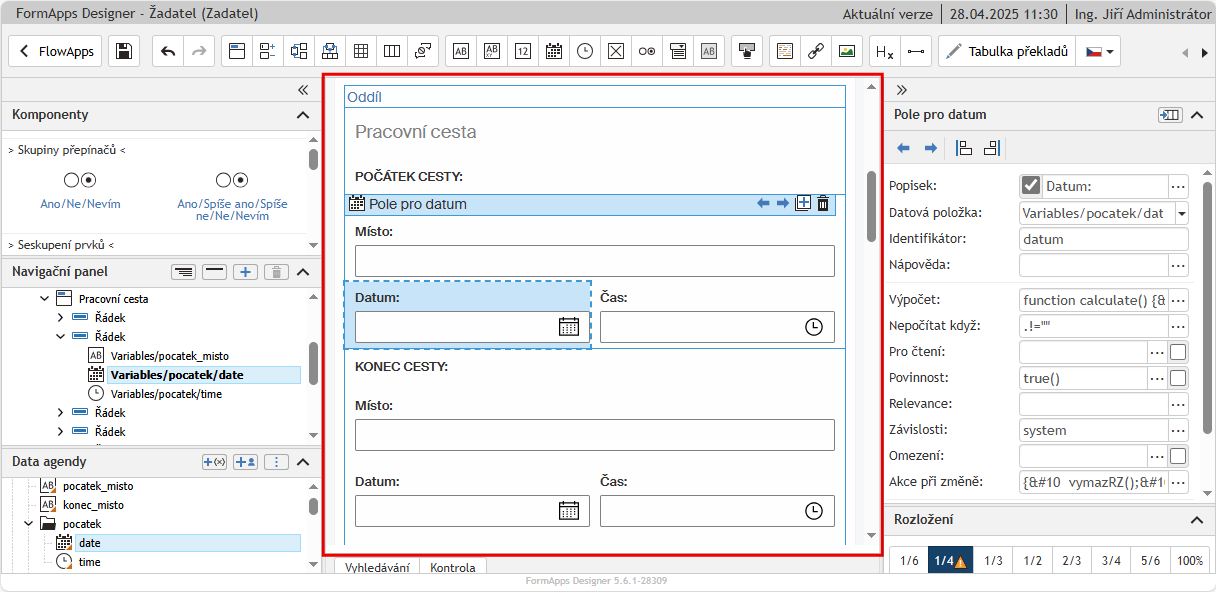
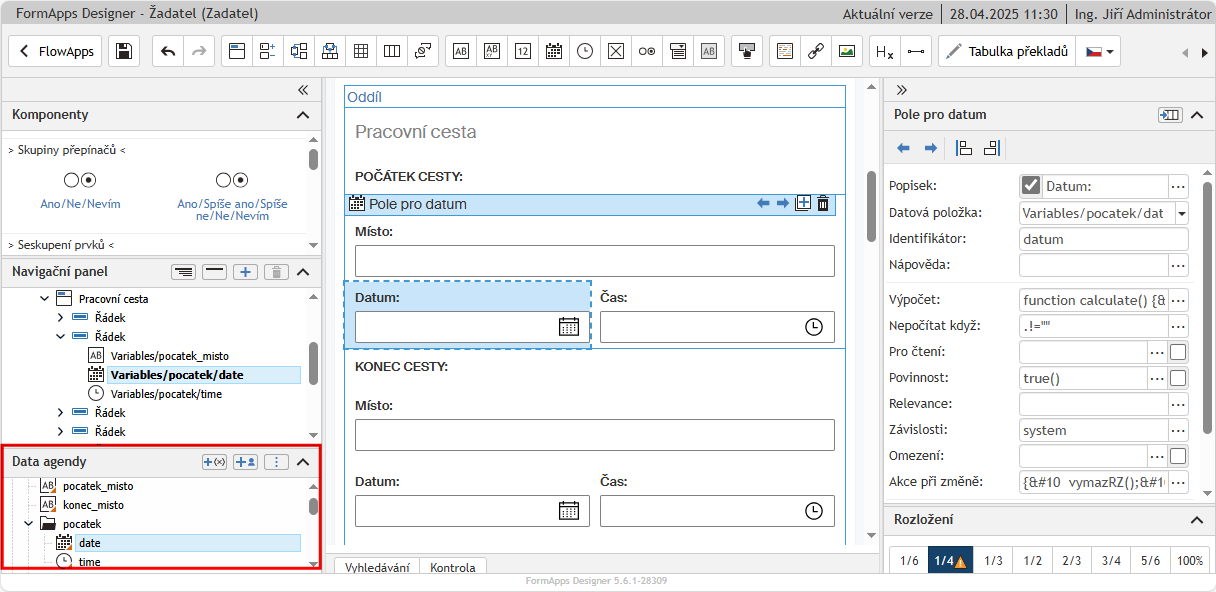
Okno FormApps Designeru
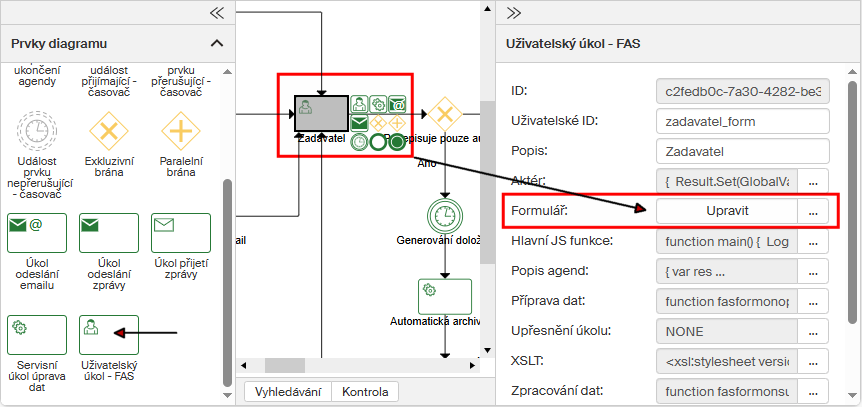
Rozhraní pro návrh formuláře si můžete otevřít z prostředí návrháře procesu (FlowApps Designer), pokud v diagramu označíte prvek typu Uživatelský úkol a poté vpravo v panelu Vlastnosti u položky Formulář klepnete na tlačítko Upravit (případně Vytvořit, pokud formulář dosud nebyl vytvořen).
