Návrhář workflow agend – FlowApps Designer
Návrhář FlowApps Designer slouží uživateli k návrhům a úpravám schémat požadované činnosti (workflow) agend formou interaktivního vytváření BPMN diagramů. Jedná se o webovou aplikaci, která umožňuje definovat schéma běhu agendy, její datové položky, vazby mezi jednotlivými prvky agendy a jejich atributy. Návrhář se skládá z několika základních panelů a nástrojové lišty.
Po dokončení návrhu umožňuje agendu zkontrolovat a publikovat pro uživatele Sofa.
BPMN diagram
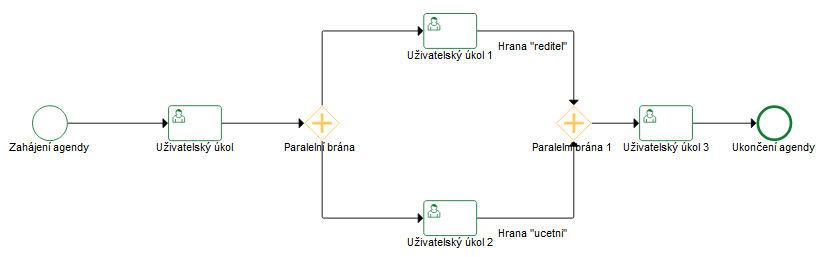
Posloupnost kroků činnosti agendy neboli její workflow se navrhuje pomocí tzv. BPMN diagramu (BPMN = Business Process Model and Notation, neboli Model a zápis podnikových procesů). Jedná se o univerzální způsob ztvárnění podnikových procesů do podoby diagramů, které jsou srozumitelné běžným uživatelům a zároveň schopné nést podstatné informace pro vývojáře. Pomocí nich budete i vy moci navrhovat i spravovat své vlastní agendy v Sofa.
BPMN diagram se na první pohled podobá vývojovému diagramu: skládá se z prvků propojených čarami, které naznačují návaznost jednotlivých akcí či událostí.
V diagramu se používají následující prvky:
-
Události – do této kategorie patří zejména zahájení a ukončení celého procesu. Události se značí kruhovým symbolem. Každý diagram musí obsahovat alespoň jedno zahájení agendy a alespoň jednu událost určující její konec.
|
|
|
|
Příklady událostí
-
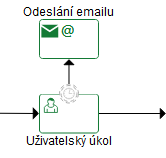
Aktivity – na rozdíl od události je aktivita něco, co uživatel nebo systém aktivně vykonává. Sem může patřit například vyplnění formuláře, vložení podpisu nebo odeslání e-mailového upozornění uživateli.
|
|
Příklady aktivit
-
Brány – místa, kde se běh agendy větví do dvou či více cest. Například se zde může uživatel rozhodnout, zda formulář schválit nebo ne. Může však jít také o automatické rozhodnutí agendy o dalším postupu podle dat vyplněných ve formuláři, překročení časového limitu a podobně. U brány je tedy třeba nastavit podmínku, podle které se určí, kterou z cest bude proces pokračovat.
|
|
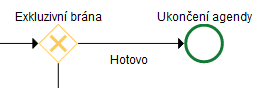
Příklady bran
-
Hrany – naznačují návaznost mezi událostmi, aktivitami a branami. Mají podobu šipky, která naznačuje směr vývoje, směřuje od předchozího bodu diagramu do následujícího.

Hrana spojující prvky Zahájení agendy a Vyplnění formuláře
Úplnou nabídku prvků, které lze v diagramech použít, a jejich podrobný popis najdete v kapitole Prvky diagramu.
BPMN diagram se také používá pro znázornění tzv. workflow agendy. Jde o zobrazení diagramu do okna, do kterého se promítne okamžitý stav běhu agendy – kde začala, kterými bodu již prošla a kde je v daném okamžiku.
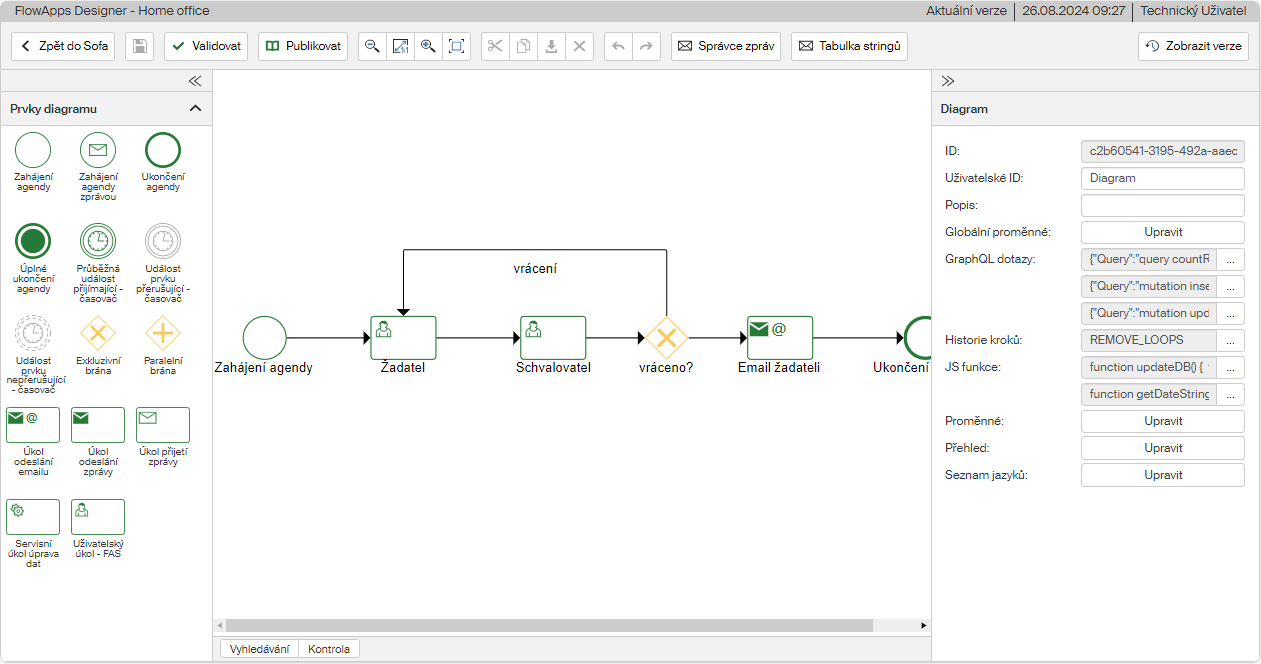
Okno návrháře FlowApps Designer
Workflow agend se vytváří a upravuje v okně návrháře FlowApps Designer. Toto okno jste otevřeli po specifikaci základních údajů nové agendy nebo při požadavku na úpravu workflow agendy existující.

Okno aplikace FlowApps Designer se skládá z několika panelů:
-
V horní části okna najdete nástrojovou lištu obsahující tlačítka základních funkcí.
-
V levé části okna je umístěn pracovní panel Prvky diagramu obsahující nabídku prvků, které máte pro sestavení diagramu k dispozici.
-
Panel Vlastnosti prvků v pravé části okna mění svůj obsah podle toho, která část procesu (který prvek) je právě aktivní. Titulek panelu se mění podle toho, který prvek (nebo celý diagram) je právě aktivní.
-
Dále se v pravé části nachází panel Výsledek validace, ve kterém si můžete zkontrolovat správnost (validitu) vytvářeného procesu.
-
Prostřední, hlavní část okna je prostor pro sestavení samotného diagramu agendy, na které pracujete.
Panely v levé i pravé části okna si můžete podle potřeby skrýt či znovu zobrazit pomocí tlačítek ![]() a
a ![]() .
.
Záhlaví a nástrojová lišta
Záhlaví okna FlowApps Designeru zobrazuje základní údaje o názvu agendy, zobrazené verzi a jménu uživatele. Pod ním je pak umístěna nástrojová lišta se základními ovládacími prvky pro řízení celého procesu vytváření workflow agendy.

Tlačítkem Zpět do Sofa opustíte editor workflow agendy a vrátíte se do Sofa.
Následuje tlačítko pro uložení rozpracované agendy do Sofa. Po klepnutí na tlačítko se zobrazí dialog, ve kterém můžete k uloženému stavu připojit poznámku. Ta se pak zobrazí v seznamu verzí (viz níže).
Tlačítko Validovat slouží ke kontrole správnosti navržení workflow, výsledek se zobrazí v panelu Výsledek validace na pravé straně.
Ve chvíli, kdy je agenda kompletně navržena, můžete stisknout tlačítko Publikovat a tím ji zpřístupnit uživatelům.

