouze automatické výpočty, ale uživatel do nich nemůže zasahovat a hodnoty přepisovat.
Nastavení akce, která se má provést při otevření formuláře
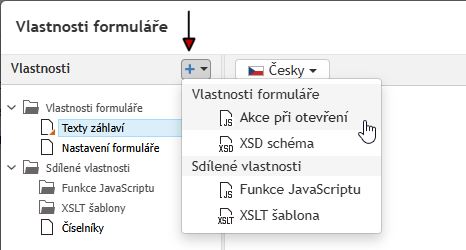
Jako jednu z vlastností na úrovni formuláře lze nastavit akci, která se má provést při jeho otevření. Klepněte na tlačítko se symbolem „plus“ v záhlaví sloupce Vlastnosti.
Otevře se plovoucí příkazová nabídka, ze které spusťte příkaz Akce při otevření.

Otevře se okno Vlastnosti formuláře, do kterého zapište JavaScriptovou funkci OnOpen(). Její pomocí lze specifikovat akce, která se provede ihned po otevření formuláře.
V panelu vlastností prvku Formulář přibývá pak ovladač Akce při otevření.

Číselníky ve formuláři
Součástí formuláře mohou být číselníky, které se využívají zejména v rozbalovacích seznamech. Číselníky se rovněž nastavují v okně Vlastnosti formuláře.
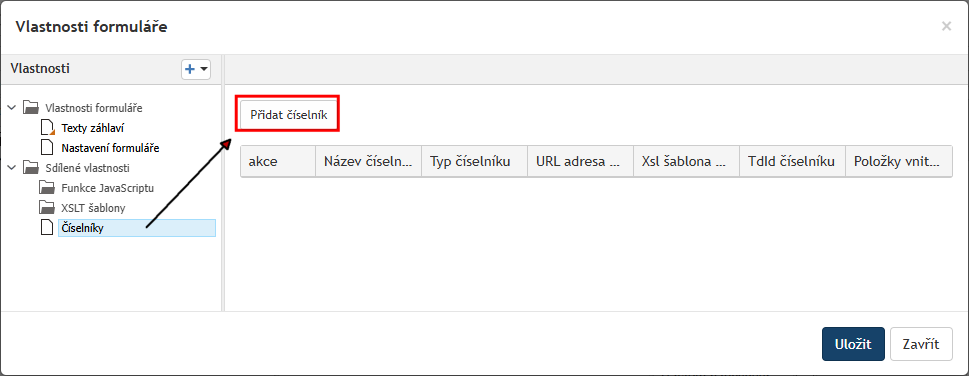
Výchozím prostředím pro správu číselníků je okno Vlastnosti formuláře, ve kterém ve struktuře vlastností v levé části klepnete na položku Číselníky.

Vytváření číselníků je podrobně popsáno v kapitole Rozbalovací seznam.
Krok
Informace v této kapitole se týkají pouze formulářů zastoupených v agendách Sofa.
Význam kroků je pro situace, kdy formulář otevírá, vyplňuje či schvaluje více než jeden uživatel – v takovém případě je obsah formuláře rozdělen na několik takzvaných „kroků“, z nichž každý odpovídá jednomu uživateli či jedné fázi vyplňování formuláře. Jeden uživatel může vyplňovat i víc kroků, pokud se k němu formulář během svého koloběhu vrátí.
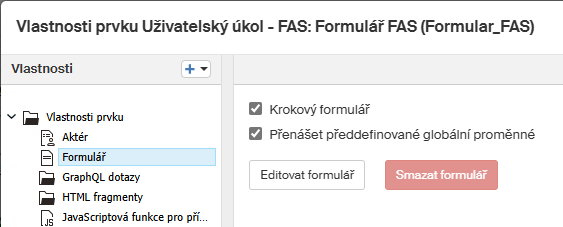
Krok se vytvoří, je-li ve vlastnostech prvku v Sofa zaškrtnuto políčko Krokový formulář.

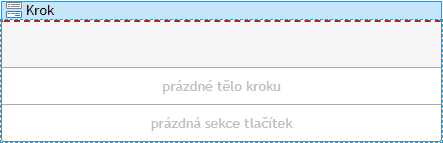
V jednom formuláři může být jen jeden krok. Do něj se pak vkládají různé prvky. Přímo ve FormApps Designeru se kroky nespecifikují.

Krok se skládá ze tří částí. V podbarveném záhlaví může být umístěn titulek kroku, do dalších dvou částí pak umisťujte formulářové prvky. Do těla kroku patří především ty prvky, do kterých se vyplňují údaje – tento obsah bude totiž viditelný i uživatelům v dalších krocích procesu. Naopak prvky umístěné do zápatí kroku se zobrazují pouze při vyplňování daného kroku, proto je vhodné sem umisťovat například tlačítka pro ovládání formuláře (například odeslání či tisk).

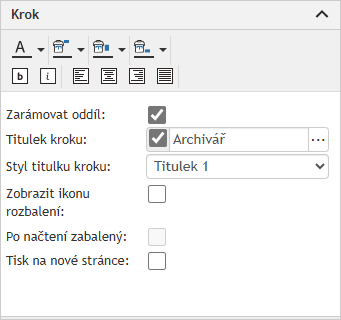
Také u kroku lze nastavit některé vlastnosti, podobně jako u jiných prvků – jde hlavně o formátování, orámování a titulek.