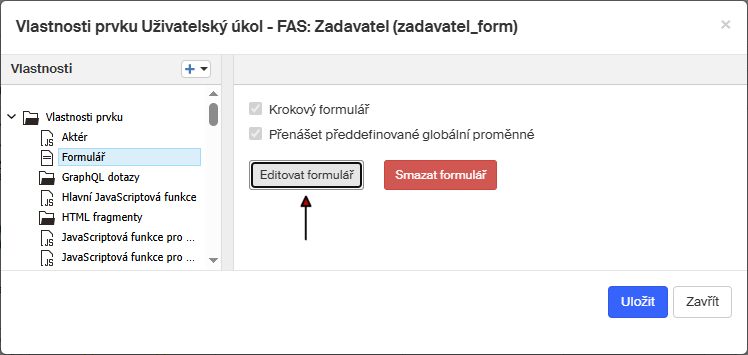
V následujícím okně s popisem vlastností vybraného formuláře klepněte na tlačítko Editovat formulář.
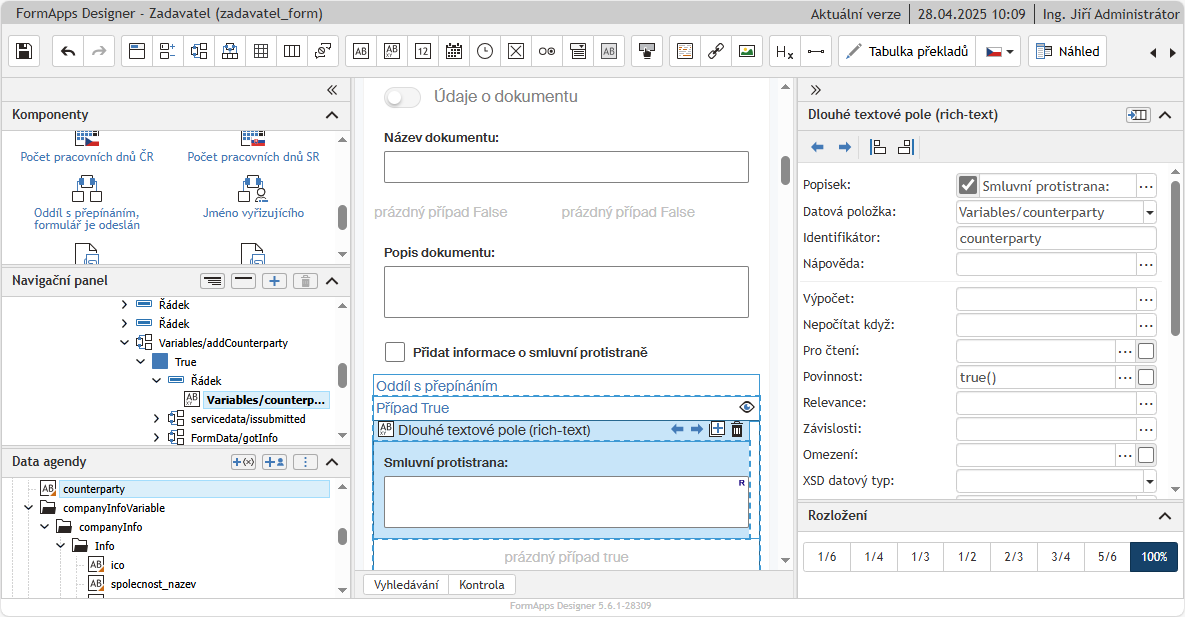
Pak se již otevře okno FormApps Designeru.
Okno aplikace se skládá z nástrojové lišty a několika panelů sloužících k návrhu jednotlivých částí formuláře. Konkrétně:
-
V horní části okna najdete nástrojovou lištu obsahující tlačítka základních funkcí (popisuje kapitola Záhlaví a nástrojová lišta).
-
V prostřední části je umístěn hlavní panel, ve kterém se sestavuje navrhovaný formulář (viz kapitola Hlavní panel).