Následuje skupina tlačítek pro změnu velikosti zobrazení navrženého procesu. Konkrétně jde o tlačítka pro zmenšení, návrat zobrazení do standardní velikosti, zvětšení a vystředění zobrazení.
Další skupina tlačítek slouží k práci s jednotlivými prvky návrhu. Jedná se o možnosti vyjmout, kopírovat, vložit a odstranit. Tato skupina má standardní funkce jako v jiných programech.

Následující dvě tlačítka mají funkce zpět a znovu, které slouží ke zrušení, respektive opakování poslední akce.
Následuje tlačítko Tabulka stringů.

Klepnutím na toto tlačítko se otevře okno, ve kterém jsou překlady řetězců daného formuláře (hlášení, popisy ve formuláři a na ovladačích…) z češtiny do nastavených jazyků.

Překlady cizojazyčných řetězců je možné do tabulky importovat nebo z ní exportovat v souborech ve formátu PO.
-
Tlačítkem Export PO se exportují do PO souboru řetězce v jazyku, který vyberete v dialogu zobrazeném po stisku tlačítka.
-
Pomocí tlačítka Import PO můžete importovat řetězce PO ze souboru vybraného ve zvolené složce na vybraném disku.
Zcela vpravo je umístěno tlačítko Zobrazit verze, kterým si můžete zobrazit seznam uložených verzí. Kromě času uložení a jménu ukládajícího uživatele se zde zobrazují i poznámky připojené při ukládání procesu. Záznamy psané červeným písmem jsou uložené automaticky, černé ručně.

Tlačítko ![]() vyfiltruje a zobrazí pouze publikované verze procesu.
vyfiltruje a zobrazí pouze publikované verze procesu.
Klepnutím na zvolenou verzi ji zobrazíte v hlavním panelu a můžete ji dále upravovat.
Sestavení workflow
Workflow ve formě BPMN diagramu začněte sestavovat tak, že uchopíte myší některý z prvků diagramu umístěných v nabídce v levém panelu a přetáhnete jej do hlavního panelu. Vhodné je začít některým z prvků Zahájení agendy nebo Zahájení agendy zprávou, protože přítomnost jednoho z těchto prvků je povinná, ale prvky můžete vkládat v libovolném pořadí.

Po vložení prvku se vpravo od něj zobrazí nabídka dalších prvků diagramu, které máte k dispozici. Pokud na některý z nich klepnete myší, vybere se pro vkládání a navíc se rovnou s předchozím prvkem spojí hranou, takže jej stačí klepnutím umístit na vhodné místo. Pokud máte základní strukturu procesu rozmyšlenou, lze takto velmi rychle vložit několik prvků za sebou.

Nabídka pro rychlé připojení dalšího prvku se zobrazí vždy, když je prvek již umístěný v diagramu označen. Kromě toho se v tu chvíli zobrazí jeho vlastnosti v pravém panelu Prvky diagramu. V těchto vlastnostech můžete změnit zobrazený název prvku i nastavit jeho další parametry. U prvku typu Uživatelský úkol je zde navíc k dispozici tlačítko pro vytvoření formuláře, který se uživateli zobrazí k vyplnění. Význam a možnosti nastavení jednotlivých prvků najdete v kapitole Prvky diagramu.
Spojit hranou lze dva prvky diagramu, které už jsou umístěné – v tom případě jen přetáhněte kurzor myši se stisknutým tlačítkem od jednoho prvku k druhému. Další podrobnosti o hranách uvádí kapitola Hrana.
Validace
Během práce na diagramu procesu si můžete kdykoli zkontrolovat, že je sestavený správně, tedy že mu například nechybějí povinné údaje. K tomu slouží tlačítko  Validovat, umístěné na nástrojové liště v horní části stránky. Kromě toho se validace spouští automaticky před publikací procesu.
Validovat, umístěné na nástrojové liště v horní části stránky. Kromě toho se validace spouští automaticky před publikací procesu.

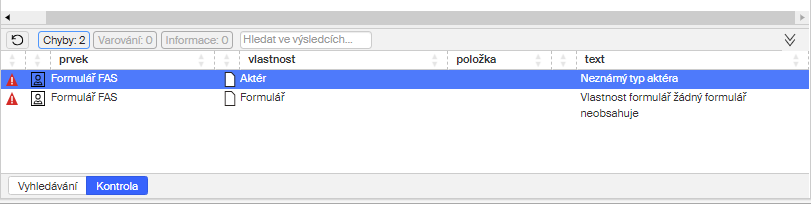
Výsledky validace zobrazuje panel, který se otevře v dolní části okna.

Pokud klepnete na položku s chybou, přejdete přímo do okna dotazu, ve kterém můžete chybu opravit.

Publikace
Jakmile je agenda hotová a vyzkoušená, klepněte na tlačítko Publikovat, umístěné na nástrojové liště v horní části okna. Systém nejprve zkontroluje, zda proces neobsahuje chyby – pokud nějaké nalezne, zobrazí se v panelu Výsledek validace (popisuje kapitola Validace).

Pokud je proces bez chyb, je publikován a od té chvíle je agenda k dispozici uživatelům.

| Po publikování agendy přejděte v administraci Sofa do okna Správa agend, klepněte u agendy na tlačítko se třemi tečkami a po spuštění příkazu Nastavení oprávnění agendy určete, kteří uživatelé mohou agendu používat. |
Datové zdroje pro agendy
Data, s kterými agenda pracuje, se dělí do několika kategorií podle toho, kde všude mají být k dispozici.
Proměnné agendy (Variables)
Proměnné nahrazují datovou větu procesu známou z předchozích verzí návrháře procesů v Sofa. Slouží k uchování dat mezi jednotlivými uzly grafu a jsou dostupné v průběhu celé agendy.
Od dříve používané datové věty se liší tím, že mají plochou strukturu, tedy není možné v nich vytvářet stromovou strukturu. Proměnná typu XML ale může obsahovat větvené XML, jehož elementy je možné napojovat do formuláře.
V případě paralelního běhu procesu (popisuje kapitola Paralelní brána) si každý token si nese své hodnoty proměnných. Pokud se tedy mají větve paralelního běhu později slučovat, je nutné do agendy vložit vlastní procesní JavaScript, který vyhodnotí proměnné ze všech tokenů.
Do proměnných se mohou ukládat následující datové typy:
-
Základní
-
String
-
Integer
-
Decimal
-
Boolean
-
DateTime
-
Rozšířené
-
XML
-
JSON.
FormData
FormData je speciální kategorie dat určená pro vyplňování formuláře. Tato data se nepřenáší do dalších uzlů procesu, každý formulář může mít jiná FormData.
FormData jsou určena pro data, která se využívají jen v rámci jednoho formuláře (pomocné proměnné nebo jako optimalizace, aby se vše zbytečně neukládalo do proměnných agendy).
FormData je možné uložit do proměnných formuláře, nebo zpracovávat v procesním JavaScriptu daného uzlu.
Mají stromovou strukturu podobně jako XML datová věta.
Sofa databáze
Kromě dat specifických pro danou agendu je možné pracovat i s dalšími daty, sdílenými mezi různými agendami.
K tomu slouží uživatelská databáze v Sofa. V ní má každá firma své databázové schéma, ve kterém si může vytvářet svoje uživatelské tabulky. Firmy si do databází navzájem přistupovat nemohou.
Nad databází jsou postavené i reporty. To znamená, že veškeré informace, které se mají zobrazovat v reportu, je nutné uložit do databáze. Podrobnější informace o reportech uvádí kapitola Správa reportů.
Práce s databází
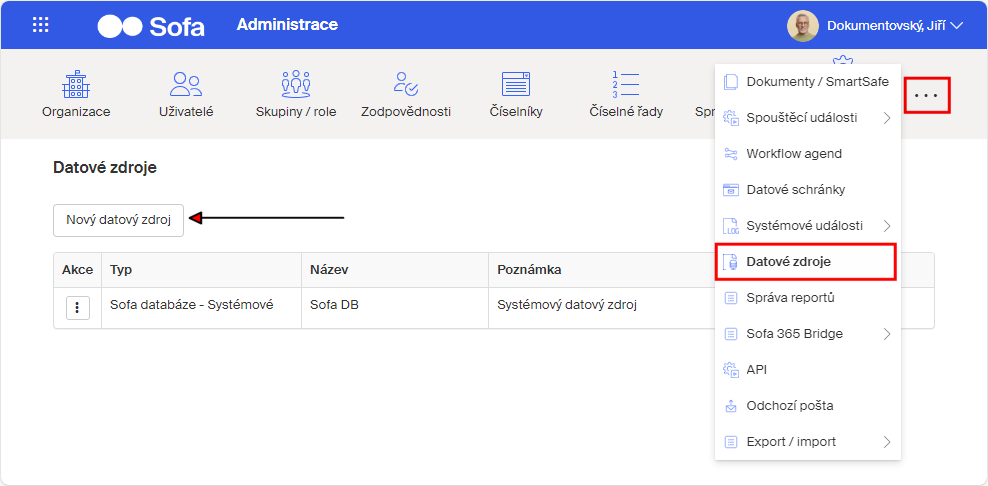
Do prostředí pro práci s databázemi se dostanete v okně Administrace po klepnutí na tlačítko Datové zdroje. Chcete-li vytvořit nový datový zdroj, klepněte na tlačítko Nový datový zdroj.