Oddíl
Oddíl je sekce formuláře, volitelně pojmenovaná, seskupující určité prvky podobného významu – například údaje o osobě nebo bydlišti. Oddíl má vlastní název a identifikátor. Do oddílu je možné vkládat různé prvky, ale i další (vnořené) oddíly.


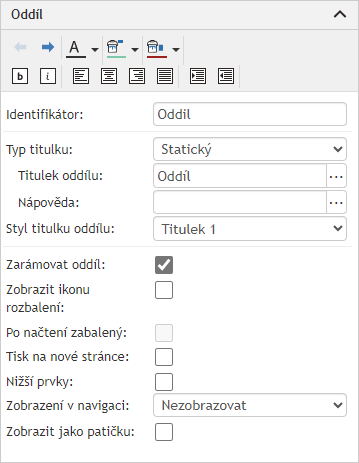
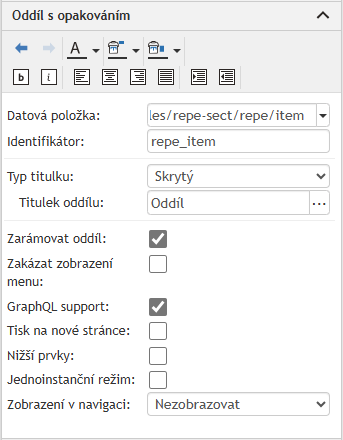
Oddílu jako celku můžete nastavit následující vlastnosti.
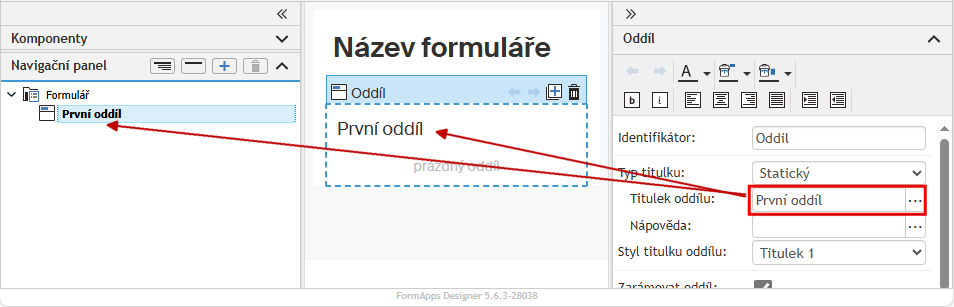
Do pole Identifikátor zapište označení oddílu, které bude viditelné ve struktuře dat formuláře.
Několik parametrů lze nastavit pro titulek oddílu.
-
Typ titulku – Skrytý (titulek nebude zobrazen), statický (specifikuje se přesně zadaný text), dynamický (název se přebírá ze zadané položky dat), případně seskupení prvků.
-
Titulek oddílu – zde zapište název oddílu, jak se má zobrazovat ve formuláři.
-
Nápověda – umožní vložit text „bublinové nápovědy“.
-
Styl titulku oddílu – je-li nastaveno zobrazování titulku, můžete zvolit jednu z šesti úrovní a tím i vzhled titulku. Dále vzhled závisí na zvoleném motivu (tlačítko Motiv na nástrojové liště).
Další parametry se týkají způsobu zobrazení ve formuláři.
-
Zarámovat oddíl – je-li zatrženo, zobrazuje se kolem celého oddílu rámeček.
-
Zobrazit ikonu rozbalení – je-li zatrženo, v záhlaví oddílu se zobrazí ikona
 respektive
respektive  , kterou si uživatel může oddíl sbalit (skrýt obsah) respektive rozbalit (zobrazit). Není-li zatrženo, oddíl se vždy zobrazuje rozbalený.
, kterou si uživatel může oddíl sbalit (skrýt obsah) respektive rozbalit (zobrazit). Není-li zatrženo, oddíl se vždy zobrazuje rozbalený. -
Po načtení zabalený – je-li zatrženo, při otevření formuláře bude tento oddíl sbalený. Tato volba je k dispozici, jen když je nastaveno zobrazování ikony rozbalení.
-
Tisk na nové stránce – při tisku bude před tímto oddílem odstránkováno.
-
Zobrazit jako patičku – pokud je políčko zatrženo, bude tento oddíl zobrazen jako pata (footer) na konci formuláře (i při jeho tisku).
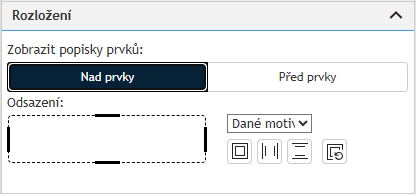
V panelu Rozložení lze nastavit způsob zobrazení popisků a jejich odsazení.

Oddíl s opakováním
Oddíl s opakováním je sekce, kterou si může uživatel při pozdějším rutinním použití formuláře vložit několikanásobně, podle potřeby.