-
V levé části okna jsou umístěny pracovní panely Komponenty (popisuje kapitola Panel Komponenty) s často používanými formulářovými prvky, které máte k dispozici, a Data agendy (popisuje kapitola Panel Data agendy) zobrazující data formuláře. Dále se v této části nachází Navigační panel s přehledným seznamem formulářových prvků. Popisuje jej kapitola Navigační panel.
-
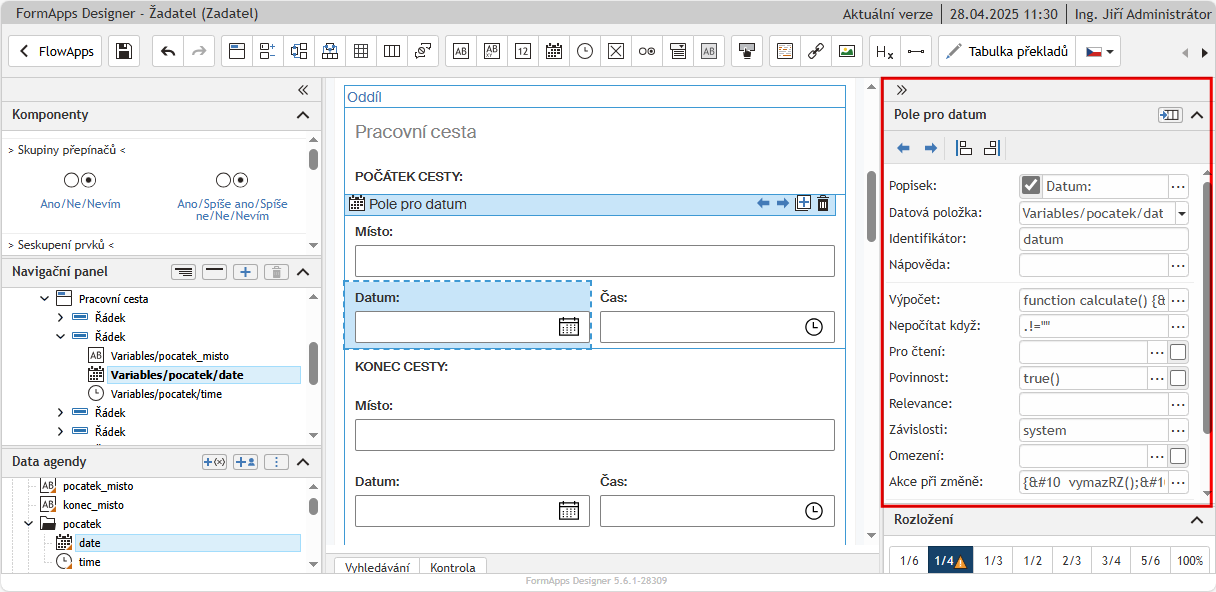
Panel Vlastnosti prvků v pravé části okna mění svůj obsah (a tím i název) podle toho, která část formuláře je právě aktivní. Popisuje jej kapitola Panel vlastností prvku. Na zvolený prvek formuláře se váže i panel Rozložení, který popisuje kapitola Panel Rozložení.
-
V pravé části okna se také může zobrazit panel Změnit motiv, který nabízí seznam existujících přednastavených motivů vzhledu formuláře. Panel otevřete tlačítkem Motiv z nástrojové lišty. Zavřete ho klepnutím na uzavírací tlačítko vlevo nahoře (s křížkem) nebo jednoduše klepnutím do pracovní plochy.
Panely v levé i pravé části stránky si můžete podle potřeby skrýt či znovu zobrazit pomocí tlačítek  a
a  . Jejich šířku lze v jistých mezích měnit tahem za oddělovací příčku od hlavního panelu.
. Jejich šířku lze v jistých mezích měnit tahem za oddělovací příčku od hlavního panelu.
V dalších kapitolách si jednotlivé části okna FormApps Designeru popíšeme podrobněji.
Záhlaví a nástrojová lišta
V záhlaví stránky najdete pruh s identifikačními údaji a hned pod ním nástrojovou lištu s hlavními ovládacími prvky.
Pro přehlednost si lištu rozdělíme na několik částí.

Zcela vlevo je umístěno tlačítko FlowApps, kterým ukončíte navrhování formuláře a vrátíte se do prostředí FlowApps Designeru v aplikaci Sofa, odkud jste FormApps Designer spustili. Pokud není formulář v aktuální podobě uložen, zobrazí se výstraha před ztrátou neuložených dat.
V této sekci bývala také tlačítka Validovat a Publikovat. Ta byla přesunuta do okna FlowApps Designeru.
Tlačítko  Uložit agendu slouží pro průběžné uložení rozpracovaného formuláře agendy bez návratu do prostředí FlowsApp Designeru.
Uložit agendu slouží pro průběžné uložení rozpracovaného formuláře agendy bez návratu do prostředí FlowsApp Designeru.
Dále vpravo jsou tlačítka Zpět a Znovu umožňují anulování nebo zopakování posledních akcí. Tlačítka lze používat i opakovaně.