Zdroj pojmenujte a zvolte si heslo, systém sám vygeneruje uživatelské jméno. Po založení je možné se k databázi připojit např. přes Microsoft SQL Server Management Studio, zde navrhnout tabulky a vztahy mezi nimi.
Po vytvoření požadovaných tabulek je nutné přes administraci Sofa načíst aktuální databázové schéma a publikovat ho: u zvoleného datového zdroje si zobrazte tabulky a klepněte na tlačítko Aktualizovat datové schéma.
V případě změn ve struktuře tabulek je nutné vždy přes administraci Sofa načíst aktuální verzi.
K zápisu a čtení z databáze se používají dotazy v jazyce GraphQL. V rozhraní pro návrh procesu tedy nejsou tyto datové zdroje přímo zobrazené, rozhraní jen dovoluje vložit kód dotazu, který se při běhu procesu provede.
Bližší informace k tomuto tématu najdete v kapitole GraphQL dotazy pro vytváření reportů.
Konektory
Konektory umožňují rozšířit GraphQL rozhraní ven. Jedná se o .NET kód, který umožňuje zpracovávat požadavky od externích systémů, případně vystavovat nasbíraná data pro využití externím systémem. Konektory připravuje Software602 vždy na míru pro konkrétní systém, proto se neváhejte obrátit se svými požadavky na technickou podporu.
Prvky diagramu workflow
Panel Prvky diagramu umístěný v levé části návrháře obsahuje nabídku všech prvků, které můžete při vytváření agendy použít.
Panel Vlastnosti prvků v pravé části stránky mění svůj obsah podle toho, která část agendy (prvek diagramu) je právě aktivní.

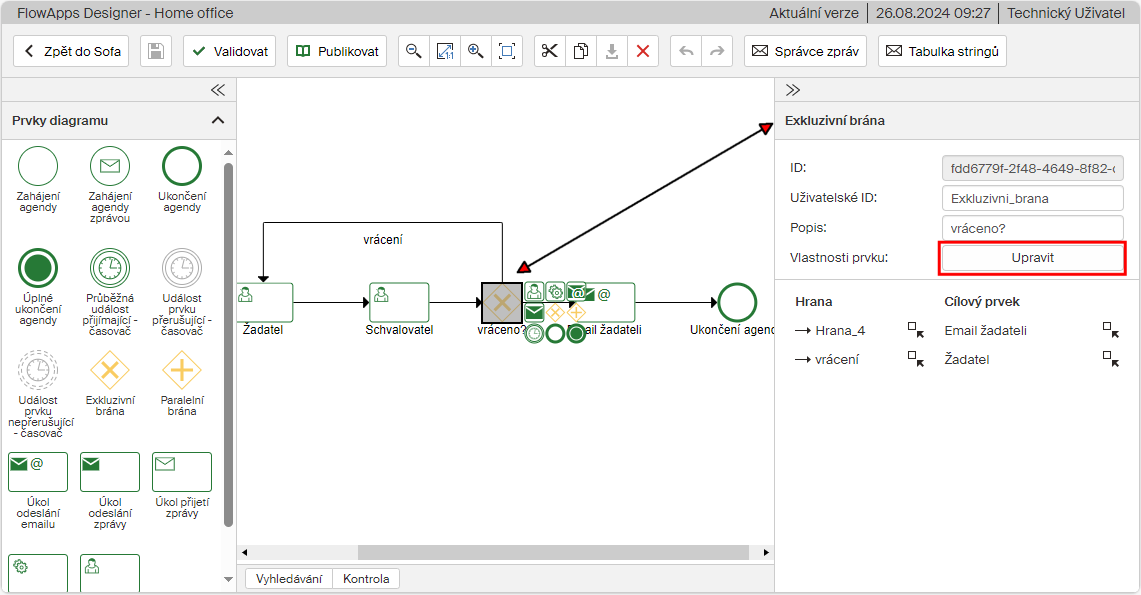
Slouží k definování atributů pro jednotlivé prvky diagramu. Některé vlastnosti, jako identifikátory a popis prvku, jsou zobrazeny přímo, u dalších položek je možné si tlačítkem Upravit zobrazit dialog Vlastnosti prvku xxx, který umožňuje prohlížení, přidávání i editaci dalších, složitějších údajů.

Průběh workflow a tokeny
Proces se mezi prvky diagramu pohybuje pomocí tzv. tokenu. Při zahájení agendy jakýmkoliv způsobem vzniká token, který se následně přesouvá mezi prvky podle nastaveného workflow.
Tokenů může v jednu chvíli existovat i více, např. při použití paralelního zpracování (podrobnosti uvádí kapitola Paralelní brána) či při zaslání zprávy instanci procesu (popsáno v kapitolách Zahájení agendy zprávou a Úkol odeslání zprávy). Ve chvíli, kdy v procesu není žádný aktivní token, považuje se agenda za ukončenou.
Pohyb tokenů v dané instanci lze sledovat pomocí akce Zobrazit průběh workflow spuštěné z jakéhokoliv seznamu instancí agend.
Globální vlastnosti agendy – prvek Diagram
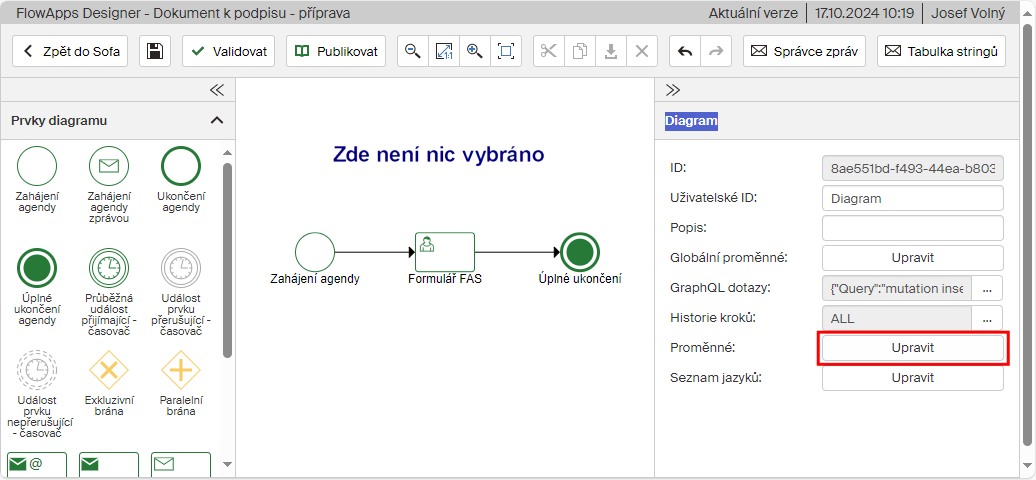
Pokud není v diagramu workflow ve střední části okna vybrán žádný prvek, v panelu Vlastnosti prvků jsou k dispozici globální vlastnosti příslušející celé agendě.
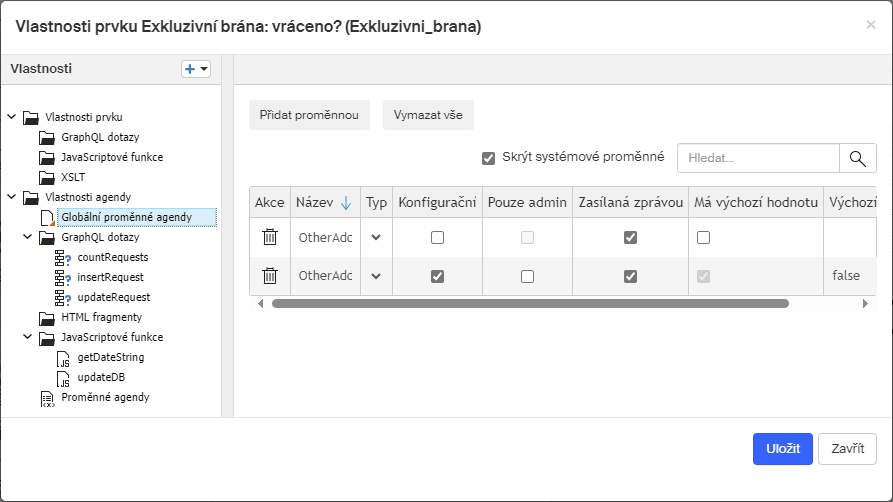
Jednou z takových vlastností jsou proměnné (popisuje je kapitola Proměnné agendy (Variables)). Klepnete-li u položky Proměnné na tlačítko Upravit, zobrazí se dialog Vlastnosti prvku.