Příkladem může být seznam nakoupeného zboží, kdy předem není známo, kolik položek bude obsahovat. Ve výchozím stavu je oddíl zobrazen jen jednou, ale při vyplnění formuláře ho lze opakovaně přidávat podle potřeby vkládání jednotlivých položek nákupu.
Do oddílu s opakováním lze vkládat jakékoliv další formulářové prvky.
| Zajímavý příklad uplatnění tohoto prvku v kombinaci s tlačítkem je popsaný v kapitole Tlačítko s kontextovou vazbou. |
Oddíl s opakováním má podobné vlastnosti jako běžný oddíl popsaný v předchozí kapitole.

„Systémové“ řešení
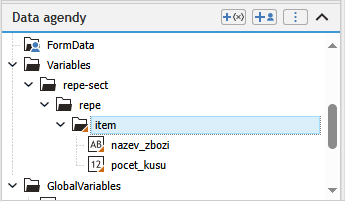
Navíc se kromě viditelných prvků do formuláře zároveň přidá i datová struktura (viz panel Data agendy), což je položka repe (obalující celý oddíl s opakováním), v ní vložená položka item (obalující každé jednotlivé opakování). Teprve do položky item se budou vkládat datové položky jednotlivých prvků umístěných do tohoto oddílu.
Výchozí názvy položek repe a item si můžete podle potřeby přejmenovat v poli Datová položka.

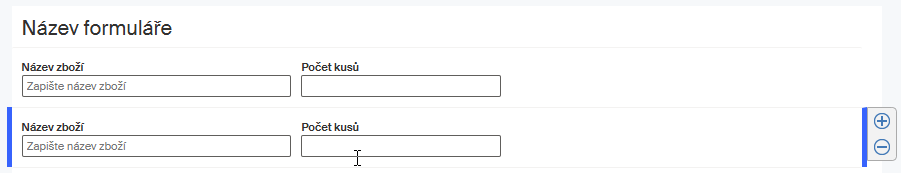
V hotovém formuláři se pak v levé části oddílu zobrazí ovládací prvek, pomocí kterého si může uživatel přidat další instance opakovací sekce, případně je naopak odebírat.
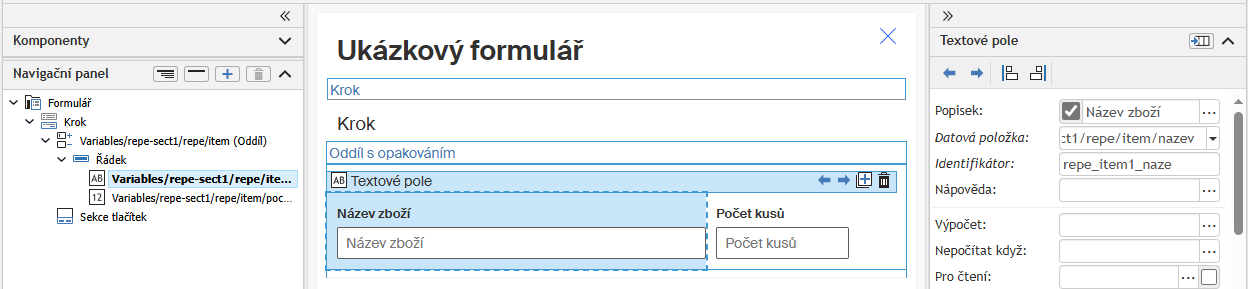
Vytvořme si vzorový oddíl s opakováním, který bude obsahovat vstupy pro název zboží a počet objednaných kusů.
Pak si jeho vzhled a funkci můžete vyzkoušet, když na nástrojové liště klapnete na tlačítko Náhled.
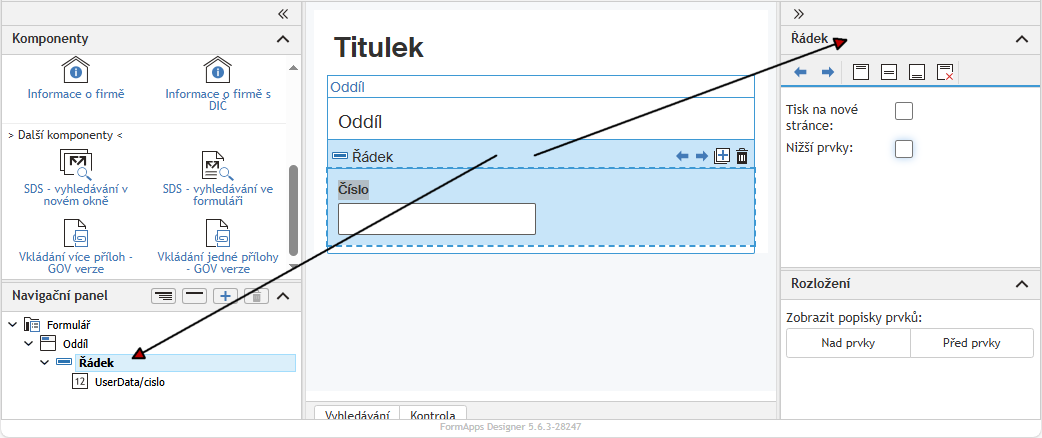
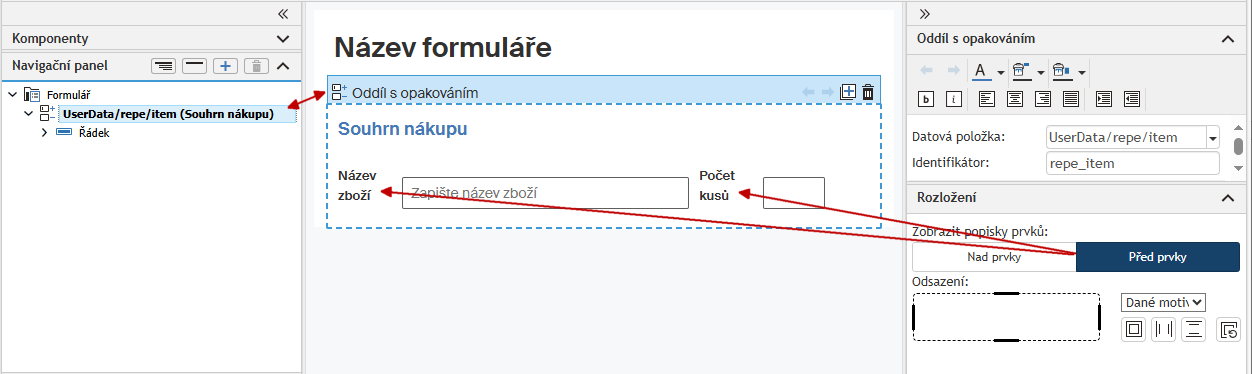
Pokud chcete nastavit prvky celého opakovacího oddílu, klepněte na jeho položku v navigačním panelu a v panelu Oddíl s opakováním (vpravo) nastavte třeba vzhled a obsah titulku a v panelu Rozložení vyberte, zda se mají popisky zobrazovat nad příslušnými prvky nebo před nimi.
Tip na vlastní tlačítka
Pokud by tvůrce formuláře chtěl, může výše popsaná „systémová“ tlačítka se symboly „plus“ a „minus“ nahradit tlačítky podle vlastního návrhu.
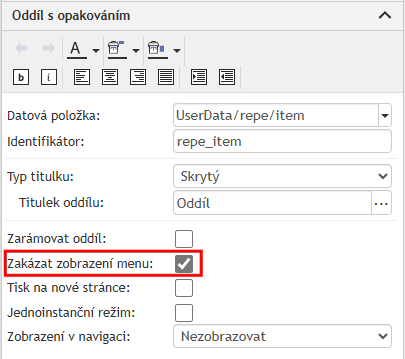
Systémová tlačítka je zapotřebí ve vlastnostech oddílu s opakováním zakázat. K tomu zaškrtněte políčko Zakázat zobrazení menu.