Následuje skupina tlačítek, jejichž pomocí lze do formuláře vkládat prvky vytvářející jeho strukturu:

-
Vložit oddíl – přidá do hlavního panelu prázdný formulářový oddíl. Oddíl slouží jako obálka celku pro více funkčních prvků formuláře. Podrobnosti najdete v kapitole Oddíl.
-
Vložit oddíl s opakováním – vloží do formuláře oddíl, který je již napojen na patřičné datové struktury a umožňuje tento oddíl opakovat vícekrát ve formuláři. Podrobnosti najdete v kapitole Oddíl s opakováním.
-
Vložit oddíl s přepínáním – vloží takový oddíl, jehož obsah se může při vyplňování měnit přepínáním možností nebo na základě již vyplněných dat formuláře. Podrobnosti najdete v kapitole Oddíl s přepínáním.
-
Vložit přepínač prvků v řádku – vloží oddíl, do kterého není nutné vkládat celou sekci nebo řádek, ale může se změnit jen část řádku. Podrobnosti najdete v kapitole Přepínač prvků v řádku.
-
Vložit tabulku – umožní vložit tabulku se stanoveným počtem řádků a sloupců. Podrobnosti najdete v kapitole Tabulka.
-
Vložit seskupení prvků – vloží do formuláře prvek pro vložení několika logicky souvisejících prvků, které mají být zobrazené u sebe. Podrobnosti najdete v kapitole Seskupení prvků.
-
Vložit panel zpráv – vloží do formuláře panel určený pro zobrazení informačních textů. Podrobnosti najdete v kapitole Panel zpráv.
Další sekce tlačítek slouží k přidávání jednotlivých funkčních prvků:

-
Textové pole – jednořádkové, popisuje kapitola Textové pole;
-
Dlouhé textové pole – víceřádkové, popisuje kapitola Dlouhé textové pole;
-
Číslo – popisuje kapitola Číslo;
-
Pole pro datum – popisuje kapitola Pole pro datum;
-
Pole pro čas – popisuje kapitola Pole pro čas;
-
Zaškrtávací políčko – samostatné pole, které lze zatrhnout či zatržení zrušit, popisuje kapitola Zaškrtávací políčko;
-
Skupinu přepínačů – uživatel volí jeden přepínač ze skupiny, popisuje kapitola Přepínač;
-
Rozbalovací seznam – zobrazuje hodnotu uloženou v datech formuláře, popisuje kapitola Rozbalovací seznam;
-
Pole s výstupní hodnotou – pole, které zobrazí hodnotu uloženou ve formuláři, případně vypočtenou hodnotu, popisuje jej kapitola Pole s výstupní hodnotou.
Samostatně pak stojí tlačítko Vložit tlačítko umožňující vložení ovládacího prvku ve formě tlačítka – viz kapitola Tlačítko.

Další skupina tlačítek vkládá do formuláře speciální prvky:

-
Formátovaný text – popisuje kapitola Formátovaný text;
-
Odkaz – popisuje kapitola Odkaz;
-
Obrázek – popisuje kapitola Obrázek;
-
Nadpis – popisuje kapitola Nadpisy ve formuláři;
-
Vodorovná čára – popisuje kapitola Vodorovná čára.
Následuje dvojice tlačítek Tabulka překladů.

Nastavením jazyka tlačítkem s vlajkou vpravo se změní jazyk formuláře podle volby. Klepnutím na tlačítko Tabulka překladů se otevře okno, ve kterém jsou překlady řetězců daného formuláře z češtiny do nastavených jazyků.
Další dvě tlačítka se týkají zobrazení a možnosti změny vzhledu formuláře:

-
Tlačítko Náhled slouží k zobrazení náhledu formuláře v prohlížeči tak, jak jej uvidí uživatelé při vyplňování.
-
Tlačítko Motiv zobrazí v pravé části okna panel Změnit motiv, který nabízí seznam existujících přednastavených motivů vzhledu formuláře. Motivy zahrnují například barevné schéma a tvar polí či tlačítek. Volbu motivu nastavíte jednoduše klepnutím na vybranou variantu. Panel pak zavřete klepnutím na uzavírací tlačítko vlevo nahoře (s křížkem) nebo jednoduše klepnutím do pracovní plochy.
Následující čtveřice tlačítek umožní účelově změnit nastavení zobrazení.

-
Tlačítkem Rozbalit všechny oddíly s přepínáním a přepínače prvků v řádku můžete rozbalit nebo sbalit zobrazení uvedených prvků formuláře. Po rozbalení budou všechny prvky zobrazené v rozvinutém stavu.
-
Tlačítkem Zobrazit navigační značky v hlavním okně vyžádáte nebo potlačíte zobrazení značek korespondujících se zobrazením v Navigačním panelu. Klepnutím na značku v okně se patřičně posune zobrazení v Navigačním panelu a naopak.
-
Tlačítkem Zobrazit mřížky tabulek můžete zobrazit nebo potlačit zobrazení mřížek tabulek ve formuláři.
-
Tlačítko Zobrazit speciální znaky (nižší prvky, pevné mezery) má obdobný význam jako obdobná tlačítka u jiných aplikací, například Wordu. Zde se hodí například pro zobrazení míst, kam jsou vloženy pevné mezery a podobně.