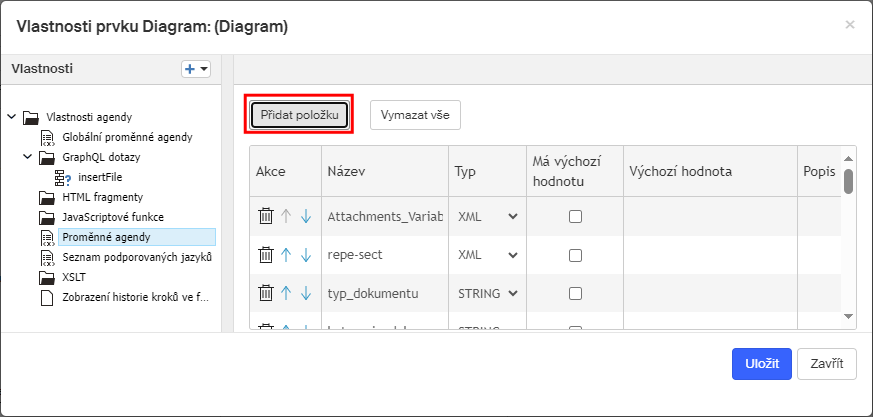
V levé části dialogu je umístěn strom vlastností agendy, ve kterém je vybrána položka, na kterou jste klepli: Proměnné agendy. Pravá část pak obsahuje již definované proměnné a můžete je zde upravit či přidat další:
-
Novou proměnnou vložte klepnutím na tlačítko Přidat položku, umístěné v horní části.

-
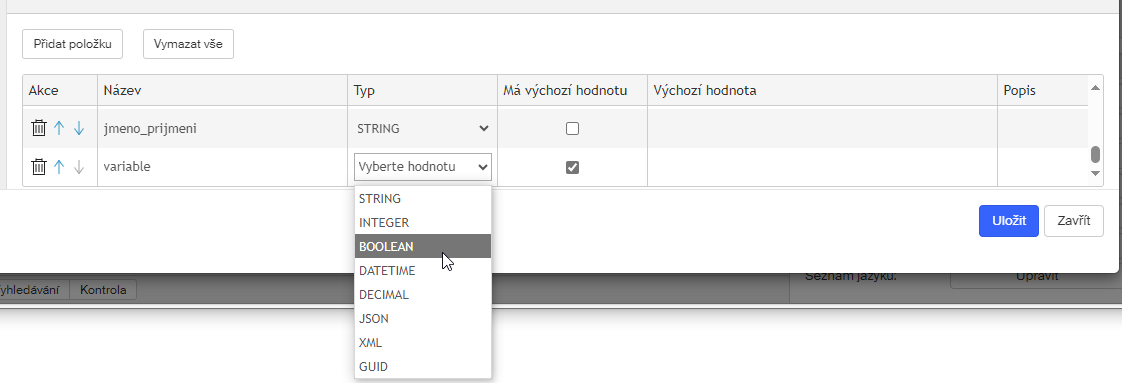
Upravte její vlastnosti. Klepnutím do příslušné buňky tabulky se v ní otevře pole pro vstup nebo volbu požadované hodnoty.
-
Do pole ve sloupci Název zapište název nové proměnné.
-
Typ proměnné vyberte voličem ve sloupci Typ (STRING, INTEGER, BOOLEAN, DATETIME, DECIMAL, JSON, XML či GUID).
-
Pokud chcete proměnné nastavit výchozí hodnotu, zatrhněte políčko ve sloupci Má výchozí hodnotu a výchozí hodnotu pak napište do pole ve sloupci Výchozí hodnota.
-
Do pole ve sloupci Popis můžete, ale nemusíte zapsat popis proměnné.

-
-
Sloupec Akce slouží k manipulaci s proměnnými v seznamu: šipkami nahoru a dolů můžete upravit jejich pořadí, klepnutím na ikonu koše lze proměnnou vymazat.
-
Tlačítkem Vymazat vše nad seznamem proměnných můžete ze seznamu odebrat všechny proměnné včetně nastavených hodnot.
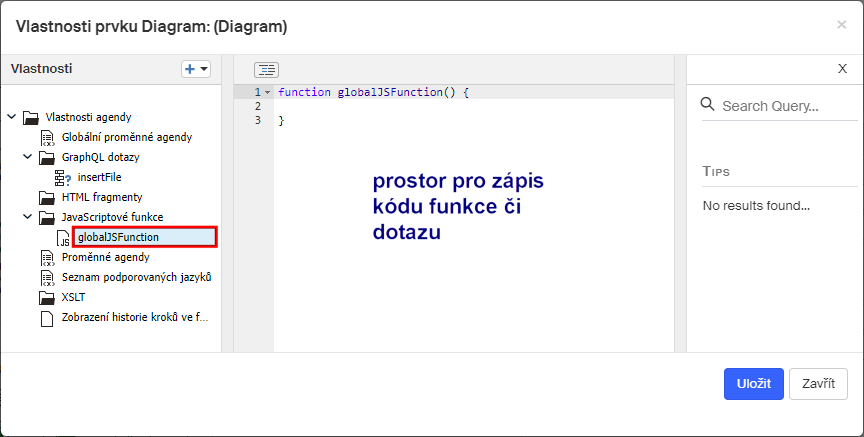
Ve stejném dialogu je možné spravovat i globální GraphQL dotazy a globální JavaScriptové funkce. Ty pak budou dostupné z jakéhokoliv prvku v diagramu agendy.
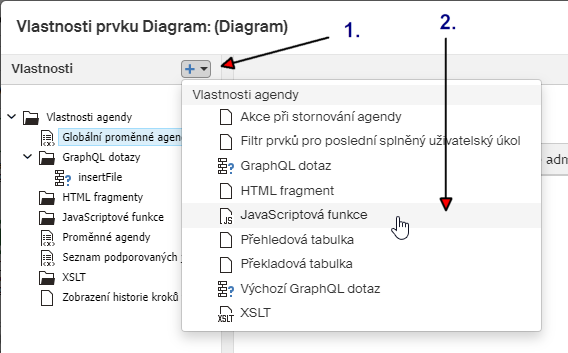
Vložit nový dotaz nebo funkci můžete klepnutím na tlačítko ![]() v levé horní části dialogu. Poté se zobrazí nabídka možností, kde vyberte podle potřeby GraphQL dotaz nebo JavaScriptová funkce.
v levé horní části dialogu. Poté se zobrazí nabídka možností, kde vyberte podle potřeby GraphQL dotaz nebo JavaScriptová funkce.

Funkce se zařadí do příslušné složky ve stromové struktuře, zobrazené v levé části dialogu. V pravé části dialogu je pak prostor pro zápis kódu funkce či dotazu.