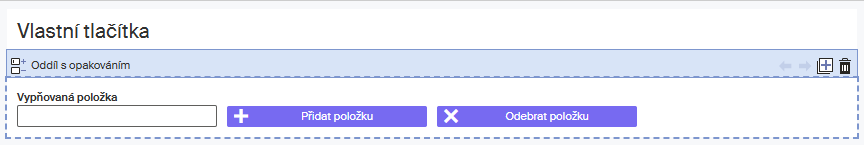
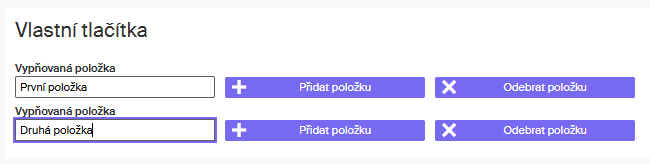
Vytvořme si jednoduchý oddíl s opakováním s jedním textovým polem a dvojicí tlačítek, která budou nahrazovat „systémová“ tlačítka „plus“ a „minus“. Tlačítka si vzhledově upravte podle potřeby.

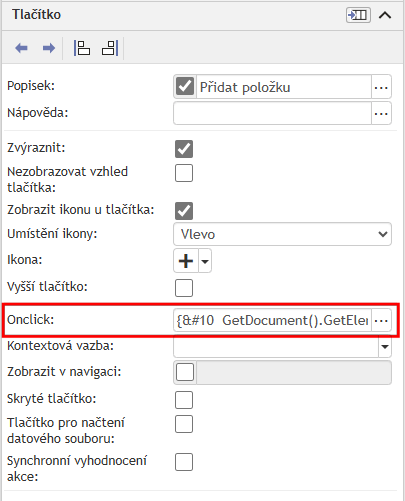
Pak přejděte do vlastností jednoho z tlačítek, třeba pro přidání další opakovací sekce. U pole Onclick klepněte na část se třemi tečkami vpravo.

Přejdete do okna Vlastnosti tlačítka, kde na záložce JavaScript napište jednoduchý skript pro přidávání dalších opakovacích sekcí:
{
GetDocument().GetElement().InsertSection(".");
}Totéž zopakujte pro druhé tlačítko, kde použijte skript pro odebírání opakovacích sekcí:
{
GetDocument().GetElement().RemoveSection(".");
}Výsledek si můžete zkontrolovat v náhledovém zobrazení.