Další tlačítka mají tento význam.

-
Pokud jsou součástí celku kromě formuláře i nějaké sestavy (třeba Tisková sestava), můžete si pomocí tlačítka Formulář vybrat, zda zobrazit základní formulář, či některou ze sestav – sestav může být i několik, v seznamu se zobrazují jejich názvy. Sestavy lze přidat v Navigačním panelu, popis uvádí kapitola Sestavy.
-
Další tlačítko umožňuje si prohlédnout výsledný vzhled formuláře na zařízeních s různým rozlišením displeje. Vyberte ze seznamu otevřeného tlačítkem Přepínání zařízení některou z možností a formulář se zobrazí tak, jak by se zobrazil na displeji dané velikosti. Výchozí volba Responzivní přizpůsobí formulář aktuální šířce okna vašeho prohlížeče.
Formulář se nijak nemění, jedná se pouze o simulaci zobrazení! -
Poslední bývalo tlačítko Zobrazit verze. To bylo přesunuto do okna FlowApps Designeru.
Pokud není okno aplikace schopné zobrazit nástrojovou lištu jako celek, přibývají zcela vpravo tlačítka Posunout doleva a Posunout doprava, jejichž pomocí lze lištu v okně posouvat v obou směrech.

Hlavní panel
Panel umístěný uprostřed stránky slouží ke vkládání prvků formuláře. Jedná se o hlavní panel, který zobrazuje, jaké prvky bude navrhovaný formulář obsahovat a jaké prvky bude obsahovat.
Při sestavování formuláře můžete do hlavního panelu vkládat jak jednotlivé prvky z nástrojové lišty, tak celé předpřipravené bloky z panelu Komponenty.
Místo, za které budou prvek nebo komponenta vloženy, určíte klepnutím myší do hlavního panelu nebo volbou v Navigačním panelu (popisuje kapitola Navigační panel).
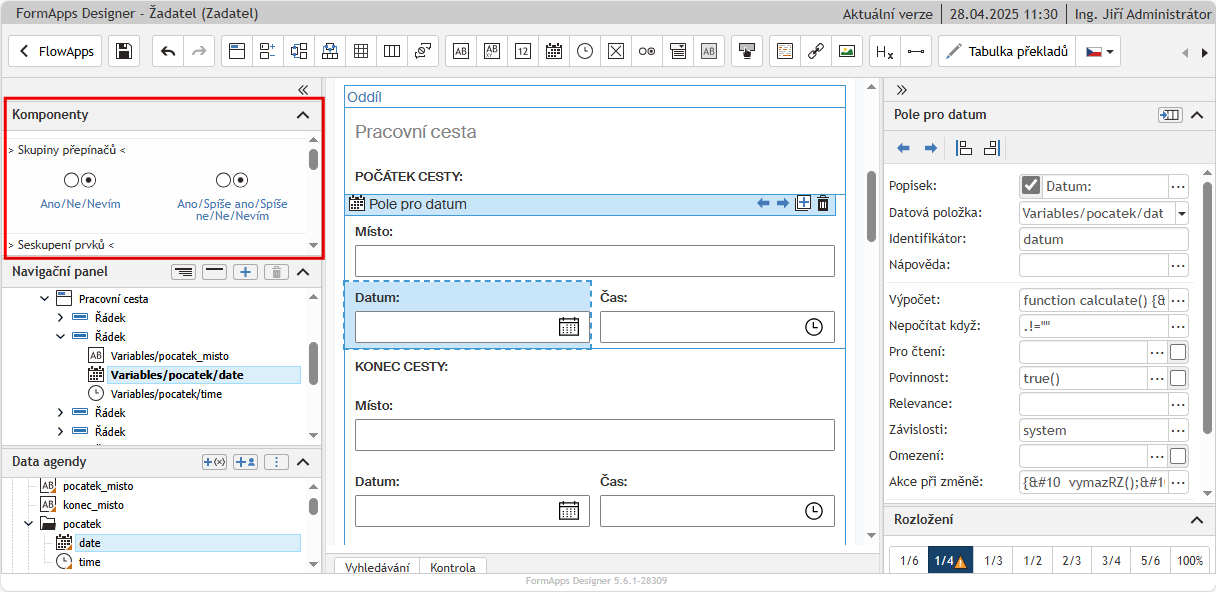
Panel Komponenty
Panel Komponenty je umístěn v levé části okna FormApps Designeru nahoře. V tomto panelu máte k dispozici předem připravené bloky funkčních prvků pro využití ve formuláři. Tyto bloky již obsahují potřebné formulářové prvky i datové položky.
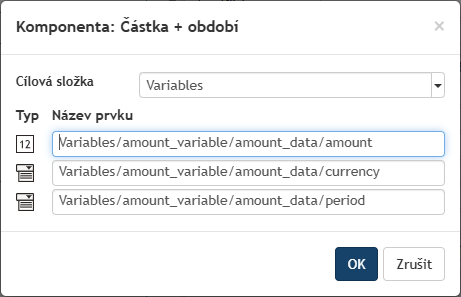
Chcete-li do formuláře přidat jednu z komponent, nejprve klepnutím do formuláře v hlavním panelu nebo pomocí Navigačního panelu zvolte místo, kam má být komponenta vložena. Poté klepněte na vybranou komponentu. Zobrazí se okno se seznamem datových vazeb, které budou vloženy do formuláře spolu s formulářovými prvky. Pokud chcete, můžete tyto vazby v okně upravit.