Obecné vlastnosti prvků agendy
Některé vlastnosti jsou společné pro více různých prvků.
-
Hlavní JavaScriptová funkce – zavolá se vždy, když token vstoupí do prvku.
-
Výchozí GraphQL dotaz – zavolá se vždy, když token vstoupí do prvku.
-
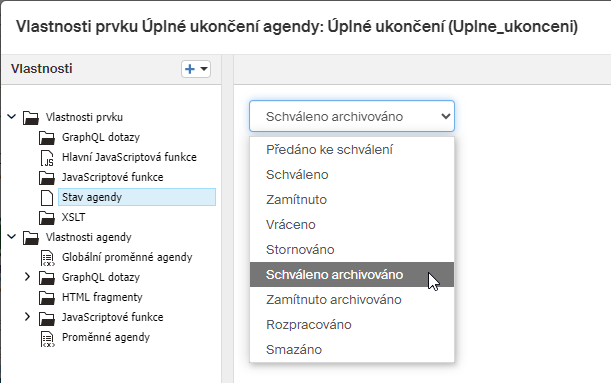
Stav agendy – zavolá se vždy, když token vstoupí do prvku. Definuje se ze seznamu z následujících možností:
-
Předáno ke schválení,
-
Schváleno,
-
Zamítnuto,
-
Vráceno,
-
Stornováno,
-
Schváleno archivováno,
-
Zamítnuto archivováno,
-
Rozpracováno,
-
Smazáno.
-
-
Popis procesu – zavolá se vždy, když token vstoupí do prvku. Definuje text, který se zobrazí v popisu agendy v pohledech Sofa: Agendy > V procesu, Agendy > Uzavřené, případně Agendy > Všechny (přístupné pouze Supervizorovi).
Tyto funkce můžete vkládat a upravovat v dialogu Vlastnosti prvku. Pokud požadovaná vlastnost ještě není umístěna ve stromu vlastností na levé straně dialogu, můžete ji vložit klepnutím na tlačítko ![]() v záhlaví. Poté se zobrazí nabídka vlastností, které jsou v daném prvku k dispozici. Vybraná vlastnost se zařadí do příslušné složky ve stromové struktuře. V pravé části dialogu je pak prostor pro nastavení vybrané vlastnosti.
v záhlaví. Poté se zobrazí nabídka vlastností, které jsou v daném prvku k dispozici. Vybraná vlastnost se zařadí do příslušné složky ve stromové struktuře. V pravé části dialogu je pak prostor pro nastavení vybrané vlastnosti.

Zahájení agendy
Prvek zahájení se v každém procesu musí vyskytovat alespoň jednou. Zahájení agendy je jeho základní varianta. Znamená ruční zahájení procesu uživatelem, který v Sofa v pohledu Agendy > Zadat nebo v okně Dashboard klepne na ikonu s názvem agendy.

Ukončení agendy
Po dosažení tohoto prvku zaniká token sledující průběh agendy a již dále nepokračuje. Pokud to byl jediný token agendy, instance je ukončena.
| Pokud probíhající instance obsahuje více aktivních tokenů, zůstane instance agendy stále aktivní a zaniká pouze token, který dosáhl prvku ukončení agendy. |

Úplné ukončení agendy
Po dosažení tohoto prvku zanikají všechny tokeny v dané instanci a instance je ukončena.
Pokud má např. ředitel společnosti právo vetovat instanci agendy bez ohledu na to, v jakém se zrovna nachází stavu a kolik obsahuje aktivních tokenů, lze využít tento prvek a instance je ukončena.

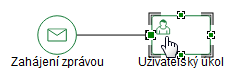
Zahájení agendy zprávou
Agendy lze spouštět i jinak než povelem ze strany uživatele. K tomu slouží prvek Zahájení agendy zprávou. Zprávu pro spuštění agendy může zaslat jiná agenda, uživatel akcí v Sofa (pro danou instanci agendy) nebo ji vytvořit tzv. spouštěcí událost (API, cloudové úložiště – OneDrive, datová zpráva, e-mail).

Prvek lze využít nejen ke spuštění agendy, ale i k přijetí zprávy v již běžící agendě (zpráva odeslaná konkrétní instanci). V takovém případě v prvku Zahájení zprávou vznikne další token a vydá se na cestu diagramem.
Zpráva, která se použije ke spuštění agendy, musí být stejná, jako je nastavená v odesílané zprávě či spouštěcí události.
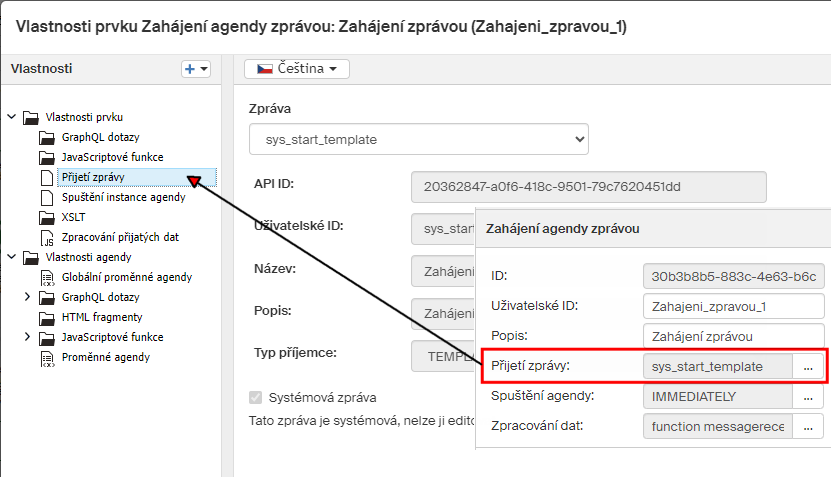
V popisu prvku klepněte do pole Přijetí zprávy. Tím přejdete v okně Vlastnosti prvku ve struktuře vlastností na položku Přijetí zprávy, kde zkontrolujete nebo nově definujete požadovanou zprávu.

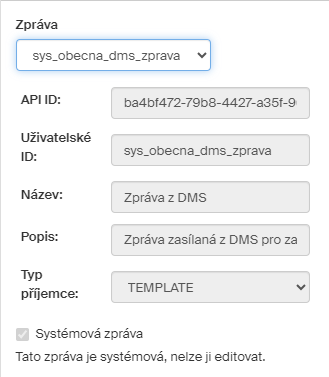
V pravé části okna Vlastnosti prvku je možné zkontrolovat již dříve definovanou zprávu a případně ji pomocí seznamu změnit, nebo vytvořit novou vlastní definici. Pokud se použije některá z již existujících zpráv, která však nemá systémový charakter, lze u ní editovat pole Název a Popis. Systémové zprávy jsou needitovatelné.


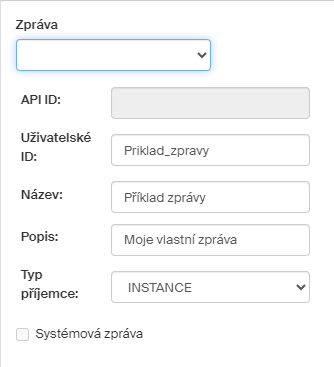
Při vytváření vlastního popisu se zadávají následující položky:
-
Uživatelské ID – identifikátor bez mezer či diakritických znaků. Použije se v seznamu zpráv.
-
Název – libovolný název.
-
Popis – interní popis, zobrazuje se jako název tohoto prvku ve workflow.
-
Typ příjemce – zda je zpráva určena šabloně (TEMPLATE) a slouží tedy k vytvoření nové instance dané agendy, nebo konkrétní již běžící instanci (INSTANCE).
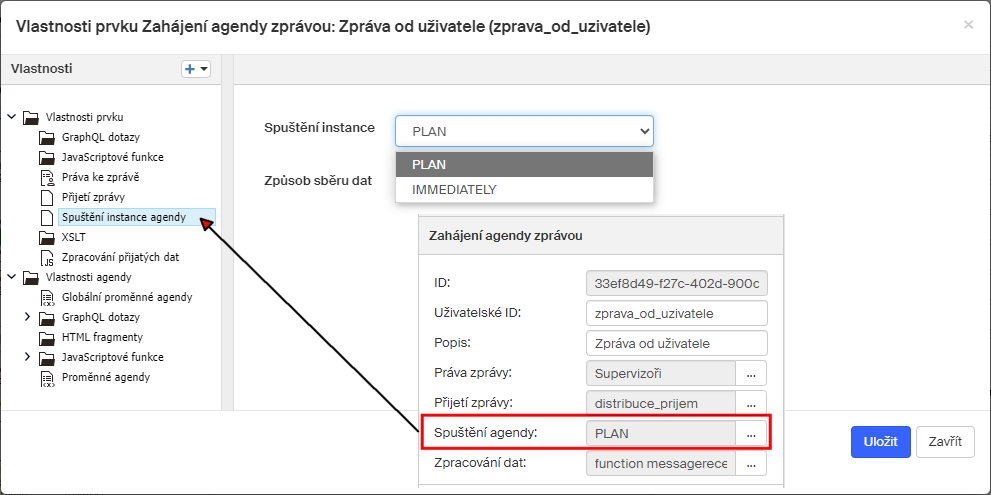
Ve struktuře popisu prvku lze určit, jak podrobně má metoda SendMessage, zasílající spouštěcí zprávu, sledovat průběh agendy. V okně Vlastnosti prvku se tak dostanete na položku Spuštění instance agendy a ve střední části okna pak máte k dispozici volič Spuštění instance.
-
PLAN – po přijetí zprávy je do agendy umístěn token a spuštěn jeho běh. Poté metoda vrátí výsledek odeslání zprávy a ukončí se.
-
IMMEDIATELY – po přijetí zprávy se rovnou spustí běhové prostředí a běh umístěného tokenu je sledován, dokud se nezastaví (např. na uživatelském úkolu či bráně). Teprve poté je vrácen výsledek odeslání zprávy a metoda se ukončí.