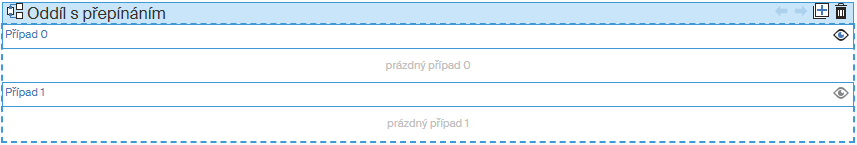
Oddíl s přepínáním
Oddíl s přepínáním je sekce, která zobrazuje různé formulářové prvky v závislosti na datech vyplněných do formuláře. Oddíl obsahuje jeden či více případů (skupin formulářových prvků) a podle hodnoty uložené v určené datové položce rozhodne, který z případů bude zobrazen.
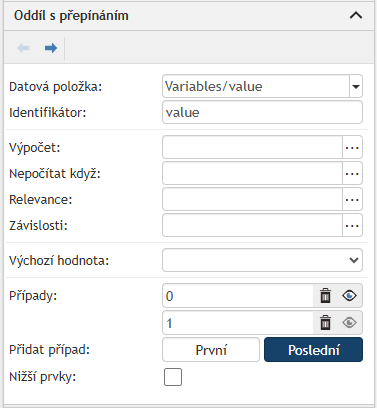
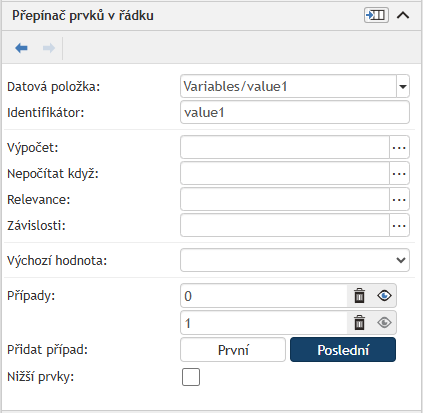
V úvodní části panelu je specifikována datová položka, jejíž hodnotou se bude oddíl ve formuláři přepínat.
-
Datová položka – v tomto poli je zobrazena datová položka, jejíž hodnota určí, který z případů bude zobrazen. Pokud použijete datovou položku navázanou na přepínač nebo rozbalovací seznam, systém podle nich sám rozpozná a vytvoří seznam viditelných případů.
-
Identifikátor – identifikátor výše uvedeného prvku. Jeho hodnota musí být v rámci formuláře jedinečná.

Ovladače Výpočet, Nepočítat když, Pro čtení, Povinnost, Relevance a Závislost jsou popsány v kapitole Obecná nastavení prvků.
Ve třetí sekci panelu se sestaví podklady pro sestavení jednotlivých vyhodnocovaných případů.
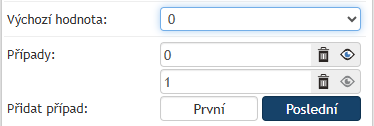
V sekci je uveden seznam případů, tedy variant obsahu oddílu. Pomocí rozbalovacího seznamu Výchozí hodnota určíte, který z případů bude po otevření formuláře nastaven jako viditelný. Případy se týkají nastavení datové položky uvedené v poli Datová položka.
Tlačítky v sekci Přidat případ můžete výchozí dvojici případů libovolně rozšířit.
Hodnoty v polích případů jsou editovatelné, nemusí to tedy být 0,1… atd, ale mohou to být i libovolné texty.
Jednotlivý případ můžete smazat tlačítkem  . Klepnutím na symbol
. Klepnutím na symbol  zvolte, která hodnota datové položky má být jako výchozí po otevření formuláře.
zvolte, která hodnota datové položky má být jako výchozí po otevření formuláře.
Pokud se nevytvoří automaticky (při navázání na přepínač nebo rozbalovací seznam), vytvořte jednotlivé případy ručně; v poli u každého případu uveďte hodnotu datové položky, při které bude daný případ zobrazen. Ve výsledném formuláři se pole pro vložení Identifikátoru zobrazuje pouze v případě, že není zatrženo pole Vyplnit automaticky.
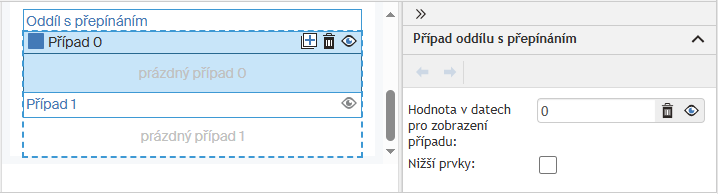
Klepnete-li v hlavním panelu na jeden z případů oddílu s přepínáním, zobrazí se v panelu Vlastnosti prvků pouze jeho vlastnosti. Nabízí stejné možnosti nastavení jako při zobrazení celého oddílu, tedy nastavení hodnoty (Hodnota v datech pro zobrazení případu), smazání případu ( ) a jeho nastavení jako výchozího (
) a jeho nastavení jako výchozího ( ).
).