Klepnutím na tlačítko OK vložení potvrdíte. Uvedené datové vazby se doplní do dat procesu a komponenta se vloží jako nový oddíl do hlavního panelu formuláře.

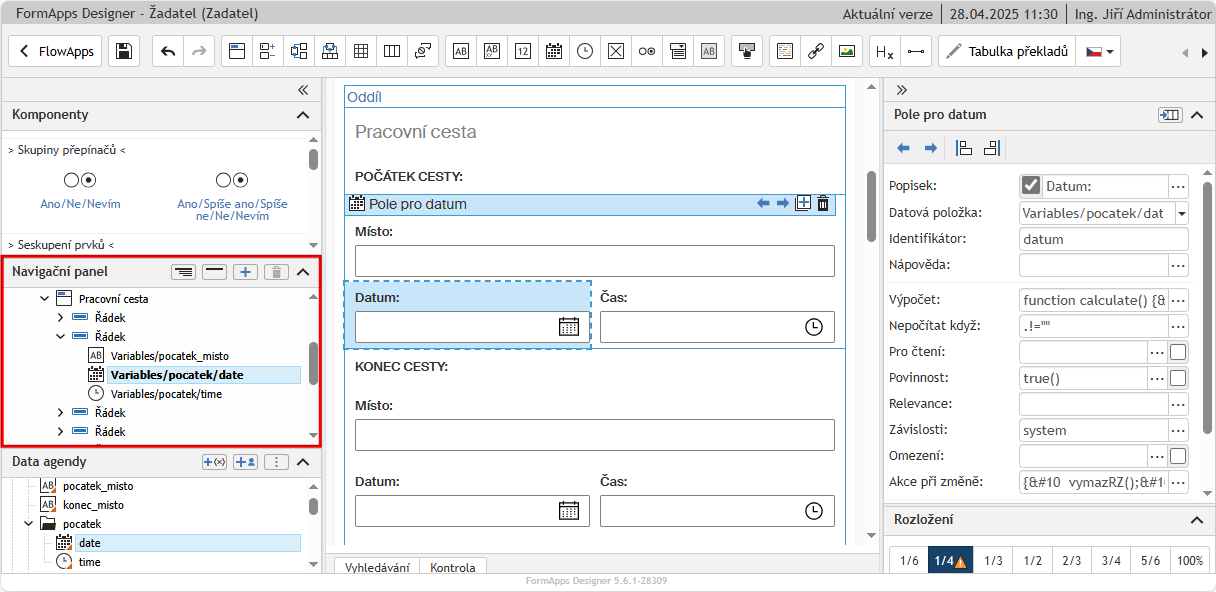
Navigační panel
Navigační panel je umístěn v levé části okna FormApps Designeru uprostřed. Tento panel slouží k navigaci mezi prvky formuláře. Zobrazuje přehledně jednotlivé typy polí a jejich vazby ve struktuře dané návrhem formuláře. V rozsáhlejších formulářích může pomoci dohledat umístění požadovaného prvku, případně usnadní označení drobnějších prvků (jako například vodorovná čára).
Po výběru prvku v Navigačním panelu se vybraný prvek označí i v hlavním panelu a jeho vlastnosti se vypíšou v panelu atributů. Ikony u vazeb označují typ pole (korespondují se symboly na nástrojové liště).
V záhlaví panelu je skupina tlačítek.
-
První dvě tlačítka zleva znamenají Rozbalit aktivní položku a Zabalit aktivní položku.
-
Následují tlačítka pro přidání a smazání sestavy. Můžete tak vytvořit odlišnou variantu formuláře, která se použije například jako sestava pro vytištění na papír (blíže viz kapitola Sestavy).
Pokud v panelu poklepete na položku odpovídající některému prvku, otevře se pro tento prvek panel Vlastnosti prvku (viz kapitola Panel vlastností prvku).
Při poklepání na položku Řádek se v hlavním okně formulář posune tak, aby byl tento řádek zobrazen a v panelu Vlastnosti prvku můžete nastavit formátování a další vlastnosti tohoto řádku.
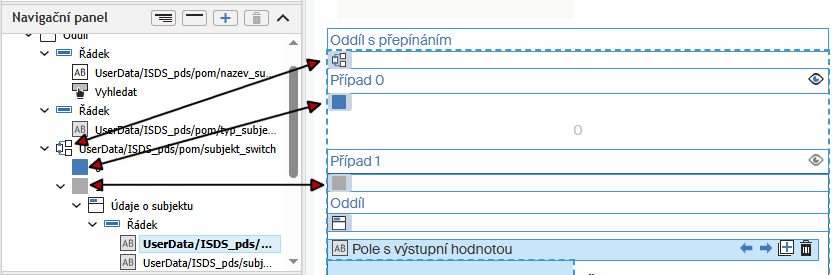
Pokud je na nástrojové liště stisknuté tlačítko Rozbalit navigační značky,

zobrazí se u prvků ve formuláři grafické značky, které korespondují s označeními v Navigačním panelu.