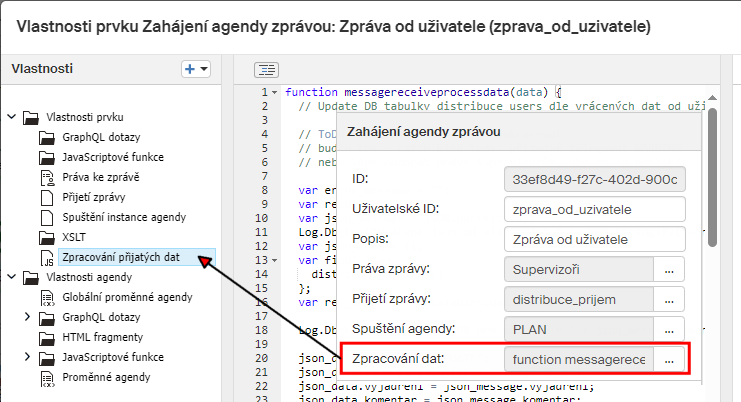
Dále je třeba vytvořit skript, který zpracovává data přijatá ve zprávě. Je to například jejich uložení do proměnných, zápis do databáze atd. Spouštěcí události – například e-mail, spuštění přes API (popisuje kapitola Spouštěcí události) posílají data v JSON tvaru, ale obecně mohou mít tvar data libovolného stringu.
V popisu prvku klepněte do pole Zpracování dat. Tím přejdete v okně Vlastnosti prvku ve struktuře vlastností na položku Zpracování přijatých dat, kde sestavíte požadovaný skript.

| Protějškem tohoto prvku je Úkol odeslání zprávy. V něm se je možné vytvořit a odeslat zprávu, která se poté použije ke spuštění agendy zprávou. |
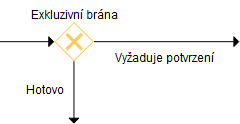
Exkluzivní brána
Exkluzivní brána slouží k větvení workflow. Token, který vstoupí do exkluzivní brány, následně vychází ven po jedné z hran. Podmínky nejsou definovány přímo v exkluzivní bráně, ale na až hranách z brány vycházejících. Jejich nastavení popisuje kapitola Hrana.
Podmínku hrany lze načítat z JSON cesty, proměnné procesu nebo vyhodnotit JavaScriptem.

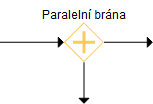
Paralelní brána
Pomocí paralelní brány lze token duplikovat a poslat ho po několika hranách současně. V jedné instanci tedy mohou být různé úkoly zpracovávané zároveň nezávisle na sobě.
Každý token má své vlastní hodnoty proměnných.

Pokud do paralelní brány vede více hran, stává se z ní slučovací brána, která všechny vstupující tokeny sloučí do jednoho.
Slučovací brána čeká, dokud nedostane tokeny ze všech propojených hran. Poté zpracuje hodnoty proměnných z jednotlivých tokenů pomocí JavaScriptu, který návrhář vložil do brány, a na jejich základě vytvoří hodnoty proměnných pro výsledný token.

Úkol odeslání e-mailu
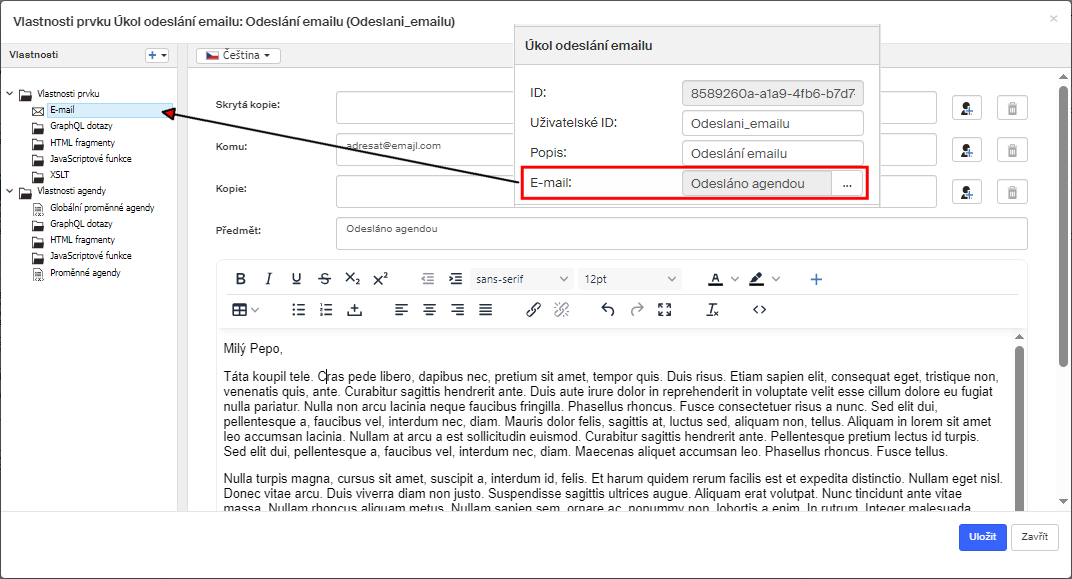
Prvek Úkol odeslání emailu slouží k odeslání e-mailového upozornění vybraným účastníkům procesu zpracování agend. Adresátem může být uživatel, skupina, role, aktér uživatelského úkolu z dané agendy nebo libovolná validní e-mailová adresa.

V popisu prvku klepněte do pole E-mail. Tím přejdete v okně Vlastnosti prvku ve struktuře vlastností na položku E-mail, kde sestavíte obsah zásilky pro elektronickou poštu.

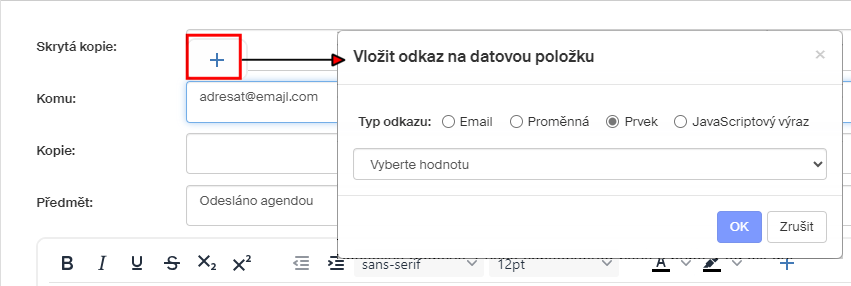
V poli Komu (Kopie, Skrytá kopie) zvolte adresáta. Zadat lze buďto přímo jeho mailovou adresu, nebo vybrat z našeptávače některý z kroků (uživatelských úkolů) agendy, jehož aktérovi bude e-mail odeslán. Adresátů může být i více, podle potřeby si můžete tlačítkem ![]() přidat další řádky pro adresáty. Přebytečné řádky lze naopak smazat tlačítkem
přidat další řádky pro adresáty. Přebytečné řádky lze naopak smazat tlačítkem ![]() .
.
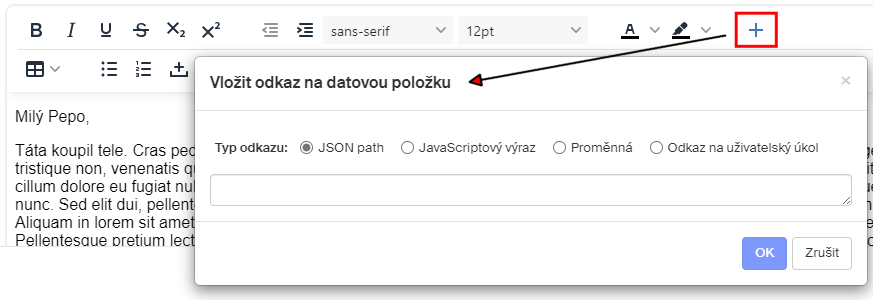
Věnujte pozornost tlačítku ![]() (Vložit / upravit odkaz), které můžete použít ke vložení odkazu na vybranou datovou položku zvoleného typu.
(Vložit / upravit odkaz), které můžete použít ke vložení odkazu na vybranou datovou položku zvoleného typu.