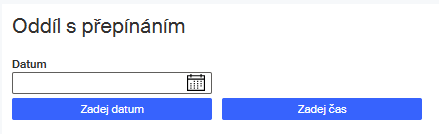
Příklad použití oddílu s přepínáním si ukážeme na velice jednoduchém příkladu.
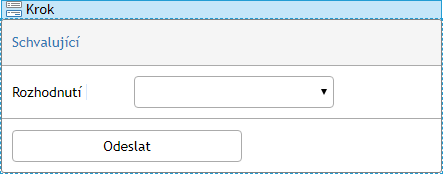
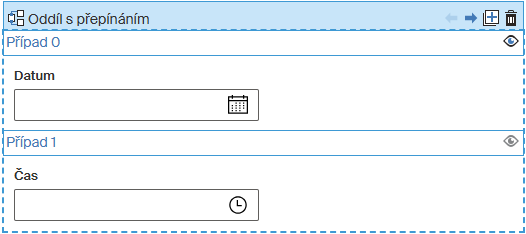
V jednom případu oddílu s přepínáním bude prvek pro vložení kalendářního data a ve druhém případu bude prvek pro zadání času. Pod nimi bude dvojice tlačítek – Zadej datum a Zadej čas. Podle toho, jaké tlačítko stisknete, se zobrazí pole pro vstup požadované hodnoty.
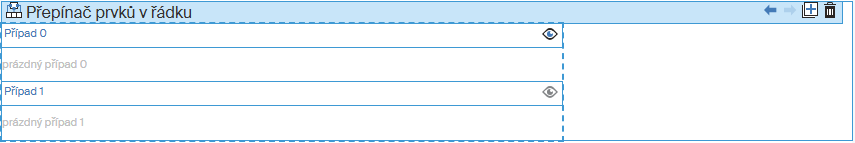
Prvek Oddíl s přepínáním může pak vypadat takto:

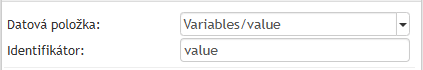
Odpovídající datová položka oddílu s přepínáním a její identifikátor mohou pak mít následující tvar (důležité je si zapamatovat hodnotu Variables/value, budete ji dále potřebovat).

Nastavení obou případů můžeme ponechat v původním tvaru.

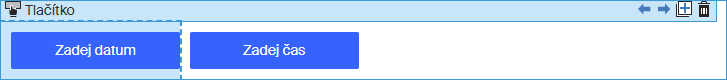
Pod oddíl s přepínáním vložme obě tlačítka.

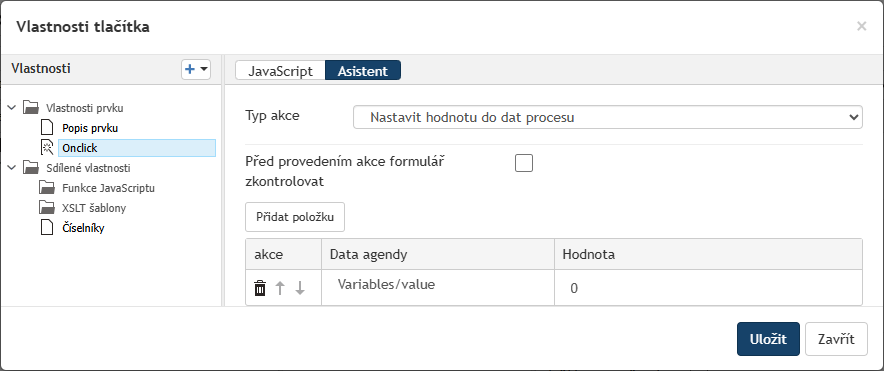
Aby se tlačítka funkčně propojila s oddílem, je zapotřebí následující nastavení. V panelu s vlastnostmi tlačítka klepněte v ovladači Onclick na část se třemi tečkami. Přejdete do okna Vlastnosti tlačítka.
Zde na kartě Asistent:
-
Vyberte Typ akce – Nastavit hodnotu do dat procesu.
-
Klepněte na tlačítko Přidat položku.
-
V tabulce rozbalte seznam ve sloupci Data agendy. Vyberte datovou položku odpovídající hodnotě v poli Datová položka v popisu Oddílu s přepínáním. V našem příkladu to bude Variables/value.
-
Do sloupce Hodnota napište hodnotu případu, který má být napojen na tlačítko (u nás 0 nebo 1).
-
Nastavení uložte.
Postup zopakujte pro druhé tlačítko s nastavením druhé z Hodnot (u nás 1 nebo 0).
| Vedle popsaného nastavení lze využít i možnost přímé specifikace na kartě JavaScript. |
Výsledek by měl vypadat v náhledovém zobrazení tak, jak ukazuje následující obrázek.

Přepínač prvků v řádku
Tento prvek je svým nastavením v zásadě podobný Oddílu s přepínáním.
Rozdíl je v tom, že zatímco Oddíl s přepínáním vytváří skutečné oddíly, Přepínač prvků v řádku oddíl nevytváří, a vkládá se jen do řádku. Na základě dat ve formuláři lze přepínat části řádku. Například pokud si uživatel ve formuláři nastaví, že má vysokoškolské vzdělání, pak se v řádku zobrazí pole pro vyplnění akademického titulu.
Součástí jednoho řádku může být i několik Přepínačů prvků v řádku.

V panelu Rozložení lze nastavit šířku prvků v rámci formuláře.