Panel Data agendy
Panel Data agendy je umístěn v levé části okna FormApps Designeru dole. Najdete v něm seznam datových položek využívaných v procesu a ve formuláři. Jednotlivé datové položky lze přímo v tomto panelu přidávat, editovat i odstranit.
Data jsou obecně rozdělena do několika skupin:
-
Servicedata/issubmitted – se nabízí ve formulářích z agend; je to systémová proměnná v agendě, informující o tom, zda bylo odesláno.
-
SystemData – zde jsou identifikační údaje o organizaci (Organization) a aktuálním uživateli – aktérovi daného kroku (CurrentUser). Klepnutím na ikonu
 u jedné z těchto položek si zobrazíte dialog, ve kterém můžete zaškrtnout, které konkrétní údaje mají být o uživateli či organizaci k dispozici.
u jedné z těchto položek si zobrazíte dialog, ve kterém můžete zaškrtnout, které konkrétní údaje mají být o uživateli či organizaci k dispozici. -
FormData – v této skupině jsou pomocná data použitá jen při vyplňování tohoto formuláře. Tato data se nepřenášejí do dalších uzlů procesu, každý formulář může mít tedy jiná FormData. Mají stromovou strukturu, podobně jako XML datová věta. Více popisuje kapitola FormData.
-
Variables (proměnné) – jsou data používaná v průběhu celého procesu, přenášejí se tedy mezi různými kroky a formuláři procesu. Od FormData a dříve používané datové věty se liší tím, že mají plochou strukturu, tedy není možné v nich vytvářet stromovou strukturu. Proměnná typu XML ale může obsahovat větvené XML, jehož elementy je možné napojovat do formuláře. Více popisuje kapitola Variables – agendové proměnné).
U každé položky je zobrazen název a ikona symbolizující její typ.
Pro přidání nové proměnné klepněte na jedno z tlačítek umístěných v záhlaví panelu, podle toho, kam se má proměnná zařadit:
-
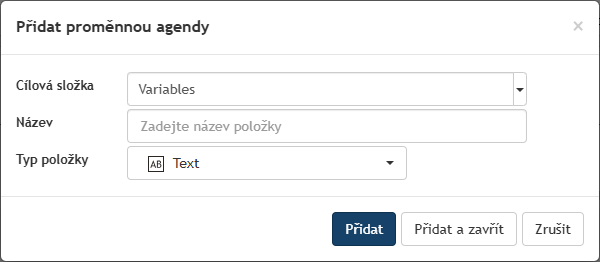
 Přidat proměnnou agendy – vloží proměnnou do sekce Variables. Ta bude dostupná i mimo tento formulář, v ostatních fázích procesu.
Přidat proměnnou agendy – vloží proměnnou do sekce Variables. Ta bude dostupná i mimo tento formulář, v ostatních fázích procesu.
-
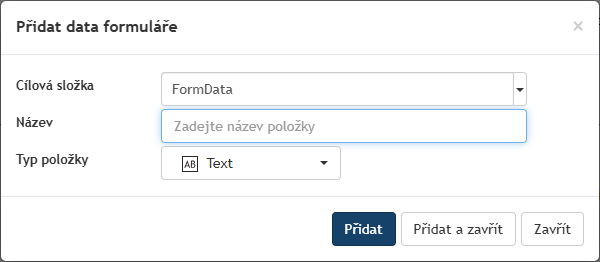
 Přidat data formuláře – vloží proměnnou do sekce FormData. Ta bude dostupná pouze v průběhu vyplňování tohoto formuláře.
Přidat data formuláře – vloží proměnnou do sekce FormData. Ta bude dostupná pouze v průběhu vyplňování tohoto formuláře.
Novou proměnnou pojmenujte, v názvu nepoužívejte znaky s diakritikou ani jiné speciální znaky či mezeru. Název nesmí začínat číslicí.
V poli pro typ položky vyberte ze seznamu datový typ. K dispozici jsou: text, číslo, datum, čas, a kromě toho typ složka. Do složky pak lze vkládat další proměnné. V případě proměnných agendy lze vytvořit i speciální typ složky určený pro oddíl s opakováním.
Panel vlastností prvku
Panel vlastnosti prvku (jeho konkrétní název je dán názvem příslušného prvku) je umístěn v pravé části okna FormApps Designeru nahoře. Tento panel slouží ke kontrole a nastavení atributů (vlastností) prvků vybraných v hlavním panelu návrháře.
U vybraného prvku lze nastavovat několik vlastností, z nichž některé jsou pro většinu prvků společné a jiné naopak specifické. Většinu prvků je možné pomocí ikon v horní části panelu formátovat – zarovnat vpravo či vlevo, nastavit u nich zarovnání a šířku dle vybraného motivu a přesunout prvek ve struktuře formuláře doleva či doprava.