V poli Předmět vyplňte předmět e-mailu.
Následující pole slouží pro sestavení obsahu e-mailu. Můžete zde použít i formátovací tlačítka pro nastavení vzhledu textu.
Volba Odkaz na uživatelský úkol umožňuje do textu zprávy vložit odkaz na datovou položku. Při odesílání e-mailu se pak na dané místo vloží přímo konkrétní údaj, například informace o účastníkovi procesu nebo údaj vyplněný ve formuláři.

Tlačítko pro vložení odkazu je k dispozici i pro pole Předmět, pokud je v něm právě umístěný kurzor.
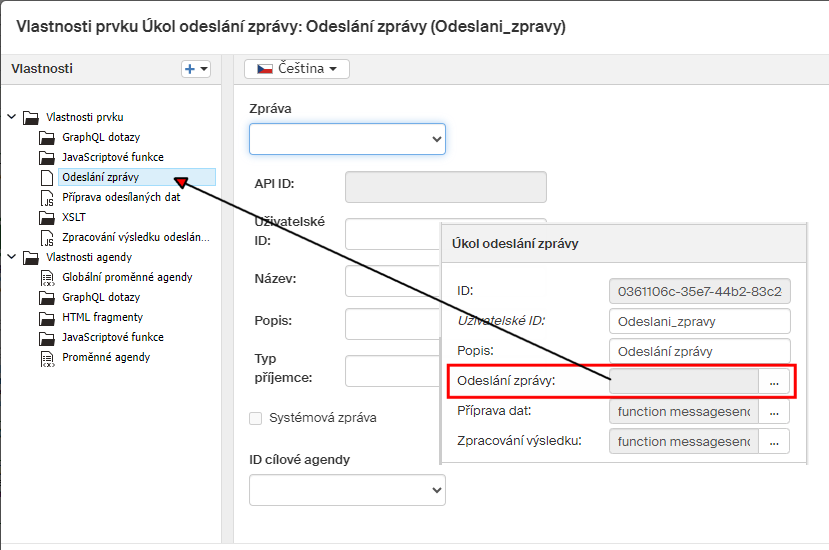
Úkol odeslání zprávy
Prvek Úkol odeslání zprávy slouží k zasílání zpráv jiným agendám. Na základě běhu této agendy je tedy možné buďto vytvořit novou instanci jiné agendy (například po schválení objednávky rovnou vytvořit fakturu s odpovídajícími údaji), nebo existující instanci upravit (např. hlavní účetní má právo zaslat zprávu, kterou vystornuje jakoukoliv zpracovávanou fakturu). Agenda, která má zprávu přijmout, musí obsahovat prvek s opačnou funkcí – Zahájení agendy zprávou (viz kapitolu Zahájení agendy zprávou) – a v obou musí být nastavený stejný identifikátor zprávy.
V popisu prvku klepněte do pole Odeslání zprávy. Tím přejdete v okně Vlastnosti prvku ve struktuře vlastností na položku Odeslání zprávy, kde nastavíte vlastnosti prvku.

V okně Vlastnosti prvku nastavte zejména tyto vlastnosti:
-
Zpráva – pokud již zpráva byla vytvořena, vyberte ji ze seznamu a ostatní údaje se doplní automaticky.
-
Uživatelské ID – identifikátor bez mezer či diakritických znaků. Použije se v seznamu zpráv.
-
Název – libovolný název.
-
Popis – interní popis, zobrazuje se jen v tomto seznamu.
-
Typ příjemce – zprávy je možné zasílat buď šabloně (TEMPLATE), čímž se spustí nová instance agendy, nebo konkrétní běžící instanci agendy (INSTANCE) a je možné tak s danou instancí pracovat.
Zasílané zprávy mohou obsahovat libovolná data v podobně stringu (například podrobnosti objednávky, ke které má být vytvořena faktura). Záleží pak na návrháři formuláře, jak přijatá data zpracuje. Spouštěcí události např. zasílají data v JSON tvaru. String s daty předávanými ve zprávě vytvořte pomocí JavaScriptu v položce Příprava odeslaných dat.
Dále je možné připravit skript i pro Zpracování výsledku odeslání zprávy.
Formulář FAS – Uživatelský úkol
V rámci prvku Uživatelský úkol – FAS je možné navrhnout formulář, který se v běhu agendy zobrazuje uživatelům.
V panelu, respektive dialogu Vlastnosti prvku je potřeba nastavit tyto údaje:
-
Formulář – klepnutím na tlačítko přejdete do rozhraní FormApps Designer, tedy návrháře formulářů, kde můžete vytvořit formulář pro uživatele. Formulář může být krokový. tj. aktérům v dalších krocích se nad jejich vlastním krokem se zobrazují kroky předchozích aktérů (tak se chovaly formuláře i v předchozí verzi Návrháře).
-
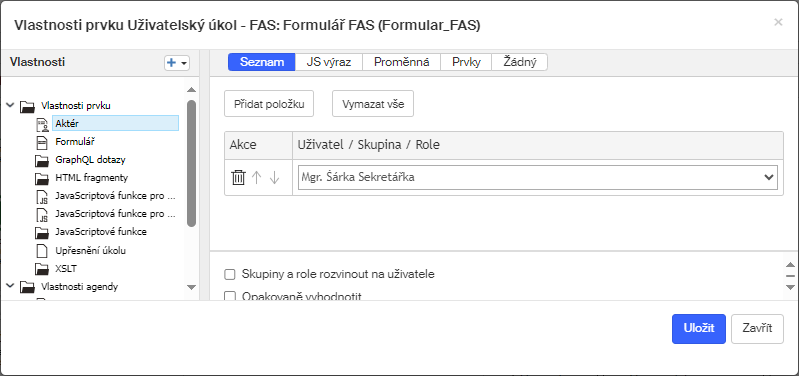
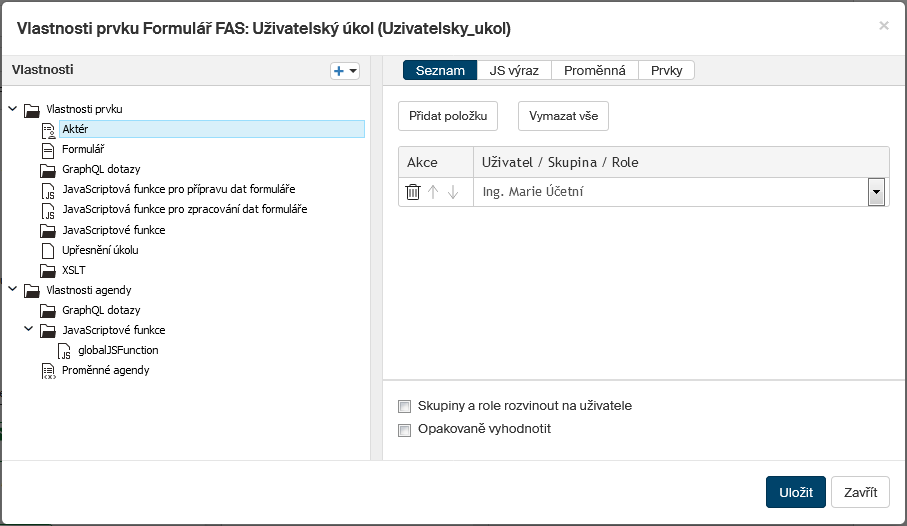
Aktér – tato položka určuje, kdo má daný formulář zpracovat. Může to být uživatel, skupina či role. Kromě pevného určení může být definován dynamicky, tj. JavaScriptovým výrazem či lze načíst z proměnné. Také je možné načíst aktéra jiného prvku (např. předchozího kroku) a vyhodnotit jeho nadřízeného. Aktéra nastavte v dialogu Vlastnosti prvku.
-
Nejprve zvolte tlačítkem v horní části dialogu, jakým způsobem bude aktér určen:
-
Seznam – vytvořte přímo seznam uživatelů. Tlačítkem Přidat položku vložte nový řádek tabulky, v něm pak klepněte do sloupce Uživatel / Skupina / Role a ze seznamu vyberte jednu položku. Pořadí řádků tabulky můžete měnit pomocí šipek ve sloupci Akce.
-
JS výraz – vložte JavaScriptový výraz, jehož vyhodnocením se získá uživatel, skupina či role, která bude aktérem prvku, tedy vyplňovat formulář.
-
Proměnná – vyberte proměnnou, která obsahuje identifikaci aktéra.
-
Prvky – vytvořte seznam prvků podobným způsobem, jako seznam uživatelů popsaný výše. Aktérem bude stejný uživatel jako aktér vybraného kroku.
-
-
Ve spodní části dialogu můžete výběr aktérů ještě upřesnit pomocí zatržítek:
-
Skupiny a role rozvinout na uživatele (pouze pro zadání pomocí seznamu) – pokud jsou v seznamu aktérů uvedené skupiny či role, stanou se aktéry uživatelé, kteří jsou daným skupinám či rolím přiřazeni.
-
Opakovaně vyhodnotit – je-li zatrženo, při návratu procesu do daného kroku se aktér vyhodnocuje znovu, a tedy je možné určit jiného (například původní příjemce formulář odmítl, že mu nepřísluší, a poté je formulář předložen jinému uživateli).
-
Nadřízený uživatele (pouze pro zadání pomocí prvků) – je-li zatrženo, aktérem se stane uživatel, který je nadřízeným aktéra z uvedeného prvku.
-