Tabulka
Prvek Tabulka umožní vložit prvek, který je rozčleněn do buněk uspořádaných v řádcích a sloupcích, podobně jak třeba buňky v Excelu.
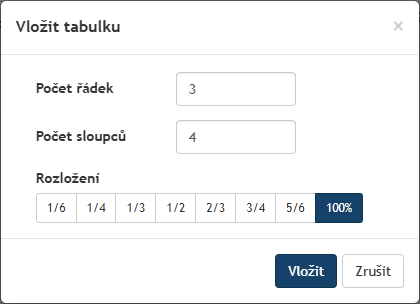
Po stisku tlačítka Vložit tabulku na nástrojové liště se zobrazí dialog s dotazem na uspořádání tabulky – kolik má mít řádků, kolik sloupců a jaké má být její rozvržení co do šířky ve formuláři.

Po stisku tlačítka Vložit se do formuláře vloží prvek ve formě prázdné tabulky.

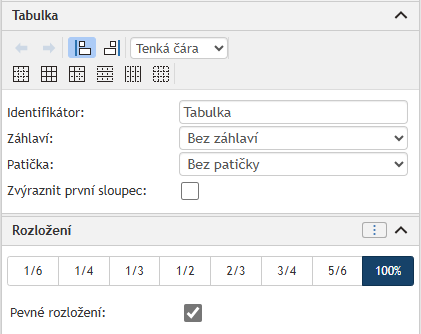
U tabulky jako prvku lze nastavit způsob orámování a vybrat, zda má mít tabulka záhlaví a (nebo) zápatí a kolik řádků shora (zdola) má záhlaví (zápatí) tvořit. Samostatně je možné zvýraznit první sloupec.

Šířku sloupců lze změnit tahem myší za dělicí příčku.
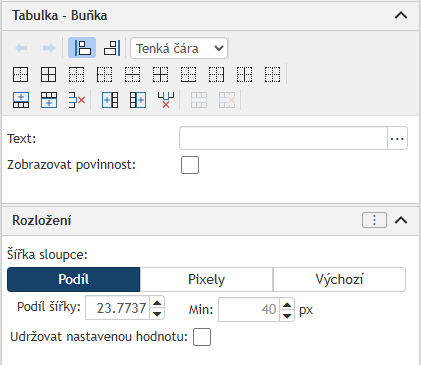
Nastavit lze i vlastnosti a rozložení jednotlivých buněk samostatně.

Do pole Text je možné zadat výchozí hodnotu zobrazenou v buňce. Zaškrtnutí políčka Zobrazovat povinnost zobrazí v buňce červenou hvězdičku, která indikuje, že buňka nesmí být prázdná, musí obsahovat nějakou hodnotu.

|
Na nástrojové liště je k dispozici tlačítko Zobrazit mřížky tabulek. 
Jeho pomocí můžete skrýt nebo znovu zobrazit pomocnou mřížku tabulky, která ve formuláři vznikne po vytvoření prvku Tabulka. Na buňky později orámované pomocí prostředků panelu vlastnosti prvku Tabulka nemá toto tlačítko vliv. |
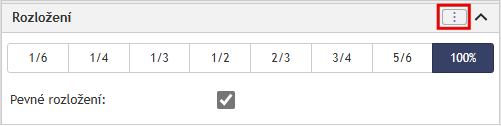
V záhlaví panelu Rozložení má prvek Tabulka speciální tlačítko Nastavit (se třemi tečkami).

Po stisku tohoto tlačítka bude zobrazen příkaz Nastavit výchozí rozměry tabulky. Po klepnutí na tento příkaz bude pro všechny sloupce nastavena výchozí šířka jako při vzniku tabulky a minimální šířka bude odstraněna.
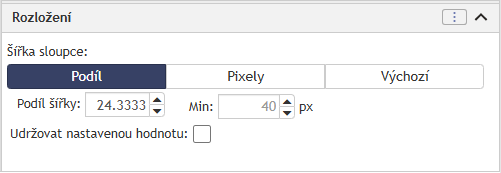
Buňky tabulky se chovají také jako prvek s vlastním nastavením. Vlastní mají i panel Rozložení.

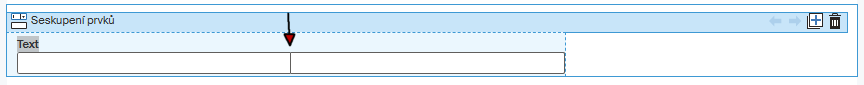
Seskupení prvků
Seskupení prvků je prvek, do kterého můžete vložit další prvky, které spolu logicky souvisejí, a jejich prezentaci ve formuláři nastavit společně. Tím zajistíte například to, že zůstanou na stejném řádku i na užších displejích, a lze pro ně nastavit fixní šířku zobrazení.
Po vložení prvního prvku do Seskupení lze do něj vkládat další prvky.
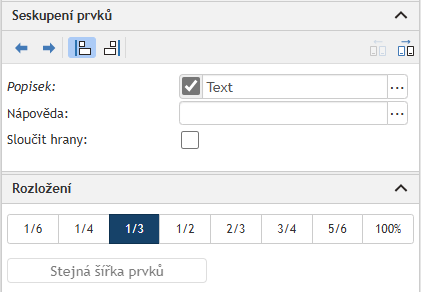
Pro seskupení prvků můžete nastavit tyto vlastnosti:
-
Popisek – společný popisek pro celé seskupení prvků. U jednotlivých prvků vložených do seskupení se už žádné popisky nezobrazují.
-
Sloučit hrany – je-li zatrženo, pole jednotlivých prvků se zobrazí těsně u sebe (jak je zobrazeno i na ilustračním obrázku výše).
Pro jednotlivé prvky v seskupení lze nastavit fixní šířku zobrazení (v pixelech). Tuto volbu najdete v panelu Rozložení.