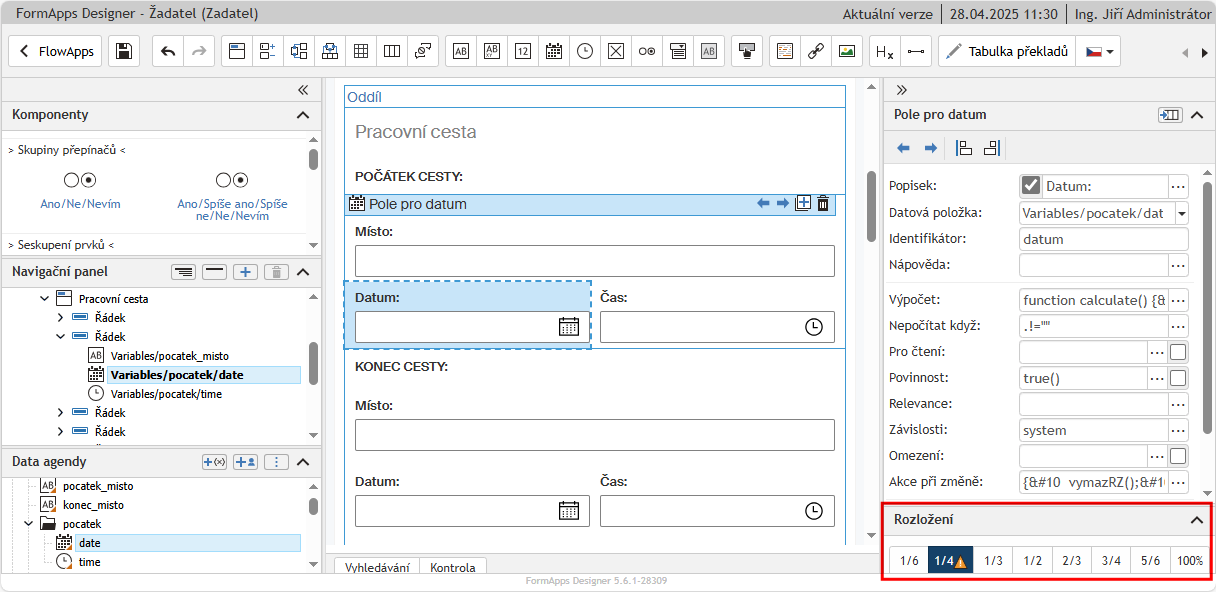
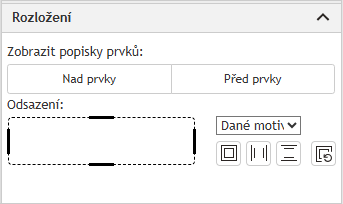
Panel Rozložení
Panel Rozložení je umístěn v pravé části okna FormApps Designeru dole. Tento panel umožňuje v rámci formuláře upřesnit pozici prvku popisovaného v panelu vlastnosti prvku.
Zastoupení ovladačů je variabilní podle charakteru popisovaného prvku.
Nastavení pro jednotlivý prvek
Pro jednotlivý prvek můžete zvolit jeho poměrnou velikost k šířce formuláře (jednu šestinu, čtvrtinu, třetinu, polovinu, dvě třetiny, tři čtvrtiny, pět šestin či plnou šířku).
| Pokud je u hodnoty zobrazená žlutá trojúhelníková značka s vykřičníkem, pak vybraná šířka prvku neodpovídá nastavené šířce formuláře. Formulář je zřejmě příliš úzký vzhledem k požadovanému nastavení. |
Nastavení pro oddíl či krok formuláře
Pro oddíl či celý krok formuláře lze nastavit další vlastnosti:
-
Popisky prvků – popisky prvků lze umístit buďto nad prvky, nebo před nimi (vlevo od nich).
-
Odsazení – velikost mezer mezi prvky. V rozbalovacím seznamu zvolte velikost odsazení (malé/střední/velké) a poté klepnutím na ikonku určete, zda se má nastavená velikost použít ze všech stran prvku (
 ), jen vlevo a vpravo (
), jen vlevo a vpravo ( ) či jen nahoře a dole (
) či jen nahoře a dole ( ). Poslední tlačítko
). Poslední tlačítko  slouží k návratu do výchozího nastavení „daného motivem“, tedy vyplývajícího z nastaveného motivu.
slouží k návratu do výchozího nastavení „daného motivem“, tedy vyplývajícího z nastaveného motivu.
Nastavení pro seskupení prvků
Pro prvky umístěné v seskupení prvků lze nastavit pevnou šířku, která se nebude měnit podle šířky displeje: zvolte variantu Fixní a poté nastavte šířku prvku v pixelech.

Panel pro vyhledávání a kontrolu formuláře
V dolní části pod Hlavním panelem je při prvním pohledu poměrně skrytý pomocný panel, který umožňuje ve formuláři vyhledávat a také celý formulář také kontrolovat na formální správnost zadání.
Po klepnutí na tlačítko Vyhledání nebo Kontrola se panel více rozevře a nabídne potřebné ovládací prvky. Blíže viz kapitola Kontrola formuláře.
Jakmile je stisknuté jedno z tlačítek, je v záhlaví panelu zobrazeno tlačítko pro zmenšení nebo zvětšení jeho výšky.