-
E-mail – po dosažení prvku s formulářem je automaticky odeslán e-mail aktuálnímu aktérovi. Do e-mailu lze doplňovat údaje z dat stejně jako u prvku Úkol odeslání emailu, jen zde není možné změnit adresáta.
-
Upřesnění úkolu – způsob zpracování formuláře v situaci, kdy je uveden více než jeden aktér:
-
standardně – ve chvíli, kdy je formulář vyplněn jedním z aktérů, proces pokračuje.
-
sekvenčně – formulář musí vyplnit všichni aktéři (pokud není nastavena podmínka) a formulář je jim zpřístupňován postupně, vždy po vyplnění předchozím aktérem.
-
paralelně – formulář musí vyplnit všichni aktéři (pokud není nastavena podmínka), ale na stůl k vyřízení ho dostávají všichni zároveň a nemusí na sebe navzájem čekat.
-
-
JavaScriptová funkce – podmínka dokončení úkolu – JavaScript, kterým se vyhodnocuje, zda již bylo dosaženo podmínky při paralelním/sekvenčním zpracování úkolu. Např. proces již schválilo 80 % schvalovatelů, nebo ve chvíli, kdy kdokoliv proces zamítl a tedy není třeba, aby formulář vyplňovali další aktéři. Tato funkce se spouští po každém odeslání formuláře některým z aktérů.
-
JavaScriptová funkce pro přípravu dat formuláře – JavaScriptová funkce, která se spouští ve chvíli, kdy uživatel v Sofa otevře formulář k vyplnění. Formulář se zobrazí po dokončení funkce. Hlavní rozdíl oproti Hlavní JavaScriptové funkci je ten, že hlavní funkce se provádí hned po vstupu tokenu do prvku.
-
JavaScriptová funkce pro zpracování dat formuláře – JavaScriptová funkce, která se provádí po odeslání vyplněného formuláře. Zde může probíhat např. zápis dat do databáze nebo nastavování stavu procesu podle rozhodnutí.
-
Název uživatelského úkolu – název agendy, který se zobrazuje aktuálnímu aktérovi v seznamu K vyřízení.
-
Popis uživatelského úkolu – popis agendy, který se zobrazuje aktuálnímu aktérovi v seznamu K vyřízení.
Pomocí JavaScriptu lze za běhu měnit aktéry, např. pomocí servisního formuláře spouštěného zprávou.
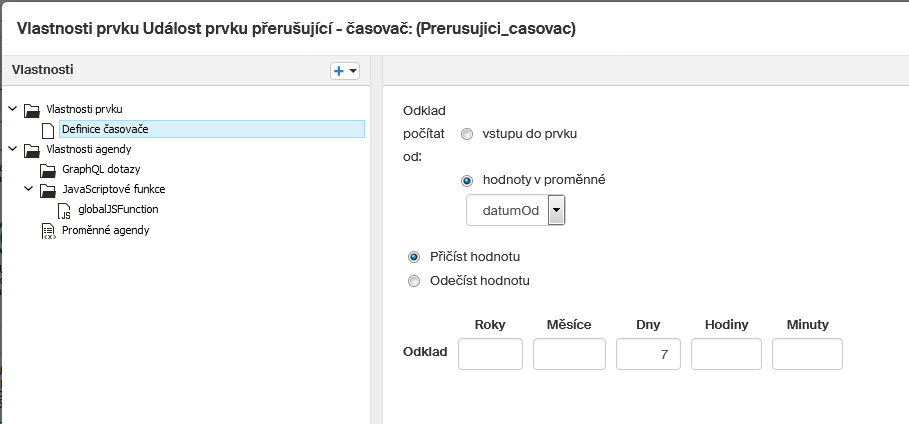
Událost prvku přerušující – časovač
Časovač je tzv. boundary event, umisťuje se tedy na hranu uživatelských úkolů.

V případě, že doběhne nastavený čas, pokračuje agenda po hraně z toho prvku a nepokračuje standardní cestou. Prvek lze využít například pro řešení situací, kdy má uživatel úkol delší dobu k vyřízení a do stanovené lhůty stále nebyl splněn. Po dosažení lhůty nastavené v časovači je instance předána k vyřízení jinému uživateli.
Čas je možné počítat od vstupu do prvku, nebo od hodnoty v proměnné. Čas je možné nastavit v letech, měsících, dnech, hodinách a minutách a je možné ho od dané proměnné odečítat, nebo přičítat. Např. tedy časovač se spustí 7 dní od zadané hodnoty (přičítání), nebo naopak časovač se spustí 7 dní před zadanou hodnotou (odečítání).

Událost prvku nepřerušující – časovač
Jedná se o tzv. boundary event, umisťuje se tedy na hranu uživatelských úkolů.

Funguje obdobně jako přerušující časovač s tím rozdílem, že pokud je dosaženo cílového času, není přerušena standardní cesta agendy, ale paralelně se spouští hrana z tohoto časovače. Může se jednat například o avízovací e-mail, že uživatel má úkol na stole příliš dlouho, nebo že se u faktury blíží doba splatnosti a agenda stále nebyla vyřízena.
Průběžná událost přijímající – časovač
Další variantou časovače je přijímající časovač. Po vstupu do tohoto prvku token čeká, než je dosaženo nastaveného času, po dosažení proces pokračuje.
Servisní úkol úprava dat
Tento úkol se provádí bez zásahu uživatele. Slouží například pro úpravu dat v databázi či načtení dat z databáze. V rámci úkolu lze využít volání metod konektorů z JavaScriptu/GraphQL.
Hrana
Hrana naznačuje průběh procesu mezi jednotlivými událostmi a aktivitami. Tento prvek není umístěn v panelu Prvky diagramu, při řetězovém vkládání prvků (jak popisuje kapitola Sestavení diagramu) se hrany vytvoří automaticky.
Chcete-li spojit dva prvky, které již jsou oba umístěné v diagramu, vytvoříte hranu tažením myši mezi dvěma spojovanými prvky na hlavním panelu:
-
Stiskněte levé tlačítko myši nad prvkem, ze kterého má hrana vycházet.
-
Držte tlačítko stisknuté a přesuňte myš nad prvek, kde má hrana končit. Tlačítko pusťte. Hrana se uchytí v některém z předdefinovaných bodů na okrajích ikony prvku (na obrázku níže jsou vyznačené jako zelené čtverečky).

Další vlastnosti hrany můžete určit v pravém panelu Vlastnosti prvku. Kromě základních vlastností v ní lze nastavit Výsledek podmínky. Ten slouží k vyhodnocení brány (popisuje kapitola Exkluzivní brána). Pole Výsledek podmínky může obsahovat JavaScript, JSON či proměnnou, ale musí být vždy typu boolean – pokud je výsledek vyhodnocen jako true, použije se k opuštění brány právě tato hrana.
Na rozdíl od ostatních prvků diagramu je u čerstvě přidaných hran pole Popis prázdné, ale můžete do něj vložit text, který se zobrazí v diagramu poblíž hrany.

JavaScript (ECMAScript)
Možnosti práce s JavaScriptem se různí podle toho, v které části návrhu agendy se používá.
Formulářový – klasický formulářový JavaScript, ve kterém lze využívat veškeré funkce FASu. Je dostupný pouze z návrháře formuláře, ale při použití speciální funkce zde lze spouštět i procesní JavaScripty.
Procesní aplikace – tato varianta je dostupná pouze při návrhu procesu (diagramu), ale napsané skripty lze speciální funkcí volat i z formuláře. Obsahuje nové funkce a metody pro práci s workflow. Využívá se při volání hlavních funkcí, zpracování dat zprávy, zpracování dat formuláře atd. a je z něj možné nastavovat stav procesu, nebo např. upravovat aktéry uživatelských úkolů.