Panel zpráv
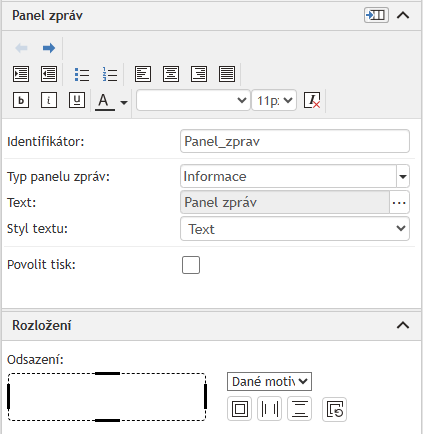
Panel zpráv umožní vložit do formuláře lištu s aktuálním upozorněním na určitou nastalou situaci.

Podle nastavení rozbalovacího seznamu Typ panelu zpráv lze rozlišit několik způsobů zobrazení panelu, a to podle informace, kterou panel přináší. Liší se barvou podkladu a symbolem zobrazovaným před textem.
-
Informace – šedý podklad, symbol „i“ v kroužku – prostý informační text.
-
Úspěch – zelený podklad, symbol zeleného zatržítka – text zdůrazňující úspěšné provedení vyžádané operace.
-
Varování – žlutý podklad, symbol „i“ v kroužku – došlo k situaci, která vyžaduje vaši pozornost.
-
Vážné varování – oranžový podklad, symbol vykřičníku v trojúhelníku – došlo k situaci, která může způsobit potenciální výskyt chyby.
-
Chyba – červený podklad, symbol červeného proškrtnutí v kroužku – došlo k chybě v procesu, například při vložení dat.
-
Blokování – červený podklad, symbol červeného „minus“ v kroužku – další postup je zablokován (do odstranění chyby).

Pokud má být panel zpráv součástí tištěného výstupu, zaškrtněte políčko Povolit tisk.
Sestavy
Na základě formuláře lze vytvářet sestavy vhodné pro tisk. Jde o upravené rozložení obsahu formuláře, sloužící například k přehlednějšímu vytištění formuláře na papír či do PDF souboru.
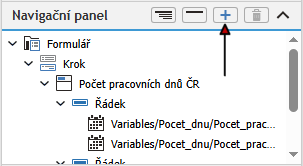
Novou sestavu vytvoříte v Navigačním panelu pomocí tlačítka  Přidat sestavu.
Přidat sestavu.

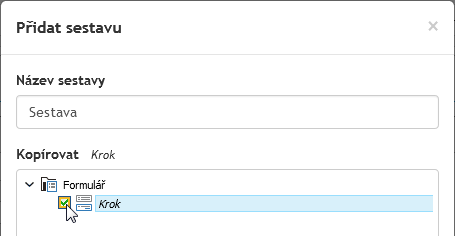
V následujícím dialogu můžete sestavu pojmenovat a podle potřeby zvolit ty části formuláře, které chcete do sestavy zkopírovat. Sestavu také můžete vytvořit prázdnou a teprve poté do ní vložit požadované prvky.

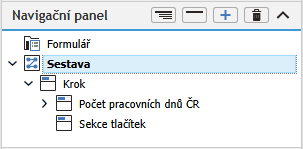
Sestava se v navigačním panelu zobrazí jako samostatný strom prvků, strukturovaný podobně jako strom prvků ve formuláři. U tiskové sestavy je navíc třeba dbát na rozvržení prvků na jednotlivé stránky.

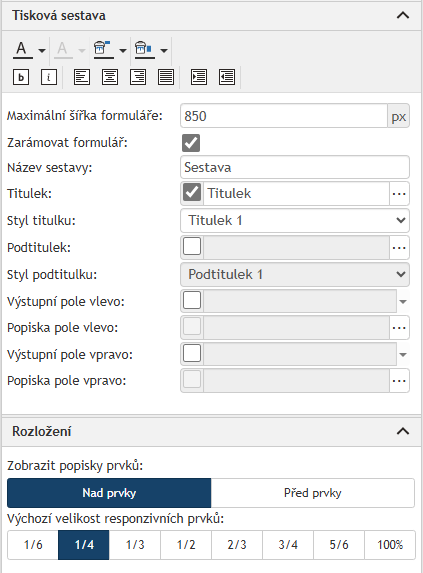
Tisková sestava má své vlastní možnosti nastavení, podobně jako Formulář.

Nepotřebnou tiskovou sestavu lze po označení smazat tlačítkem  Smazat sestavu.
Smazat sestavu.